一、下载Ueditor包
打开下载后的文件,大致目录,不会有较大差别

二、编译下载文件
1、执行命令安装依赖:
npm install
2、全局安装Grunt-cli:
npm install -g grunt-cli
3、安装到本地:
npm install grunt –save-dev
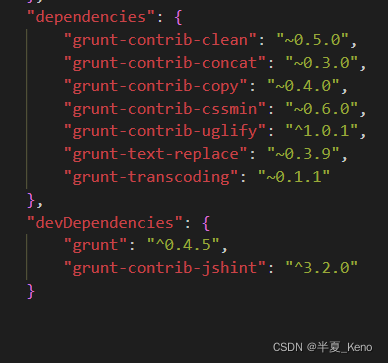
安装完之后的package.json

4、执行编译命令
grunt default
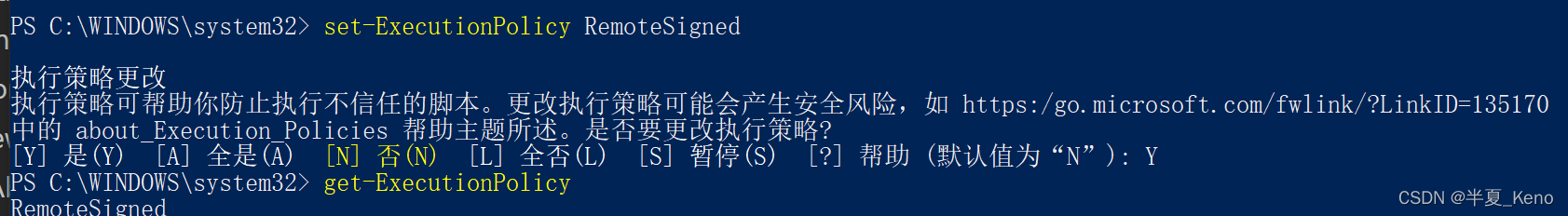
如果发生grunt : 无法加载文件 D:\nodejs\node_global\grunt.ps1,因为在此系统上禁止运行脚本。可以用管理员打开 Windows PowerShell 运行 set-ExecutionPolicy RemoteSigned 选择Y ,再运行 get-ExecutionPolicy 之后显示 RemoteSigned 就可以正常编译了

三、在Vue项目中引用
编译成功之后会生成一个 dist 文件夹,里面是我们要的编译后的文件,将 utf8-php 文件复制到 vue项目里的 public 文件夹里 ,将utf8-php重命名为Ueditor便于使用
1、下载vue-ueditor-wrap
npm i vue-ueditor-wrap
2、在vue项目中引入
<template>
<div class=”ue”>
<vue-ueditor-wrap v-model=”data” :config=”myConfig”></vue-ueditor-wrap>
</div>
</template>
<script>
import VueUeditorWrap from “vue-ueditor-wrap”;
export default {
components: {
VueUeditorWrap,
},
data() {
return {
data: “dome”,
myConfig: {
// 设置编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 320,
// 初始容器宽度
initialFrameWidth: “1000”,
// 可以放后台存放路径
serverUrl: “”,
// UEditor 是文件的存放路径,
UEDITOR_HOME_URL: “/UEditor/”,
},
};
},
};
</script>
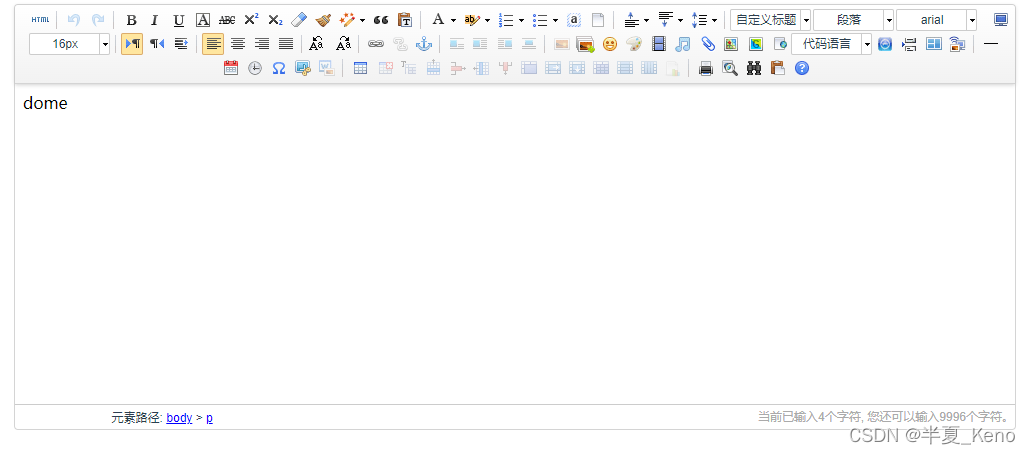
下面来看看要实现的效果:

————————————————
版权声明:本文为CSDN博主「KenoAin」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_60148344/article/details/124449230
