使用element菜单组件,layout布局,路由参数存在数据库里,通过请求获取回来
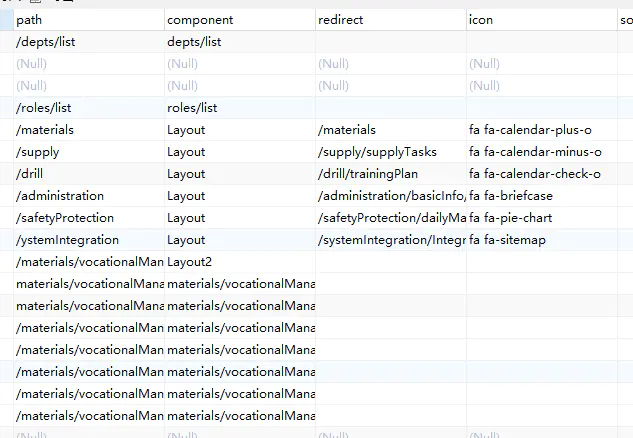
1.数据库参数配置

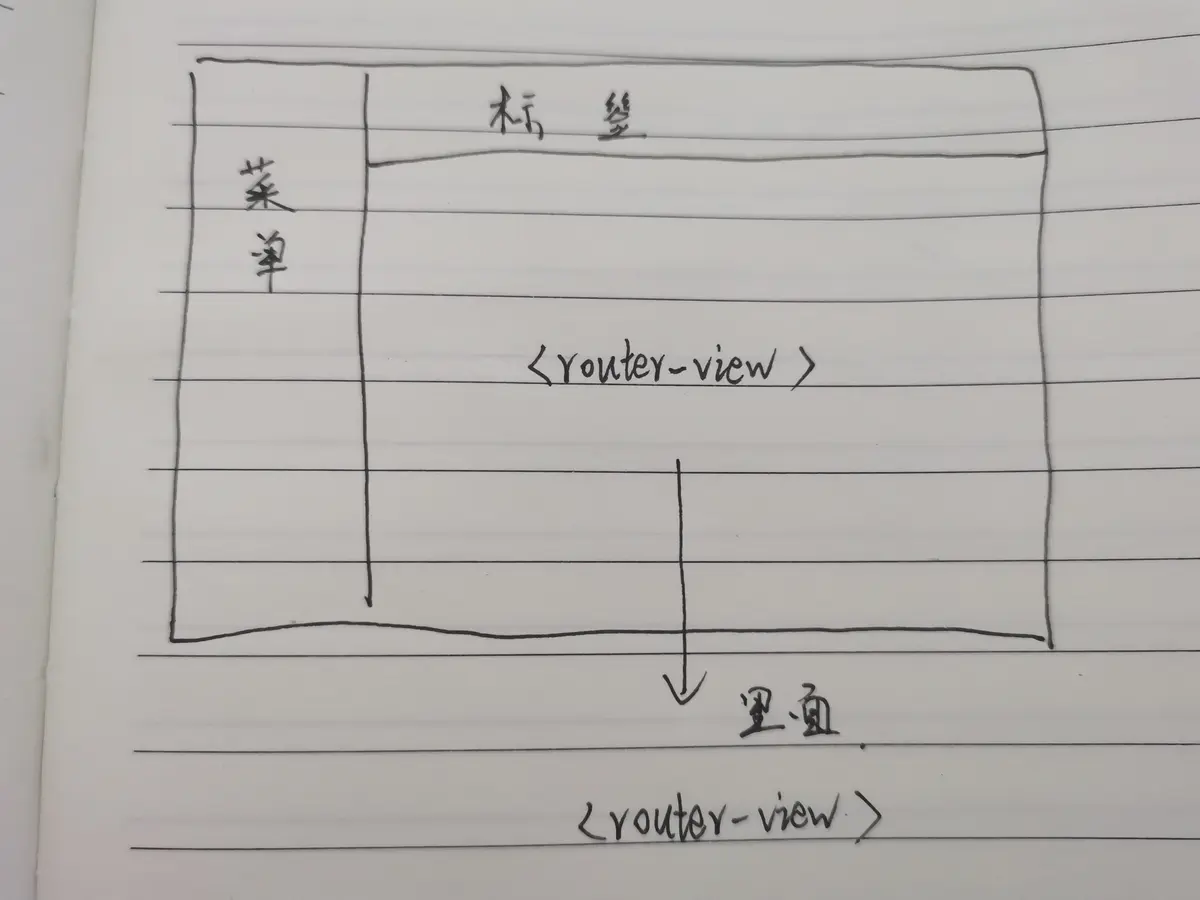
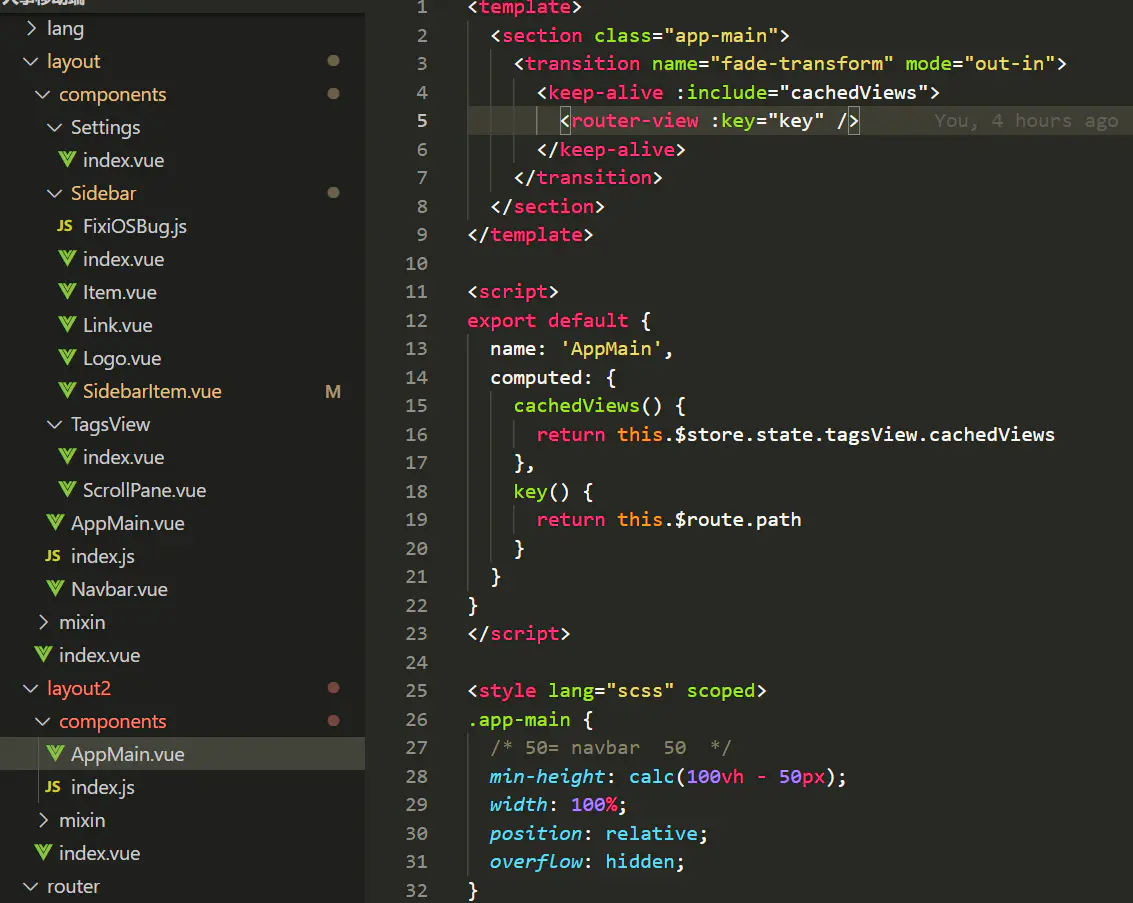
2.layout布局

Layout结构,可以看出Layout这个组件是包含了菜单和标签的,如果三级路由依旧使用Layout为组件,那么vue就会在现有的<router-view>里再渲染一层当前的结构,但是我们想要的只有<router-view>标签,所以只能新建一个组件,把除了<router-view>以外的元素都移除掉,就当做一个盒子来展示第三级页面

3.数据格式处理
var getRouter // 用来获取后台拿到的路由
const actions = {
generateRoutes({ commit }, roles) {
return new Promise(resolve => {
getAllRouter().then(response => {
getRouter = response.data// 后台拿到路由
console.log('getRouter', getRouter)
getRouter = filterAsyncRouter(getRouter)
// console.log('filterAsyncRouter(getRouter)',filterAsyncRouter(getRouter));
// console.log('accessedRouters1',this.accessedRouters);
console.log('getRouter1', getRouter)
// let accessedRoutes
// accessedRoutes = filterAsyncRoutes(getRouter, roles)
commit('SET_ROUTES', getRouter)
resolve(getRouter)
})
})
}
}
// 遍历后台传来的路由字符串,转换为组件对象
function filterAsyncRouter(asyncRouterMap) {
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') { // Layout组件特殊处理
route.component = Layout
} else if (route.component === 'Layout2') { // Layout2组件特殊处理
route.component = Layout2
} else {
route.component = _import(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
console.log('accessedRouters', accessedRouters)
return accessedRouters
}
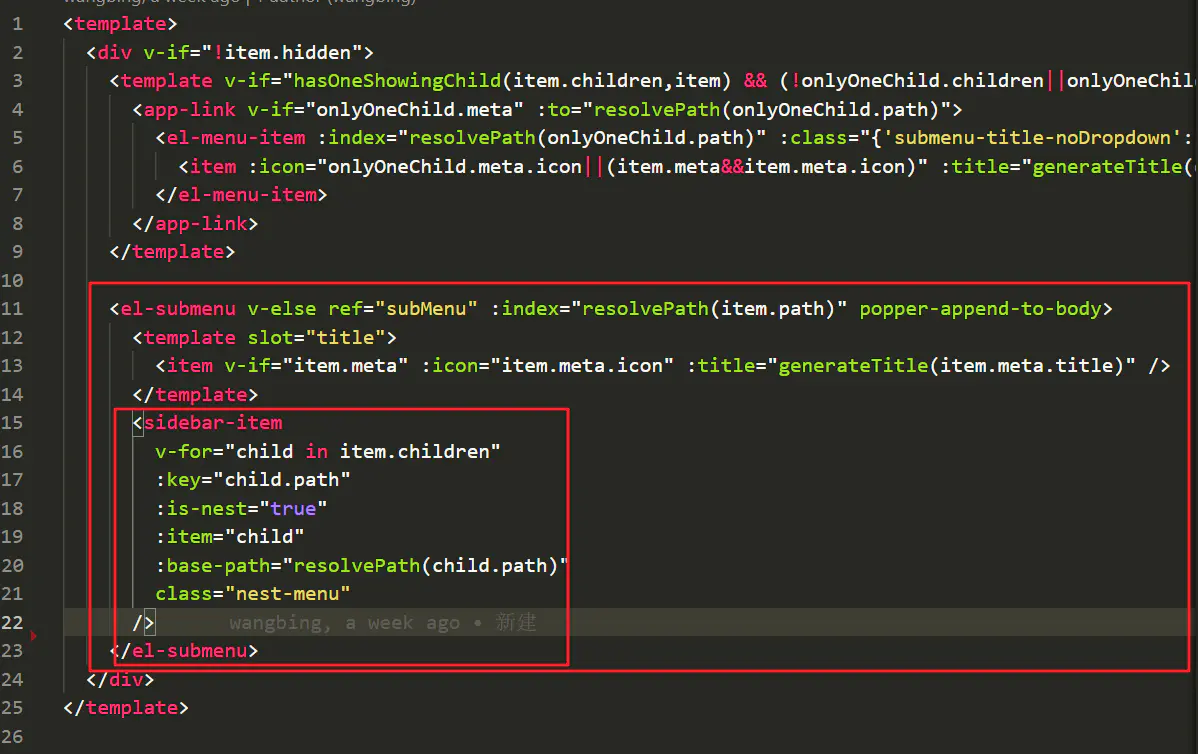
4.在页面中渲染

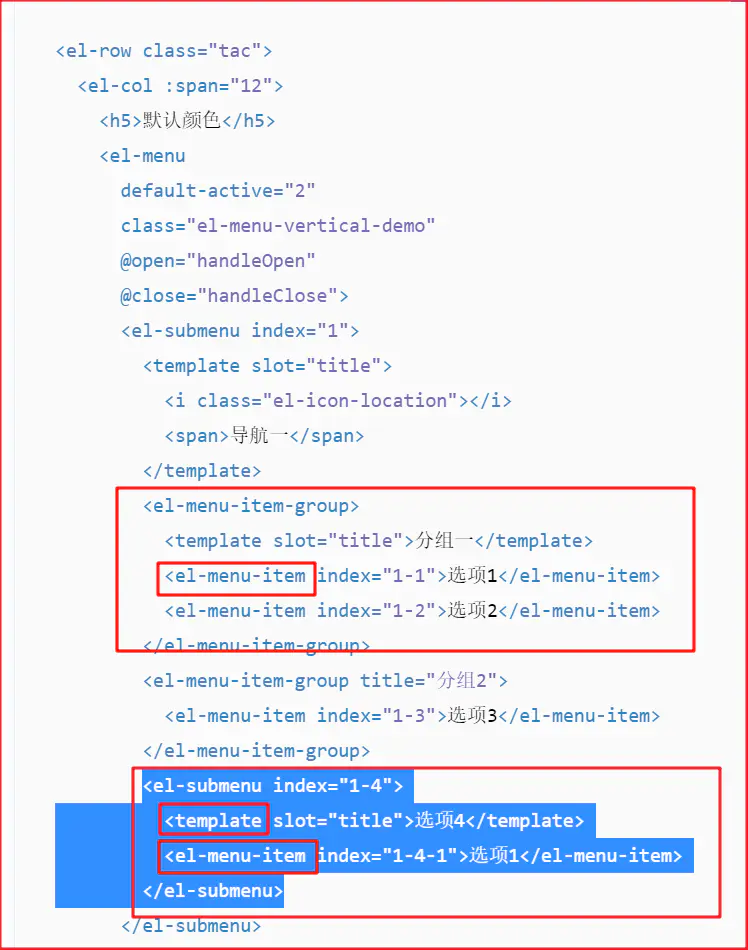
参照element上半部分是只有一级菜单页面不可展开的<el-menu-item>,下面<sidebar-item>里面是循环多级菜单内容,tamplate是控制是否显示,<el-submenu>下面套用了<Sidebar-item>,实现了自己调用了自己(递归)。
菜单配置属性
element官网

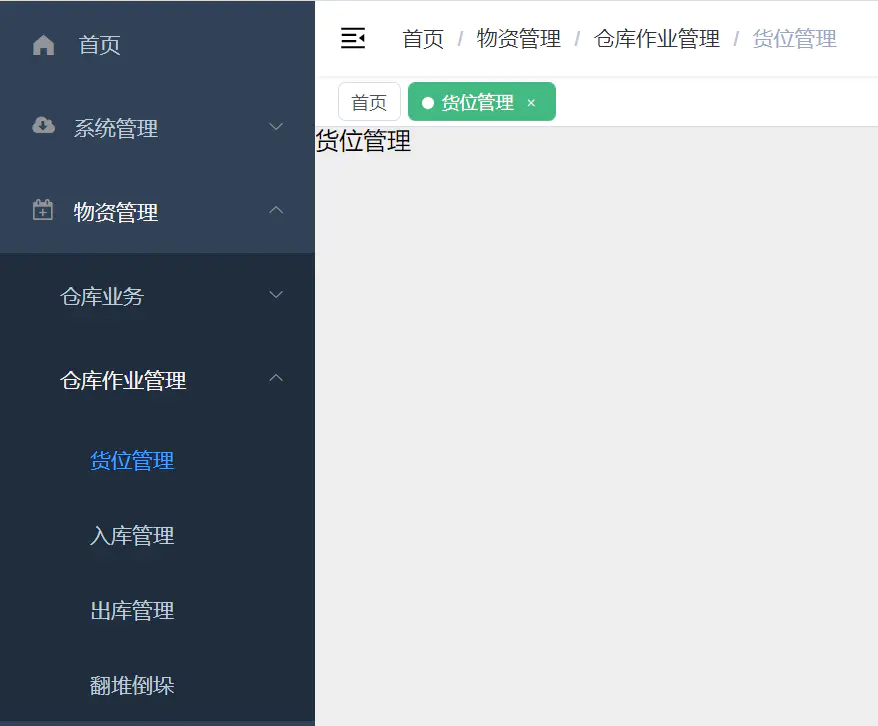
实现效果
最外层使用<el-menu>标签包裹
具体页面使用<el-menu-item>标签,
再次嵌套二三级菜单使用<el-menu-item>,里面有两个参数,tamplate是控制二级菜单是否显示,<el-menu-item>标签是下面的具体页面

5.最终效果

参考文章:
[前端随笔][Vue] 多级菜单实现思路——组件嵌套
Element分析(组件篇)——Layout
Element ui中menu组件(el-menu/el-menu-item/el-submenu/template) 层级结构和用法
转自:https://www.jianshu.com/p/b1f55404ef8a
