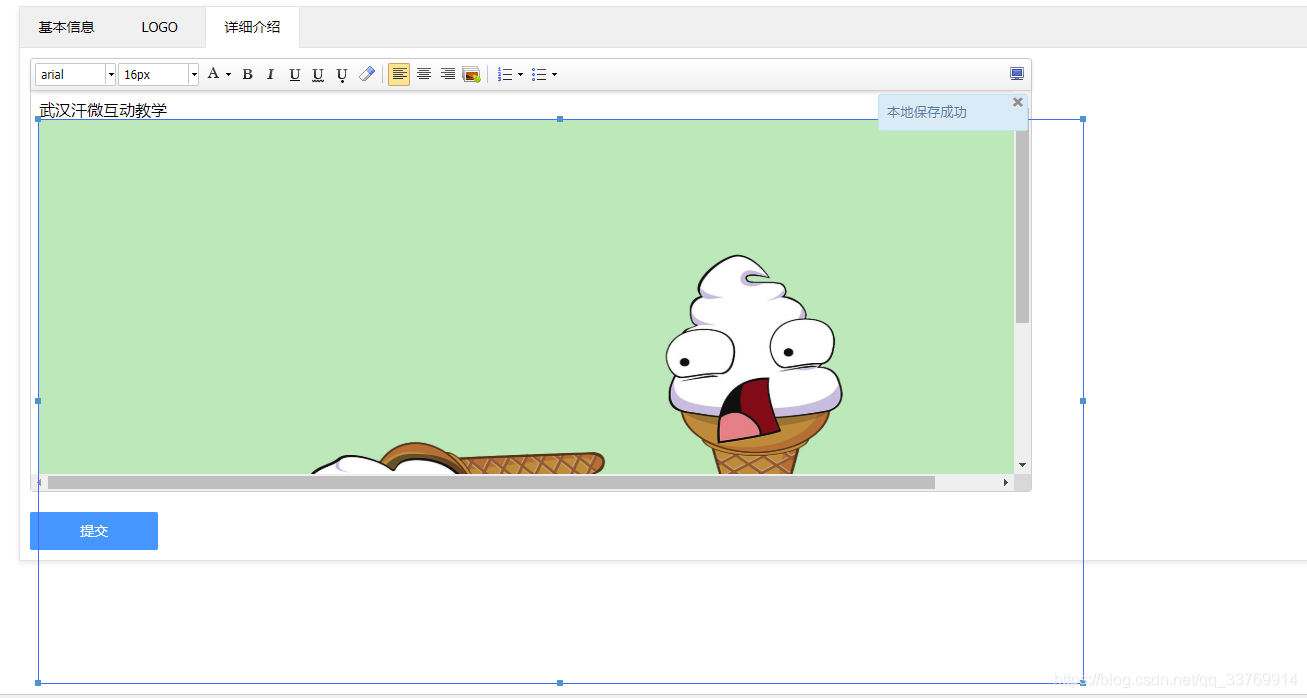
效果如下o:我们肯定是希望图片放进去只是是宽度合适的。高度根据下拉的滚动条自适应。只是下拉就能看到全部的。

找到iframe.css 这就需要加点css的样式啦

这是编辑器里面使用的样式css。默认的里面是空的。直接在里面添加样式就好了。
img {
max-width: 100%; /*图片自适应宽度*/
}
body {
overflow-y: scroll !important;
}
.view {
word-break: break-all;
}
.vote_area {
display: block;
}
.vote_iframe {
background-color: transparent;
border: 0 none;
height: 100%;
}
#edui1_imagescale{display:none !important;}
现在的效果就是

————————————————
版权声明:本文为CSDN博主「夏天想」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_33769914/article/details/96476844