以此详细记录一下如何在小程序项目中使用vant weapp 以及搭建UI框架过程中遇到的坑
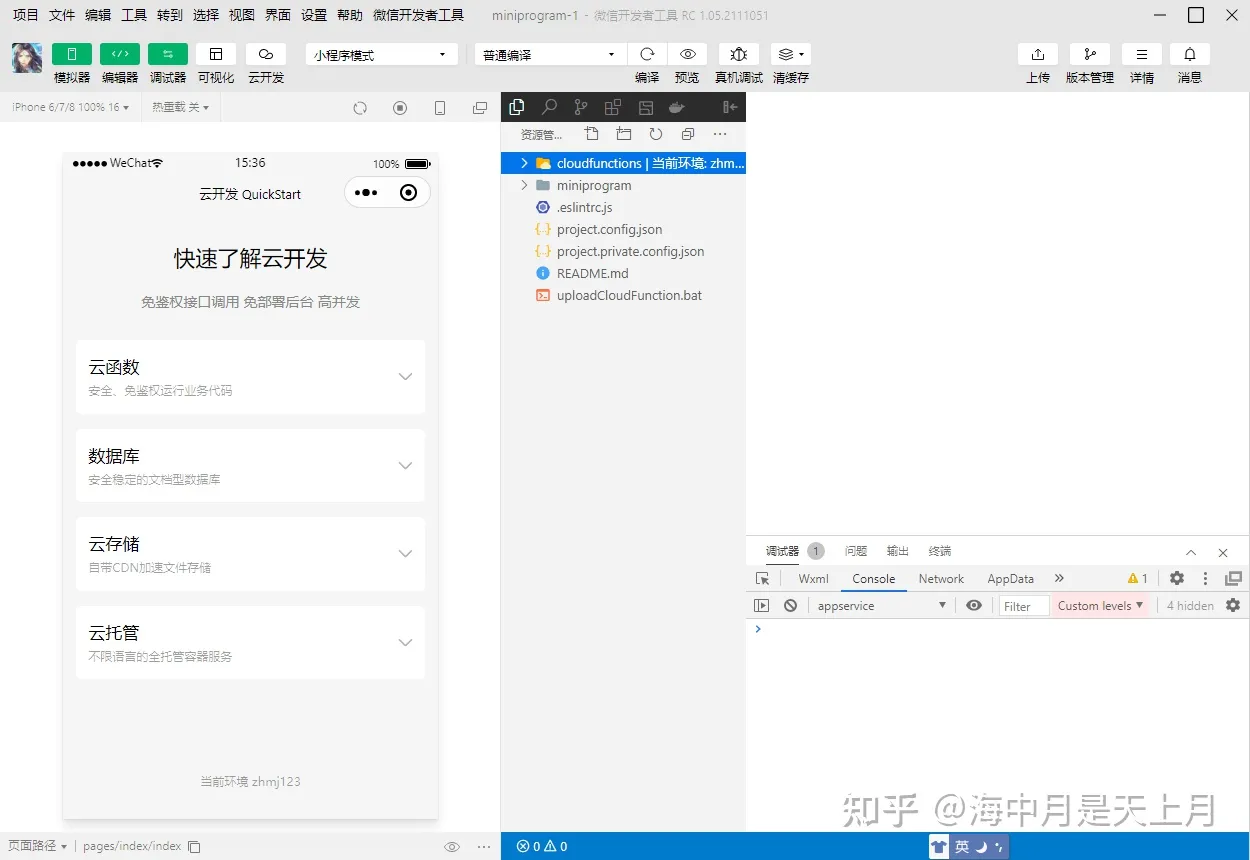
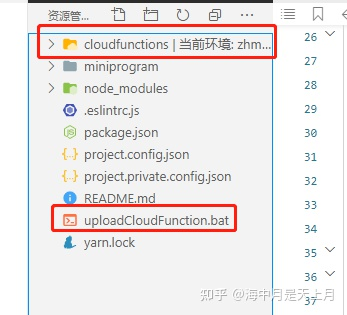
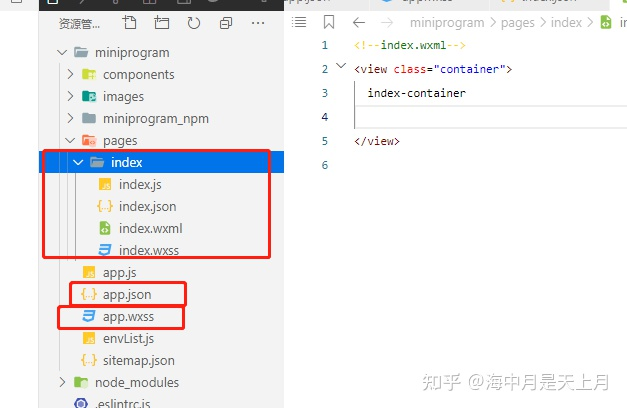
1、创建项目 (使用云开发),创建后目录结构如下

2、根据vant weapp官方文档 快速上手开始配置项目
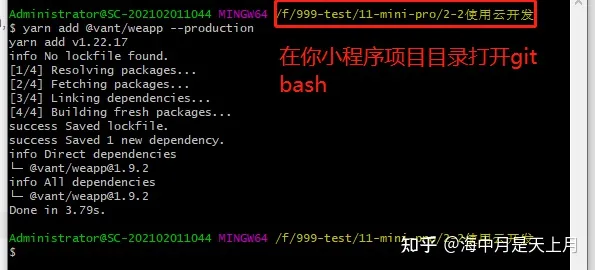
2.1 安装vant weapp
(这里选择yarn安装,因为通过实测 npm安装不会在根目录创建package.json, 安装后需要手动添加, 而yarn可以默认添加package.json。没有yarn得小伙伴们先使用 npm install -g yarn 全局安装)

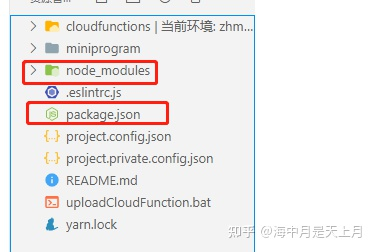
安装成功后目录多出了两个文件,如下图

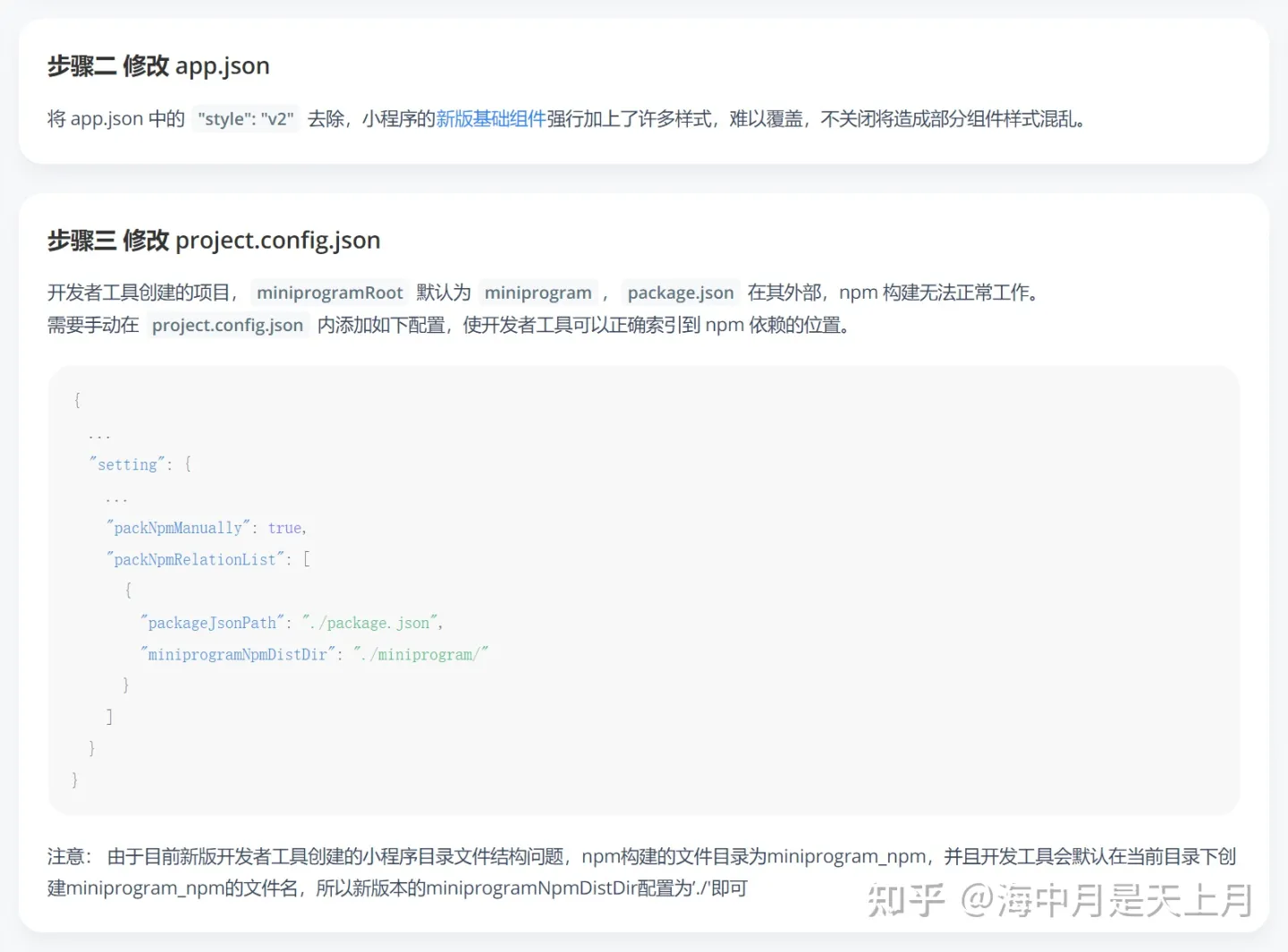
2.2 – 2.3 配置快速上手2、3步

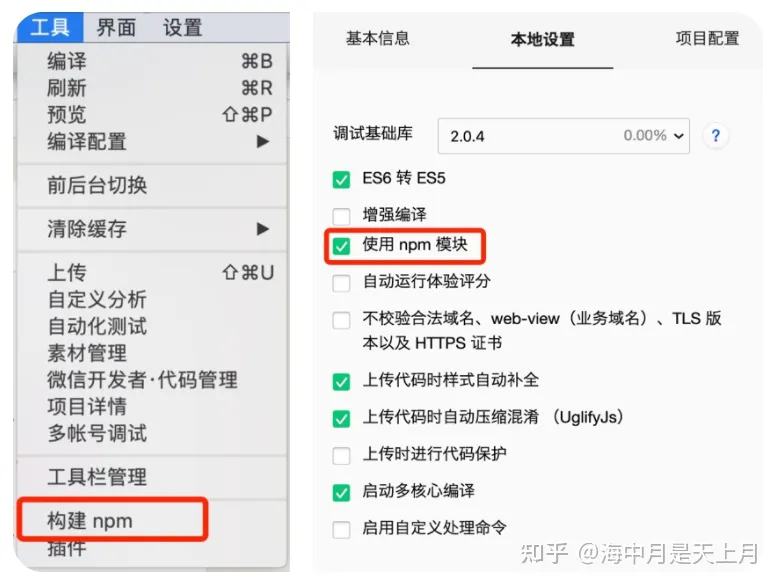
2.4 执行第四步 构建npm (先去详情中勾选使用npm模块, 然后在 工具 -> 构建npm)

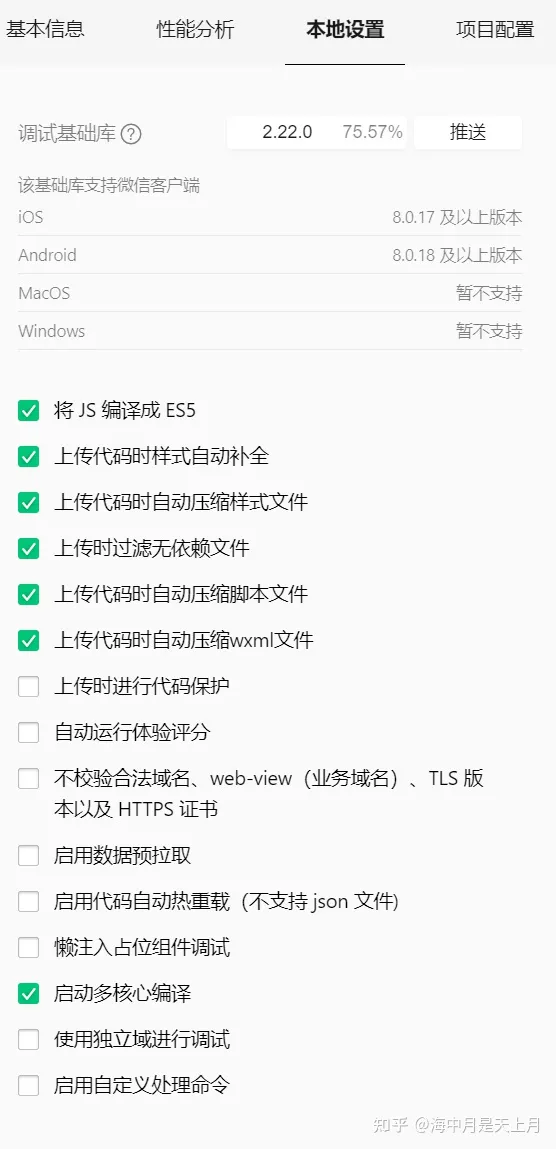
截止2022年2月10号,小程序版本库默认为2.22.0 这时候没有可勾选的npm模块, 直接在工具中构建npm即可

2022年2月10号

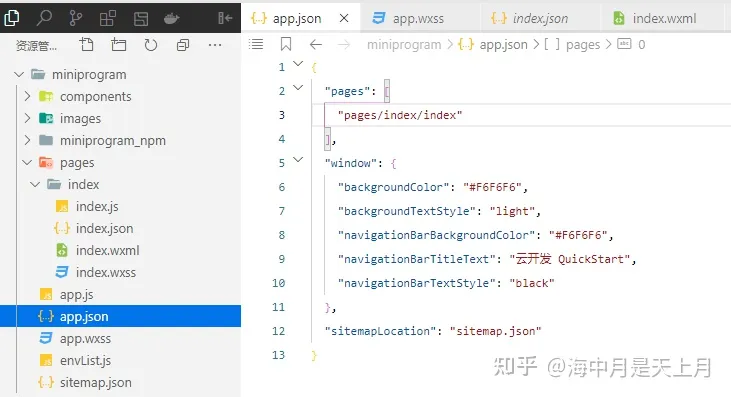
3、删除无用的目录结构 : 删除page中无用的文件、删除app.json中无用的目录 、调整app.wxss



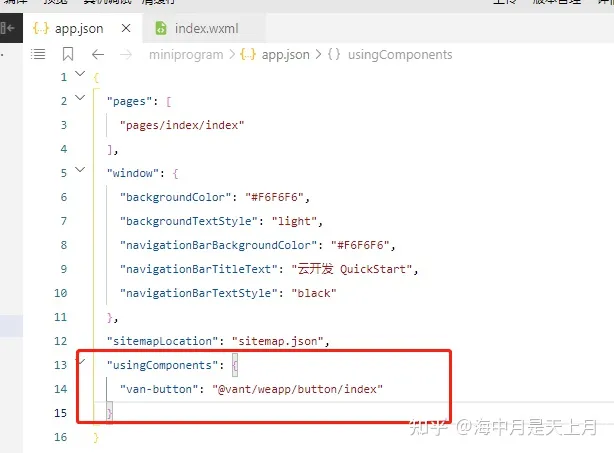
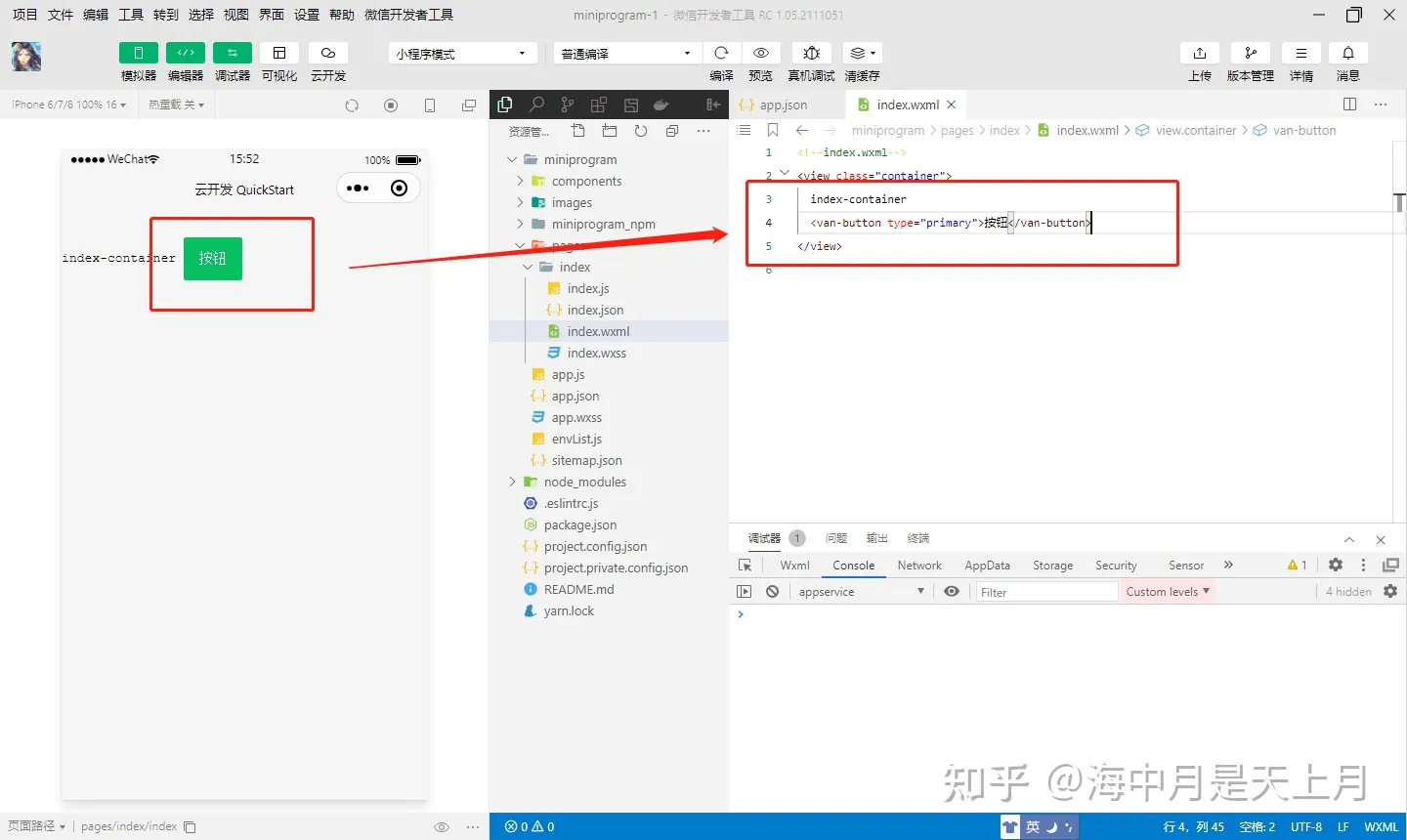
4、引入组件 正常使用 至此 已可使用vant weapp进行正常的小程序开发


5、说一下从开始使用到正常进入开发流程遇到的坑
3年前专注过1.5年的小程序 然后跳槽转型vue, 过去3年终专注vue管理端(v2 + cli + 全家桶),间断这写了一个小程序项目,可以说是3年没写过小程序的(资深)开发者了
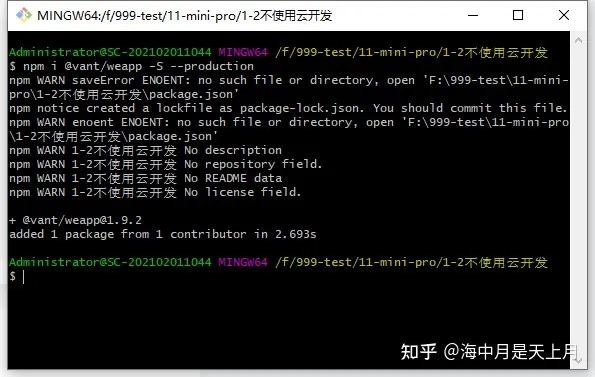
5.1 没有使用云端开发的目录结构,并且在快速上手的第一步使用了npm i @vant/weapp -S –production (它不会自动生成package.json)
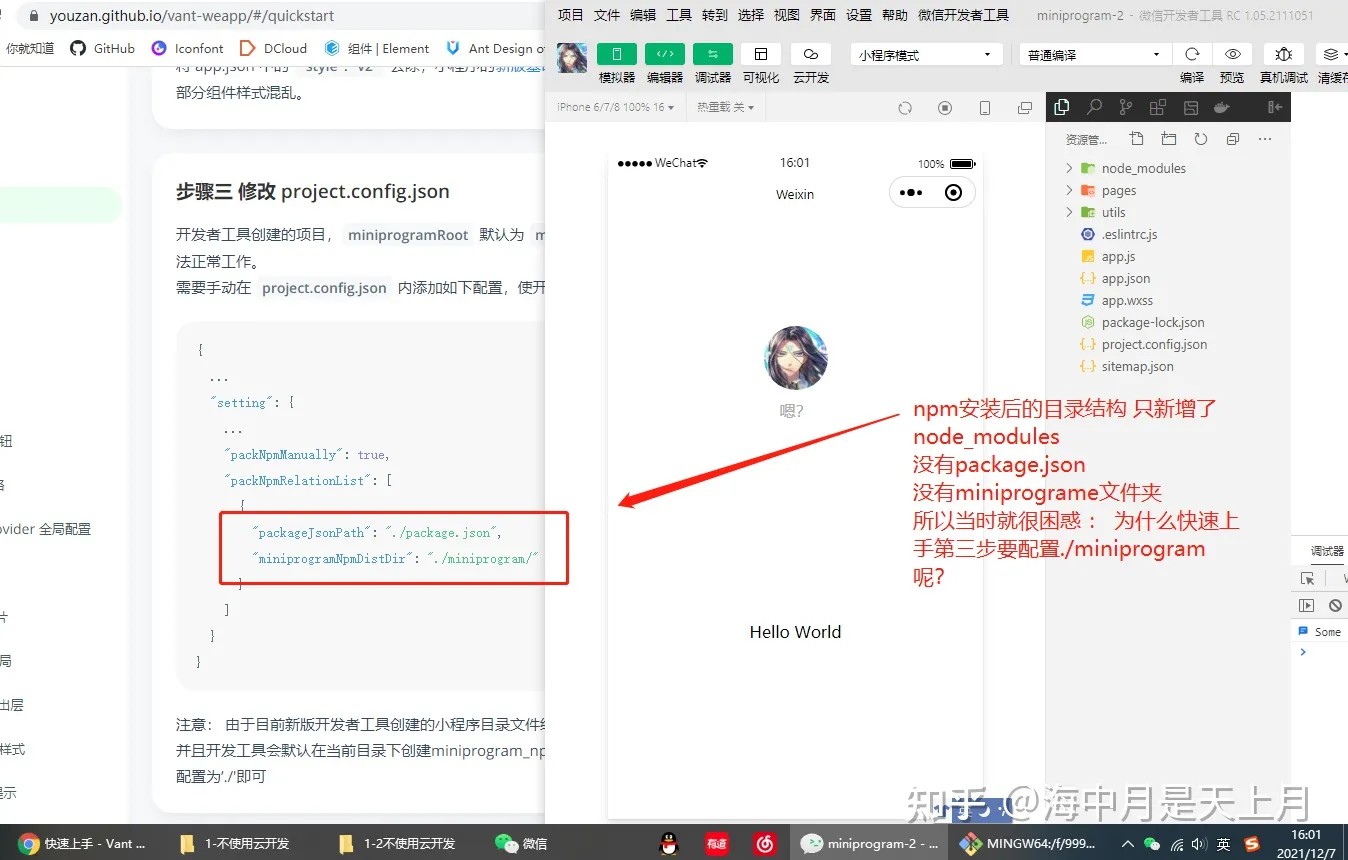
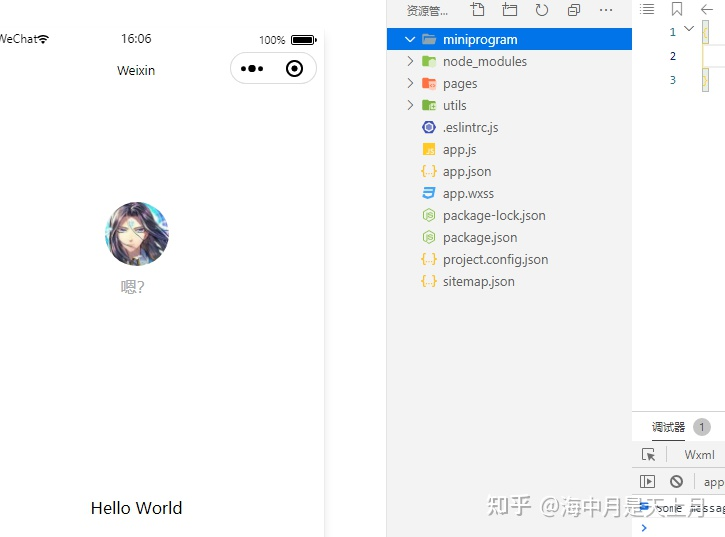
生成目录结构 以及安装后的结构 如下图



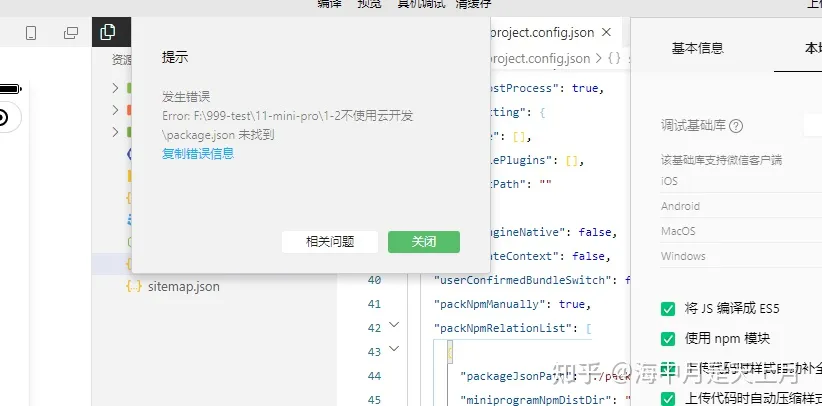
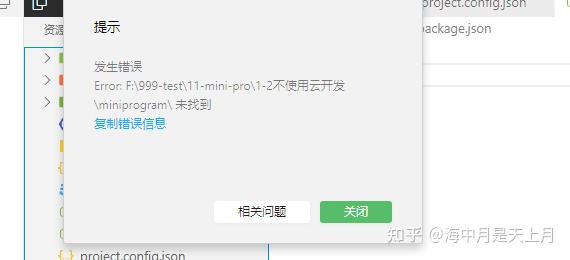
结果到第四步npm构建的时候一直报错 找不到package.json

但是咱是cli资深玩家呀,vue.config.js不就是手动创建的么 ? 这能难的住我 ? 分分钟就手动新建一个

然后继续构建npm, ok提示找不到miniprogram…

这不是问题 继续新建空白文件夹 miniprogram

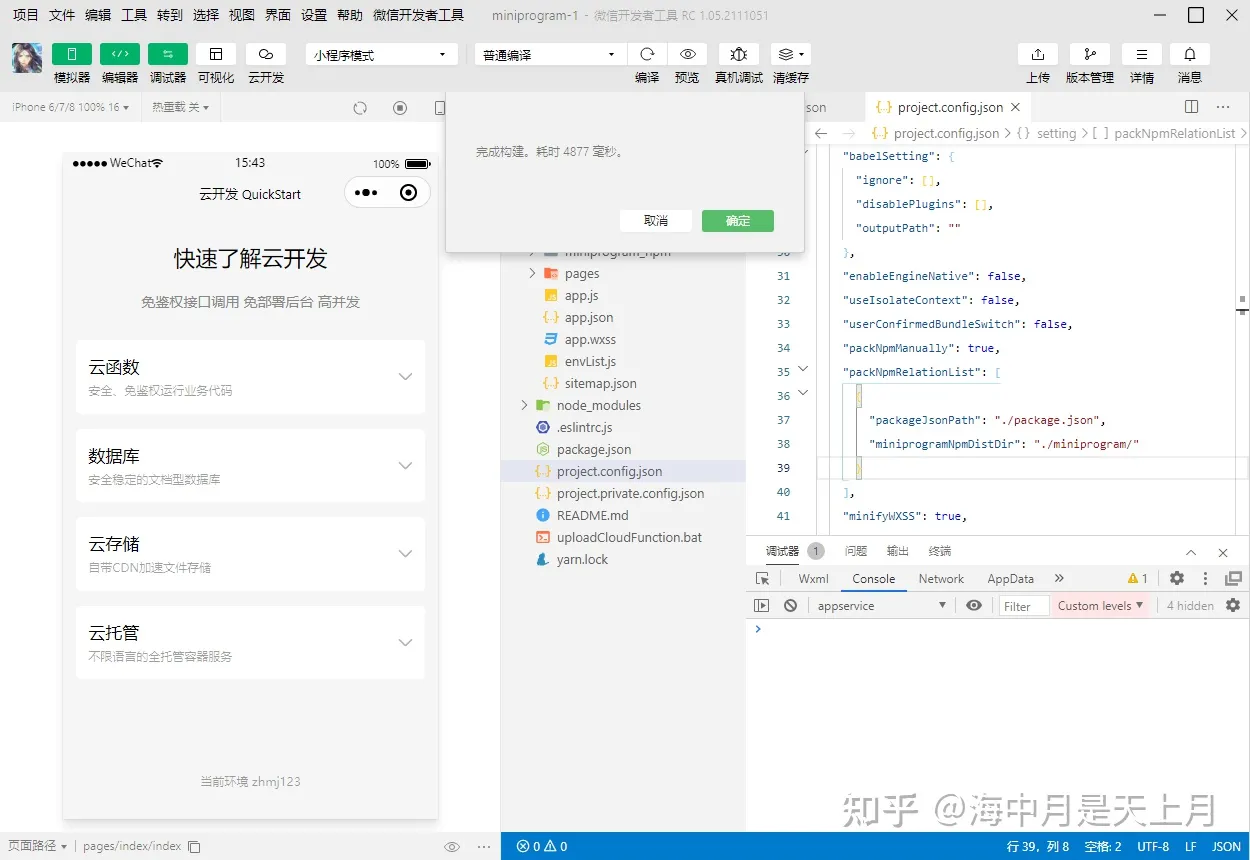
然后继续构建npm, 成功了! 281毫秒!! 完美.jpg

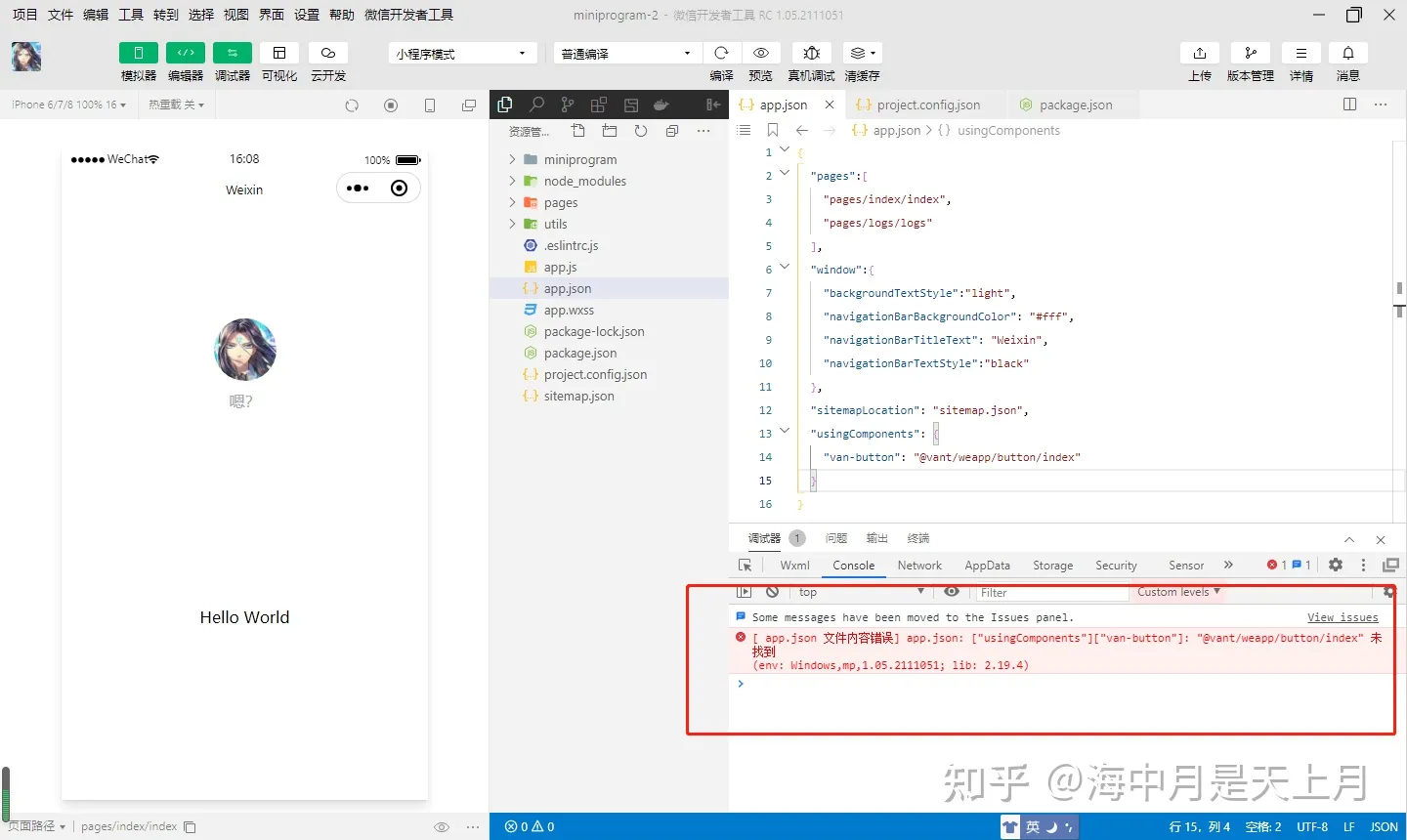
然后引入vant weapp 。 报错

到这里 我已经开始头皮发麻了 。 这啥呀 ? 一步一坑? 然后开始查资料 github / vant 文档/ 百度 (后面我甚至在空白的miniprogram下把整个node_modules拷贝了进去 然后 “packageJsonPath”: “./package.json”, / “miniprogramNpmDistDir”: “./miniprogram/” 又开始各种报错)
查了一圈, 没结果 然后去github下的vant weapp项目下提issue
这里是关键的一步,也是最后能完美认识问题的关键 因为社区有一个老哥 给我录了一个SP 并上传了百度网盘 。然后我仔细看了3遍 ,十分感谢这位热心肠老哥哥。

找到问题根源后,再进行各种对比,各种测试,最后终于弄清楚了其中的奥妙,编程的乐趣就在其中。
5.2 toast / dialog 使用问题
toast
官方文档引入路径
import Dialog from ‘path/to/@vant/weapp/dist/dialog/dialog’;
这个path/to就很灵性了, 然后上面还有一个
<van-dialogid=”van-dialog” />
看完之后 就是这个表情 黑人问号脸.jpg
然后百度 终于知道
先在app.json中引入 “van-dialog”:”@vant/weapp/dialog/index”;
然后在wxml中引入<van-dialogid=”van-dialog” /> ;
最后在js文件中 import Dialog from ‘@vant/weapp/dialog/dialog’;
然后可以使用了, 但是表现形式如下

纳尼 ?有点丑啊 ? 但是它官网例子表现形式如下

原因也在社区找到了 如下 (它最新版是1.9.2)

dialog
这个组件使用中有2个问题
1、使用组件形式 以及它本身的confirm / cancel按钮 点击confirm后不管回调如何判断 自动关闭当前弹窗。这有点不科学
解决办法是自己写btn 不使用自带的按钮
2、使用确认dialog.confirm 点击确认会连续触发确认 、取消按钮。 也就是说点击确认 会先then 再catch . 就。。。很迷
解决办法是使用组件形式 自定义btn按钮

其他的都是小问题了就不赘述了
然后现在项目开发也结束了 ,
开发过程开始还是习惯写v-if / @click / 以及在<view bindtap=”formatState(item.state)”> 这种 vue语法,后来翻翻文档又接触了wsx , template 以及 useComponents。
总体体验:
开发者工具的容错率有点高 好多应该报错的没有报 然后造成线上问题;
然后就是与真机还是不能保持完全一致, 希望小程序继续加油!
(早点解决input blur事件晚于页面bindtap事件等等问题 – -!)
