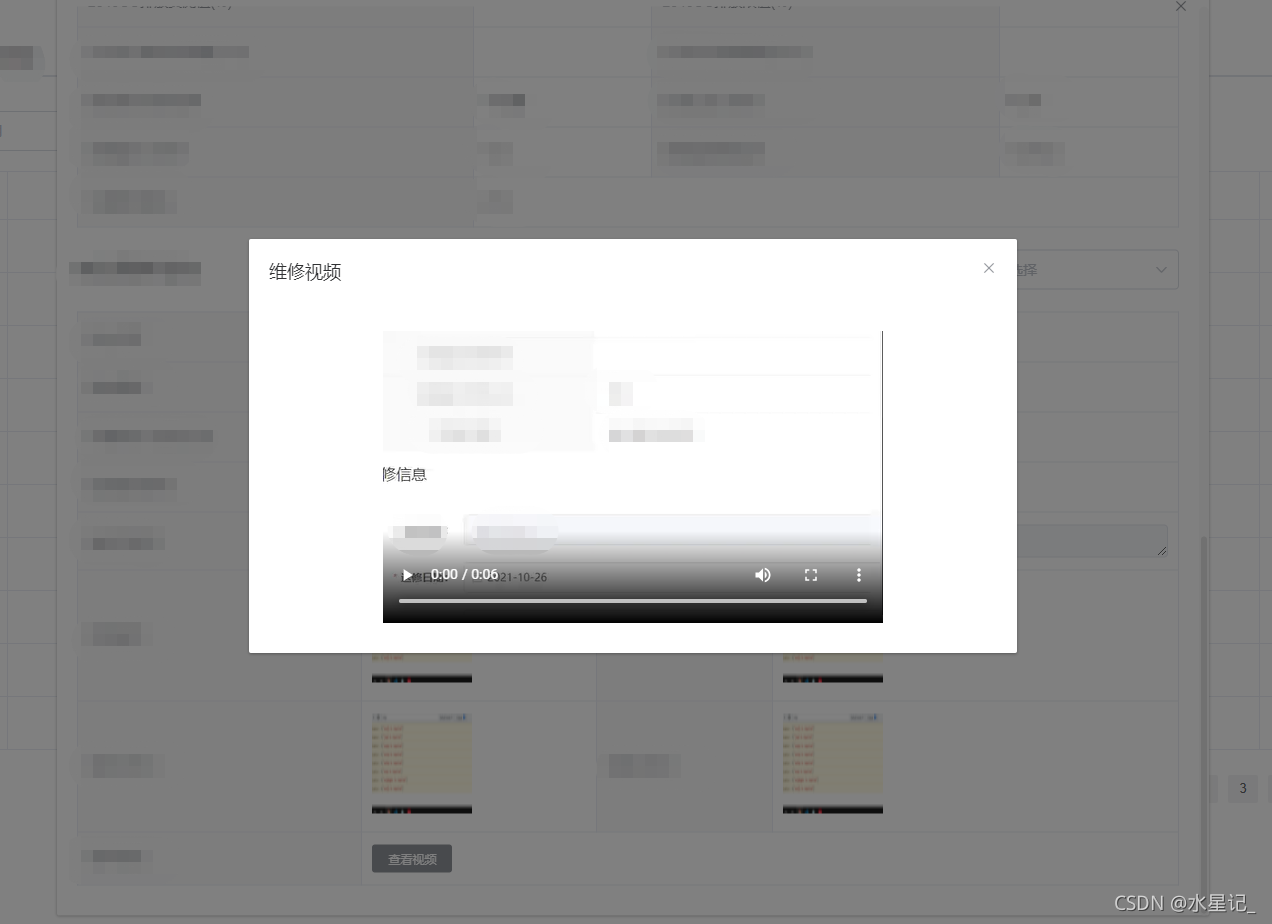
element嵌套dialog遮罩层的问题
通过翻阅element官方api我发现在dialog组件上有这么一个属性定义了嵌套dialog的解决办法,通过将
append-to-body放在第二个dialog组件上即可解决被遮罩层遮住的问题。
append-to-body是boolean值,默认是false,我们只需要在第二个dialog组件上将它设置为true即可,:append-to-body="true"<div class=”popUp”>
<!– // 第一个弹出框 //–>
<el-dialog title=”维修详情” :visible.sync=”outerVisible”>
<!– // 第二个弹出框 //–>
<el-dialog width=”40%” title=”维修视频” :visible.sync=”innerVisible” :append-to-body=”true”>
<div class=”videoBox”><video :src=”wxsp” controls=”controls”></video></div>
</el-dialog>
</el-dialog>
</div>
————————————————
版权声明:本文为CSDN博主「水星记_」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Shids_/article/details/121135325