1,首先需要有微信开发者账号
- 直接使用微信测试号:http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index。个人微信订阅号非认证状态不支持分享接口,所以只能使用测试号。
2,测试号配置说明
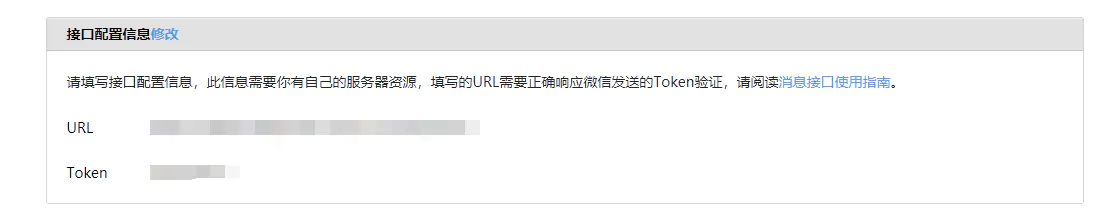
- 接口配置信息,先将本地ip内网穿透成外网可访问的域名,在通过你服务器的接口校验token(url指向你服务器端的接口)。 参考https://blog.csdn.net/Curtisjia/article/details/106041565?utm_medium=distribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0.searchformbaiduhighlight&spm=1001.2101.3001.4242 内网穿透建议使用https://natapp.cn/免费的版本就够用了

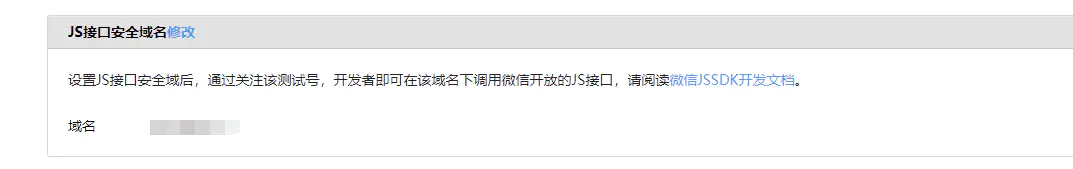
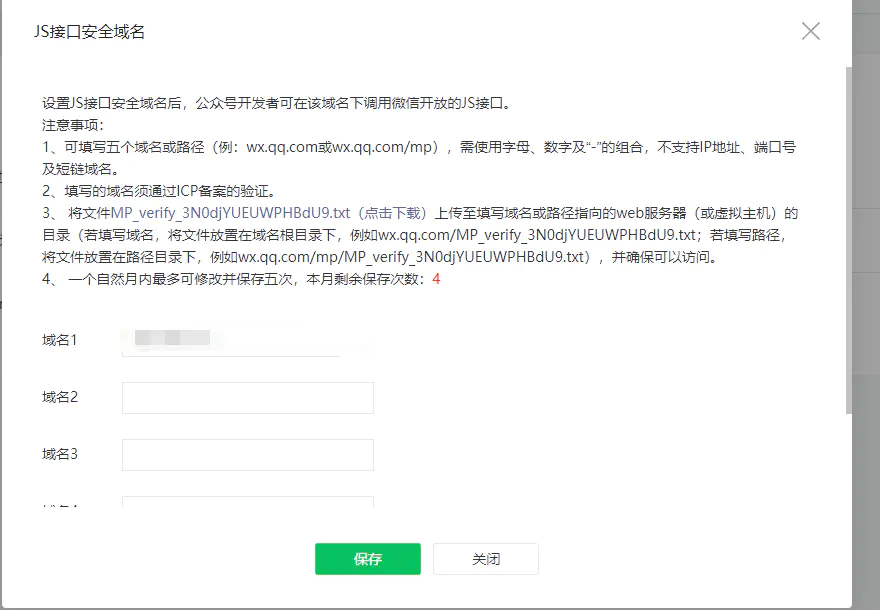
JS接口安全域名。配置你服务器的域名,不加http(s)://这些,例如www.baidu.com详见开发文档

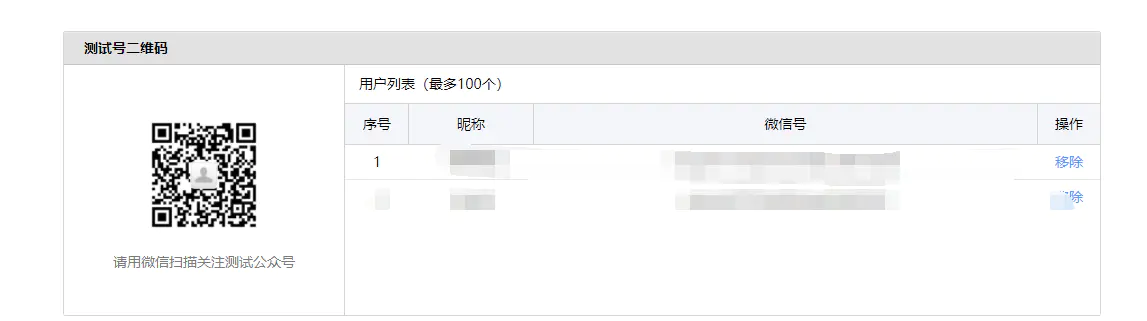
测试号二维码,自己微信关注就好了,微信号列就是对应的openId

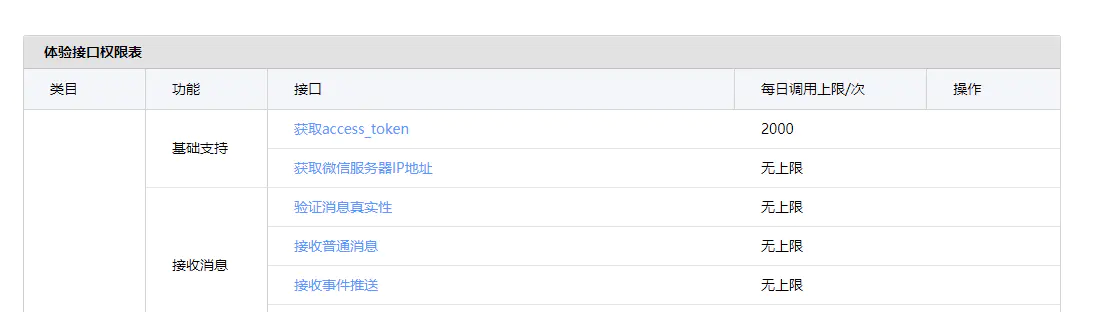
体验接口权限表。有的接口需要手动设置或者开启,关注一下。

注意,如果后期过渡到服务号真实开发实现功能,还需要配置JS安全域名里的服务器秘钥

以及配置ip白名单

测试号不需要设置。
3,找到微信jssdk开发文档
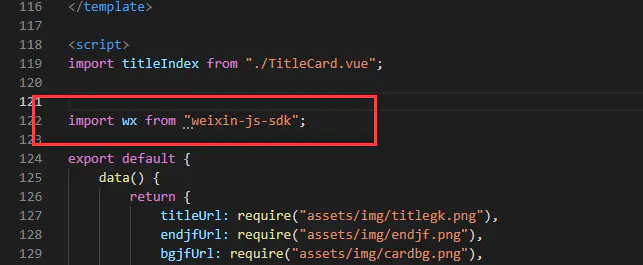
4,引入微信的JS文件
- 可以直接引用

vue中也可以npm install weixin-js-sdk –save 然后在页面中引用

5,后端业务逻辑
- 部分后端处理代码
//前端请求的url
JSONObject reqJson = JSONObject.fromObject(reqStr);
String accessToken = WeixinUtil.getAccessToken();
String ticket = WeixinUtil.getJSAPITicket(accessToken);
Map<String, String> result = JSSign.sign(ticket,
JSONObject.fromObject(reqJson.getString("config")).getString("url"));
respJson.put("appId",Config.getWxConfig().getAppId());
respJson.put("nonceStr",result.get("nonceStr"));
respJson.put("signature",result.get("signature"));
respJson.put("timestamp",result.get("timestamp"));
respJson.put(ConstantUtil.RESP_CODE, ConstantUtil.RespCode.SUCC);
private static ConcurrentHashMap<String, String> TICKET_MAP = new ConcurrentHashMap<>();
private static final String JSAPI_TICKET = "jsapi_ticket";
private static final String EXPIRES_IN = "expires_in";
private static ConcurrentHashMap<String, String> ACCESS_TOKEN_MAP = new ConcurrentHashMap<>();
private static final String ACCESS_TOKEN = "access_token";
/**
* 获取微信access_token
* @return
* @throws Exception
*/
public static String getAccessToken() throws Exception{
String accessToken = null;
String response = null;
if (ACCESS_TOKEN_MAP.get(ACCESS_TOKEN) != null && Integer.parseInt(ACCESS_TOKEN_MAP.get(EXPIRES_IN)) > Utility.getCurrentTimeStamp()) {
accessToken = ACCESS_TOKEN_MAP.get(ACCESS_TOKEN);
log.info("getWxToken() end, access-token from redis, expires_in, accessToken={}"+accessToken);
return accessToken;
}
try {
//assessTokenUrl:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=SECRET
response = sendGET(Config.getWxConfig().getAccessTokeUrl().replace("APPID", appid).replace("SECRET", secret),null);
} catch (Exception e) {
log.error("getWxToken() exception. ", e);
}
if (response != null) {
JSONObject jsonObject = JSONObject.fromObject(response);
accessToken = jsonObject.getString("access_token");
Integer expiresIn = Integer.parseInt(jsonObject.getString("expires_in"));
ACCESS_TOKEN_MAP.put(ACCESS_TOKEN, accessToken);
ACCESS_TOKEN_MAP.put(EXPIRES_IN, String.valueOf(expiresIn + Utility.getCurrentTimeStamp() - 600));
}
return accessToken;
}
/**
* 获取jsapiticket
* @return
* @throws Exception
*/
public static String getJSAPITicket(String token) throws Exception{
String JsApiTicket = null;
String response = null;
if (TICKET_MAP.get(JSAPI_TICKET) != null && Integer.parseInt(TICKET_MAP.get(EXPIRES_IN)) > Utility.getCurrentTimeStamp()) {
JsApiTicket = TICKET_MAP.get(JSAPI_TICKET);
log.