这一篇主要事基础部分,概述一下weui、zepto、thymeleaf有这方面基础的小伙伴可以直接略过。
weui
weui官网: https://weui.io/.
WeUI示例: https://weui.shanliwawa.top/.
当然,也可以去某些网站上找不错的示例,也可以去github上获取项目代码。
企业号是基于微信平台的,所以无论怎样,也与weui的样式脱离不了干系。个人认为在企业级开发的过程中,应当尽量保持开发出来的企业应用与微信样式一致。就像批图的时候,有的人把自己腿批的太长确实很漂亮,但是忽略了地板砖也被批的变型了。这个似乎与软件没啥关系哦……总之就微信企业号开发,协调程度还是要超过花里胡哨的美观的吧?毕竟大道至简。
可能有的公司会有自己的美工来设计高大上的样式,然后用vue等等方式来做页面,意图是前后端分离。样式,样式,样式~ ~ ~ 技术,技术,技术 ~ ~ ~永无止尽,整体上,平滑的样式,比如vue、element-ui、bootstrap……确实让人耳目一新啊!h5、css、javascript,这些基础的还是要过一遍的,也算是共同勉励。
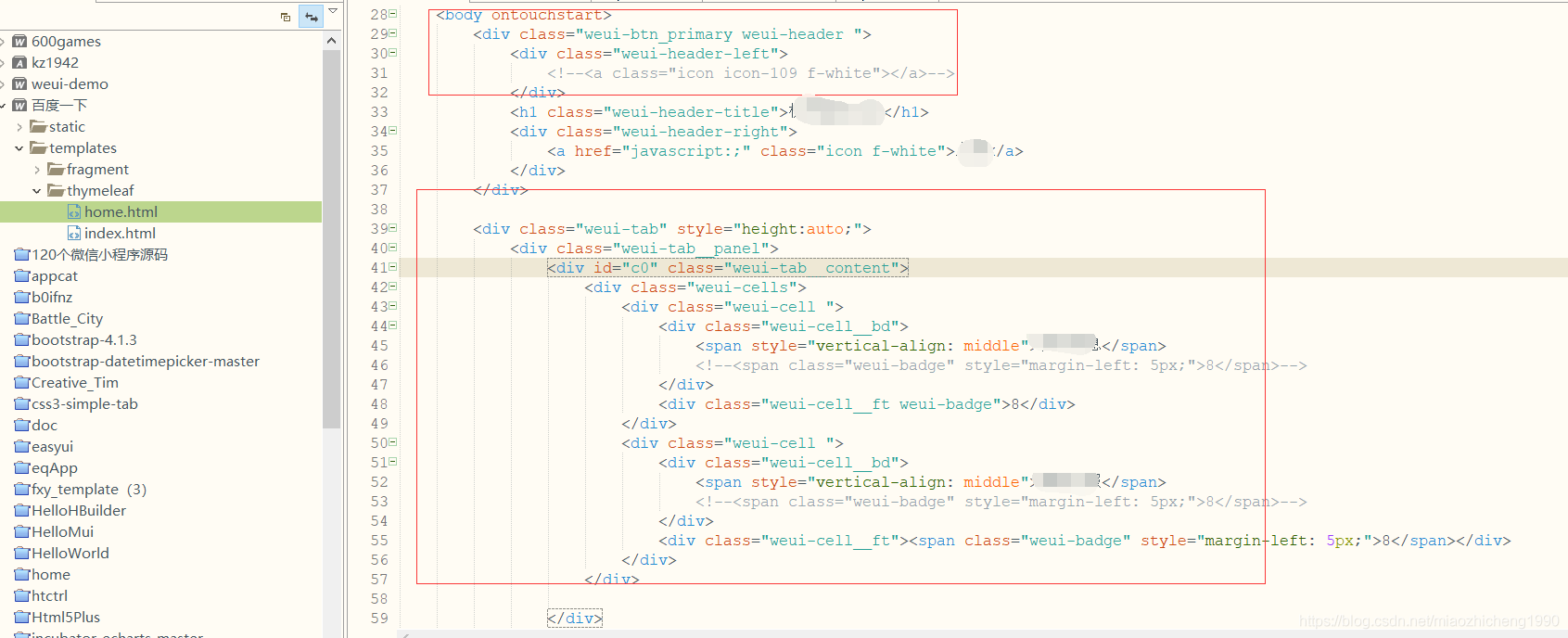
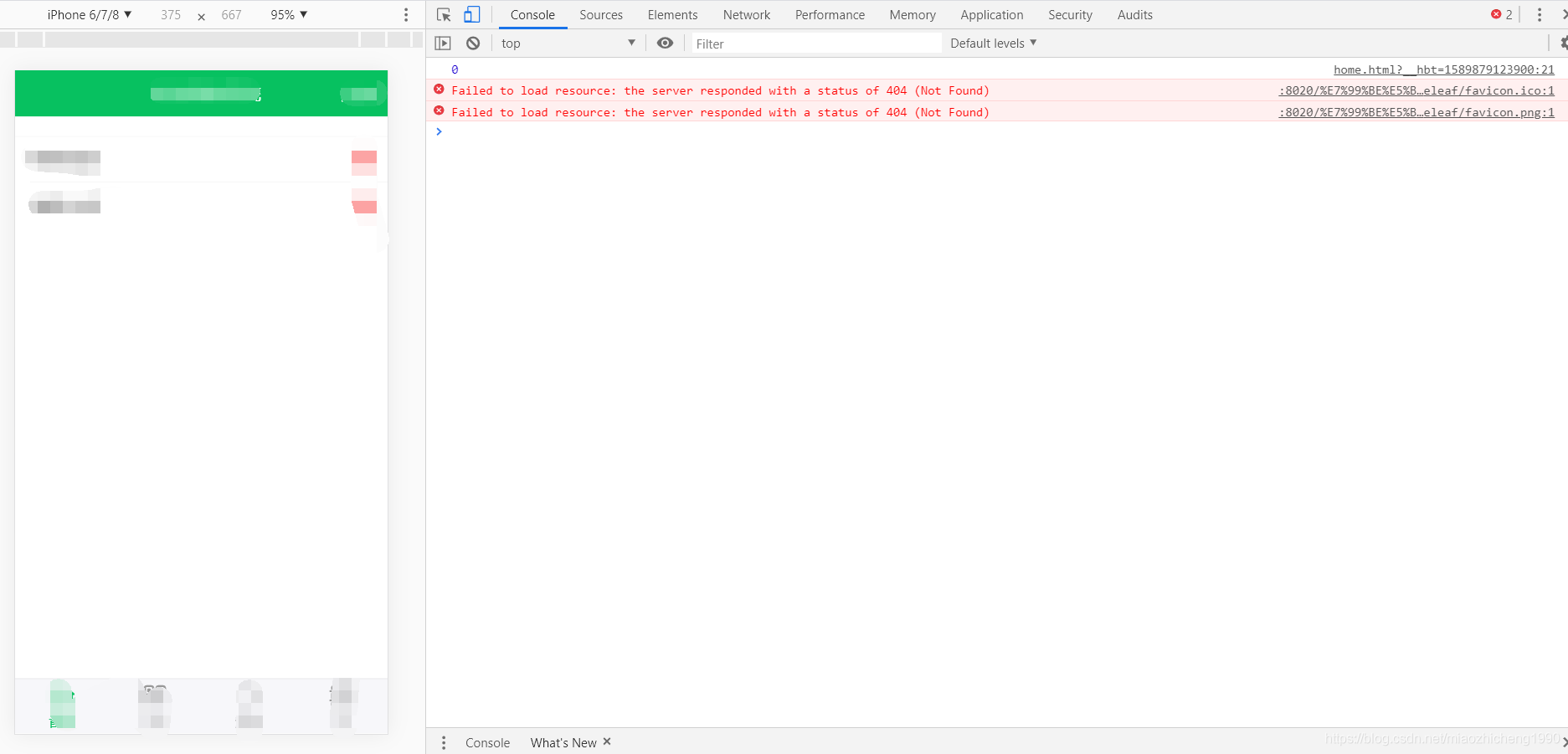
在开发的时候,用到什么样式,直接从weui官网、WeUI示例复制控件,放到Hbuilder中去,比如我这边处理的一个home页:


在原有的样式上改。如果公司有美工,那一切都不烦啦。
zepto
我上面WeUI示例引用了zepto,所以大致说一点zepto,做到心中有数,在企业里开发的时候可能用不到,zepto大致的用法与jquery差不多的。zepto的中文api是: https://www.html.cn/doc/zeptojs_api/.
比如文档中的一部分:

看起来与jquery何其相似呀!
想要使用zepto,在页面上引入:zepto.min.js 、zepto.weui.js。参照WeUI示例样式,写页面就好了。
thymeleaf
thymeleaf是个模板引擎,它跟jsp也非常类似。不知道为什么会有这些千奇百怪的东西,springboot本身是可以解析jsp的。在
手把手教你springboot企业微信开发(一)
当中,就用到了thymeleaf,后面的所有页面都是基于这个的。网上可以搜到一大把thymeleaf的语法,大致过一下就可以了。主要问题是整合到springboot当中去,导入jar包:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
注意,这里一定是springboot项目才这么导入的。在properties中配置(yml的话做相应的调整):
#thymeleaf start
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
#开发时关闭缓存,不然没法看到实时页面
spring.thymeleaf.cache=false
#thymeleaf end
细节问题很多,具体的参考:https://www.thymeleaf.org/
.
简单的介绍了这些。在下篇博客中,主要是使用weui、zepto、thymeleaf使用微信的js-sdk。
————————————————
版权声明:本文为CSDN博主「天赐我爱」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/miaozhicheng1990/article/details/106217890