说明
首先如果使用:inline=”true”元素,这个好处在于能够左右元素保持在同一行,可惜里面有bug,和el-col同时使用,就会出现el-input换行,即便调整好,放大缩小也会出现换行问题。
为了解决这一问题,只能放弃使用:inline=“true”。
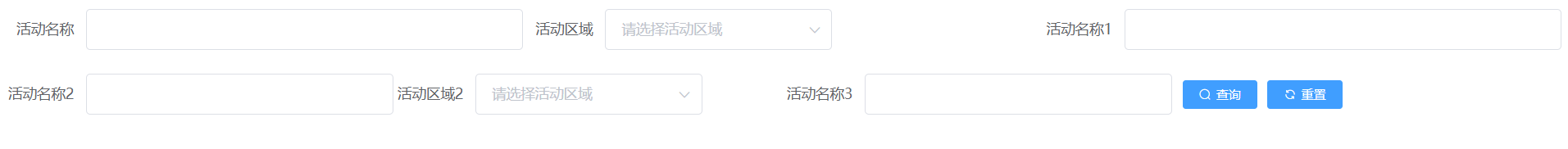
效果

代码
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<script src=”https://unpkg.com/vue/dist/vue.js”></script>
<script src=”https://unpkg.com/element-ui@2.15.2/lib/index.js”></script>
</head>
<body>
<script src=”//unpkg.com/vue/dist/vue.js”></script>
<script src=”//unpkg.com/element-ui@2.4.3/lib/index.js”></script>
<div id=”app”>
<el-form ref=”form” :model=”form” label-width=”80px”>
<el-row>
<el-col :span=”8″>
<el-form-item label=”活动名称” :inline=”false”>
<el-input v-model=”form.name”></el-input>
</el-form-item>
</el-col>
<el-col :span=”8″>
<el-form-item label=”活动区域”>
<el-select v-model=”form.region” placeholder=”请选择活动区域”>
<el-option label=”区域一” value=”shanghai”></el-option>
<el-option label=”区域二” value=”beijing”></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span=”8″>
<el-form-item label=”活动名称1″>
<el-input v-model=”form.name1″></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span=”6″>
<el-form-item label=”活动名称2″>
<el-input v-model=”form.name2″></el-input>
</el-form-item>
</el-col>
<el-col :span=”6″>
<el-form-item label=”活动区域2″>
<el-select v-model=”form.region2″ placeholder=”请选择活动区域”>
<el-option label=”区域一” value=”shanghai”></el-option>
<el-option label=”区域二” value=”beijing”></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span=”6″>
<el-form-item label=”活动名称3″>
<el-input v-model=”form.name3″></el-input>
</el-form-item>
</el-col>
<el-col :span=”1.5″ class=”elrow”>
<el-form-item class=”btnLeft”>
<el-button type=”primary” icon=”el-icon-search” size=”mini”>查询
</el-button>
</el-form-item>
</el-col>
<el-col :span=”1.5″ class=”elrow”>
<el-form-item class=”btnLeft”>
<el-button type=”primary” icon=”el-icon-refresh” size=”mini”>重置
</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
</body>
<script>
var app = new Vue({
el: ‘#app’,
data() {
return {
form: {
name: ”,
region: ”,
name2: ”,
name3: ”,
region2: ”,
}
}
},
methods: {
onSubmit() {
console.log(‘submit!’);
}
}
});
</script>
<style scoped>
@import url(“//unpkg.com/element-ui@2.15.2/lib/theme-chalk/index.css”);
.elrow .el-form-item__content {
margin-left: 10px!important;
}
</style>
</html>
————————————————
版权声明:本文为CSDN博主「hikktn」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_41520636/article/details/119640163