使用vue-cli创建完项目后,安装一个npm包,再启动项目,发现
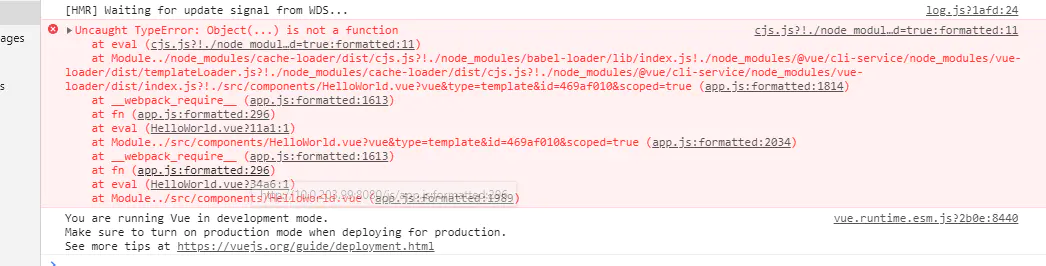
1、谷歌浏览器控制台报错:
cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/templateLoader.js?!./node_modules/cache-loader/dist/cjs.js?!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/index.js?!./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true:formatted:11 Uncaught TypeError: Object(...) is not a function
at Module../node_modules/cache-loader/dist/cjs.js?!./node_modules/babel-loader/lib/index.js!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/templateLoader.js?!./node_modules/cache-loader/dist/cjs.js?!./node_modules/@vue/cli-service/node_modules/vue-loader/dist/index.js?!./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true (app.js:formatted:1814)

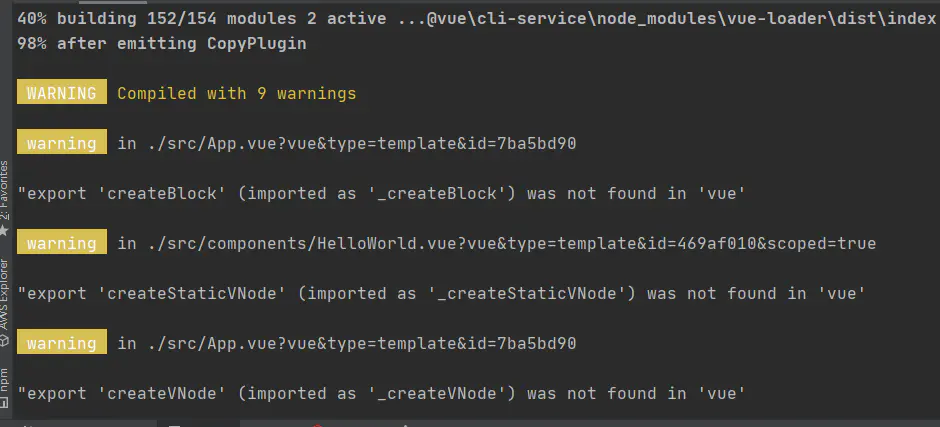
2、命令行报错:
"export 'createBlock' (imported as '_createBlock') was not found in 'vue'
warning in ./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
"export 'createStaticVNode' (imported as '_createStaticVNode') was not found in 'vue'
warning in ./src/App.vue?vue&type=template&id=7ba5bd90
"export 'createVNode' (imported as '_createVNode') was not found in 'vue'
warning in ./src/App.vue?vue&type=template&id=7ba5bd90
"export 'openBlock' (imported as '_openBlock') was not found in 'vue'
warning in ./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
"export 'popScopeId' (imported as '_popScopeId') was not found in 'vue'
warning in ./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
"export 'pushScopeId' (imported as '_pushScopeId') was not found in 'vue'
warning in ./src/App.vue?vue&type=template&id=7ba5bd90
"export 'resolveComponent' (imported as '_resolveComponent') was not found in 'vue'
warning in ./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
"export 'toDisplayString' (imported as '_toDisplayString') was not found in 'vue'
warning in ./src/components/HelloWorld.vue?vue&type=template&id=469af010&scoped=true
"export 'withScopeId' (imported as '_withScopeId') was not found in 'vue'

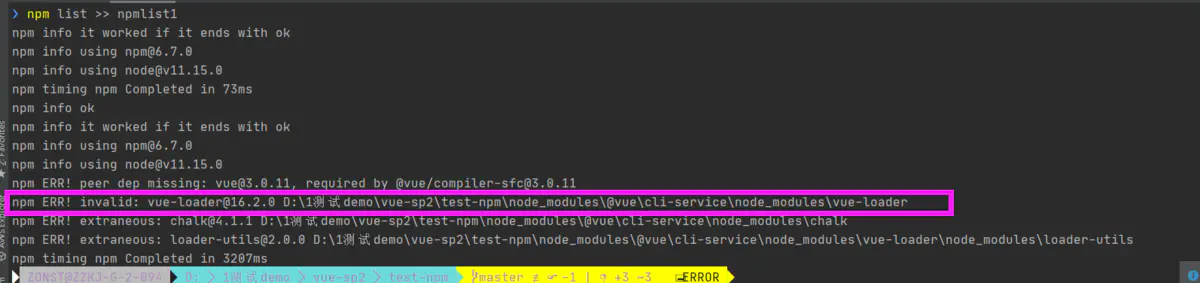
初步排查是loader出问题了,可能npm包有问题,使用npm list >>npmlist 查看发现执行完后控制台有报错提示,锁定到loader:

npm ERR! invalid: vue-loader@16.2.0 D:\1测试demo\vue-sp2\test-npm\node_modules\@vue\cli-service\node_modules\vue-loader
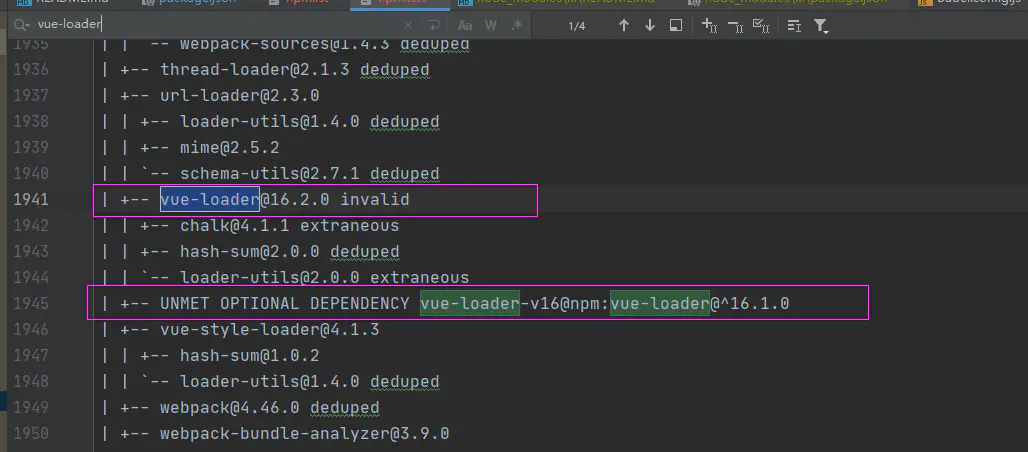
看来@vue\cli-service里面的vue-loader无效了,进入 之前项目中生成的npmlist文件,搜索vue-loader,
发现 vue-loader 16.2.0 invalid 翻译过来就是vue-loader 16.2.0 invalid无效
UNMET OPTIONAL DEPENDENCY vue-loader-v16 未满足的可选依赖 vue-loader-v16

npm i vue-loader-v16 和 npm i vue-loader@16.2.0 问题解决。ps:之前我的项目根目录 package.json vue-loader 版本为15.9.6如果还不行,就删除整个node_modules及package-lock.json,采用cnpm i 的方式再安装整个项目即可。
转自:https://www.jianshu.com/p/3f2248aed489
