Cesium作为3D地理空间可视化平台,按照其官方网站的介绍,具有以下特性:
-
从异构数据创建3D Tiles的最快可用管道
-
全球 3D 内容,包括 3D 地形和建筑物
-
CesiumJS(开源)同类最佳,用于在网络上进行准确的 3D 可视化
-
Cesium for Unreal(开源)——第一个用于游戏引擎的高精度(WGS84)地球仪
-
Cesium 用于 O3DE(开源)——WGS84 地球用于开源 Open 3D 引擎
为了快速入门cesium的开发知识,从官方示例学习是一个绝佳的途径,如何循序渐进学习cesium官方为开发者提供的从入门到高阶的一系列知识,首先动手搭建开发环境是最基础的。
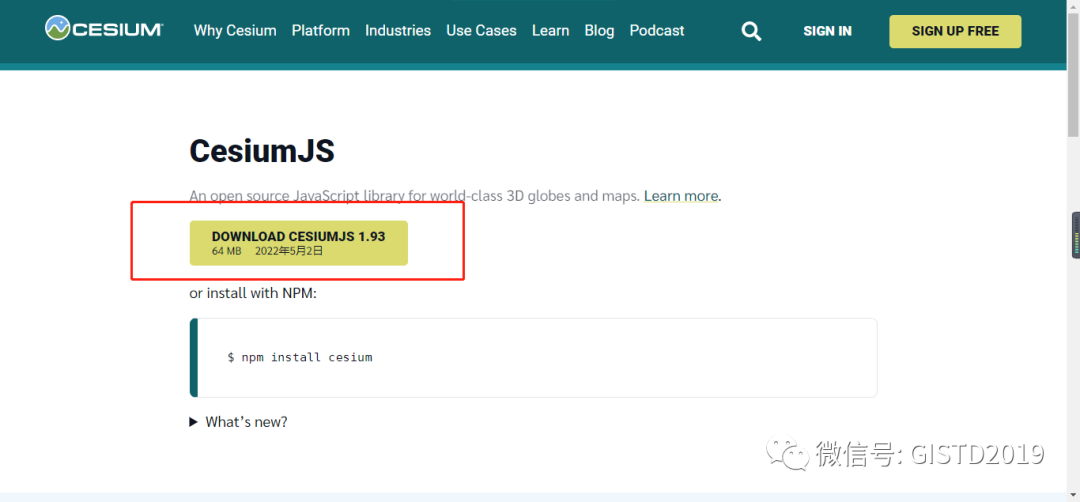
1、下载cesium api (官网地址release版:https://cesium.com/downloads/)

GitHub下载sourcecode版需要自行编译。
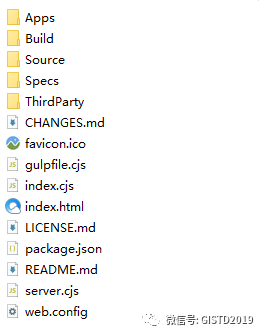
2、解压release版之后如下图所示:

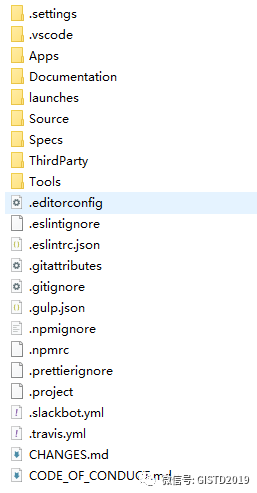
sourcecode版如下图所示:

3、搭建HelloWorld开发环境。
-
在vscode中创建项目目录
-
将cesium api中Apps/HelloWorld.html和Build文件夹下的Cesium文件夹内容拷到新项目目录下;
-
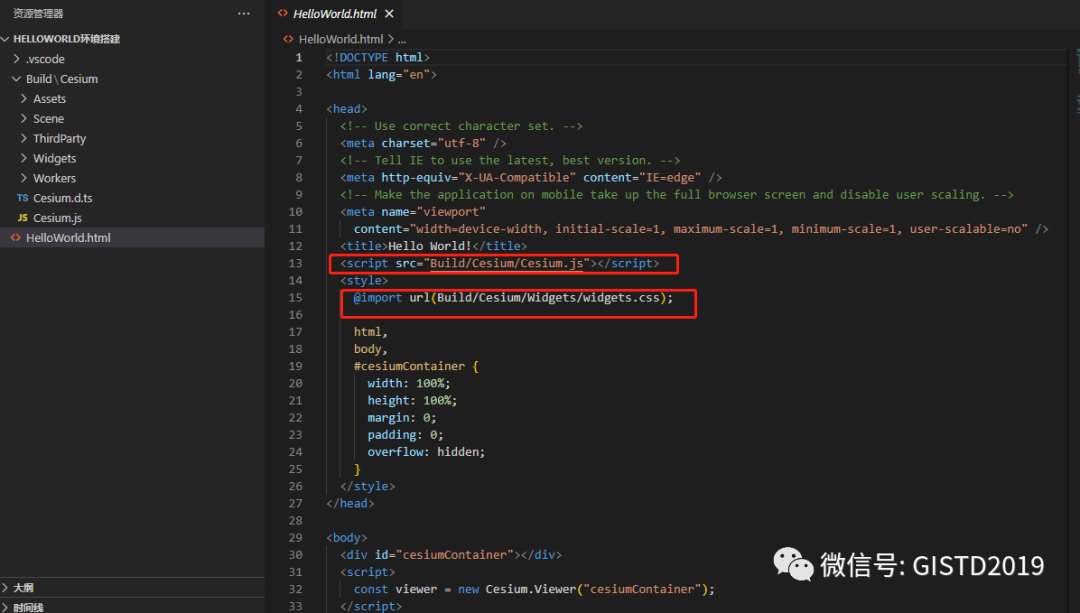
修改HelloWorld.html中widget.css和cesium.js的路径。
-
最终的项目目录:
-

运行结果(vscode中右键运行open with Live Server可以直接运行html文件)

-
-
HelloWorld.html代码
<!DOCTYPE html><html lang="en"><head><!-- Use correct character set. --><meta charset="utf-8" /><!-- Tell IE to use the latest, best version. --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- Make the application on mobile take up the full browser screen and disable user scaling. --><meta name="viewport"content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /><title>Hello World!</title><script src="Build/Cesium/Cesium.js"></script><style>@import url(Build/Cesium/Widgets/widgets.css);html,body,#cesiumContainer {width: 100%;height: 100%;margin: 0;padding: 0;overflow: hidden;}</style></head><body><div id="cesiumContainer"></div><script>const viewer = new Cesium.Viewer("cesiumContainer");</script></body></html> -
转自公众号:GIS天地转自:https://mp.weixin.qq.com/s/7pKoB-m7u6Z810iguw60DA
-