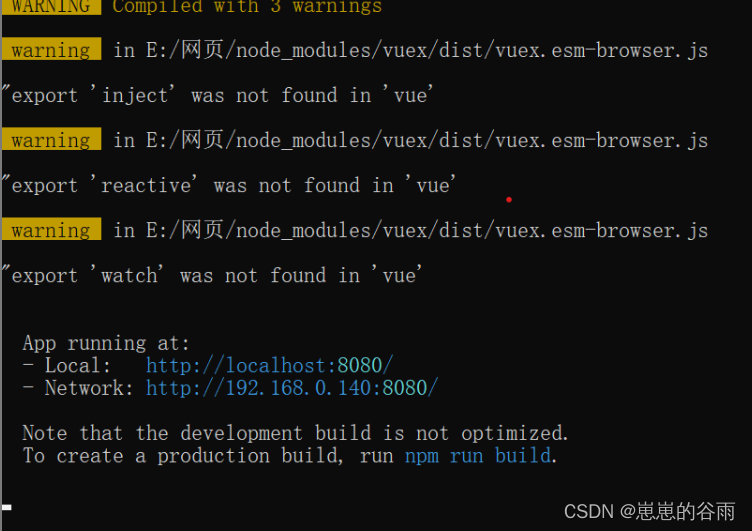
报错如下:
当安装vuex 启动项目报 如下错误

“export ‘watch’ was not found in ‘vue’
“export ‘reactive’ was not found in ‘vue’
“export ‘inject’ was not found in ‘vue’
解决方案:
如果你的vue版本是 2.X ,将vuex升到 3.X.X 就能够解决
npm install –save vuex@3.6.2
如果你的vue版本是 3.X ,将vuex升到 4.X.X 就能够解决
npm install –save vue@3.0.2
npm install –save vuex@4.0.0
————————————————
版权声明:本文为CSDN博主「崽崽的谷雨」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44058725/article/details/123047714
