一、Lottie是什么?
Lottie是Airbnb发布的一款开源动画库,它适用于Android、iOS、Web和Windows的库。Lottie是通过AE设计好动画效果,直接导出json文件,让开发直接调用,让开发使用Lottie库就可以实现动画效果了,大大节约了开发成本,提升工作效率。
在只做Lottie动画之前,必须要使用的两个工具:AE和bodymovin插件。
AE:尽量选择17版本以上。Bodymovin插件安装需下载ZXP Installer进行安装,将下载好的bodymovin插件直接拖入ZXP Installer中即可。
ZXP Installer下载链接:http://aescripts.com/learn/zxp-installer/
bodymovin下载链接:https://github.com/airbnb/lottie-web/tree/master/build/extension
这两个工具安装好后,就可以导出json文件制作lottie动画了,安装后效果如下图

二、 使用lottie应该注意什么?
1. 动画简单化,控制文件大小、
创建AE动画时,需时刻记住保持json文件的精简,比如尽可能地绑定父子关系,在相似的图层上复制相同的关键帧会增加额外的代码,尽量不使用占用空间最多的路径关键帧动画。诸如自动跟踪描绘、颤动之类的技术会使得json文件变得非常大且耗性能。
控制文件大小可以从以下几个方面去做:
A. 能用形状图层画就不要用位图
B. 降低形状图层的锚点数量。锚点数量过多会增加json文件的大小
C. 导入图层时,对图片进行压缩
D. 尽量减少关键帧的数量
E. 删除不需要的图层,避免无用图层嵌入到json文件
F. 少用路径动画,由于Lottie会记录每个关键帧的动画数据,因此占用的空间最多,会使得你的json文件越大,从而影响性能,造成卡顿。
2. 转换形状图层
AI、EPS、SVG或PDF等文件转入AE中,需将文件内容转为图层形状,否则无法在Lottie中正常使用,转换好后注意要删除原文件,以免误导出json文件。形状层是Lottie最擅长的地方
3. 不使用表达式和效果
Lottie暂时不支持

4. 尽可能少使用蒙版
使用Alpha遮罩会影响性能。如果您使用的是Alpha遮罩或Alpha反向遮罩,则遮罩的大小将对性能产生更大的影响。如果必须使用遮罩,请覆盖尽可能小的区域。
5. 不使用混合模式或亮度遮罩
6. 没有图层样式
7. 图层命名尽量为拼音或英文,以免json文件导出错误
三、预览动画
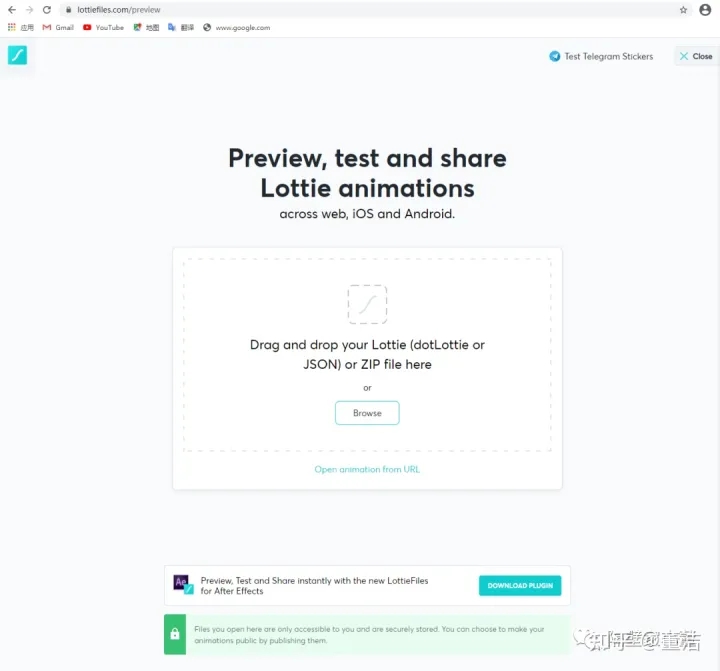
1. Json文件导出后,可将json文件打包为zip压缩包上传https://lottiefiles.com/preview上,在浏览器中预览,以确保动画正确,如下图

这里json文件分几种情况预览动画:
A. 如果AE动画导出的是纯矢量的json文件,可直接上传json文件预览动画;
B. 如果AE动画导出的是png、jpg等格式json文件,需要将json+image打包成为Zip压缩包一起上传预览动画
2. 选择在Android或iOS平台对动画进行测试
从Google Play商店下载Lottie应用程序,或从App Store下载Lottie Preview应用程序。
The best programs for Microsoft Outlook and Microsoft Exchange: http://www.codetwo.com (二维码自动识别)
参考资料:https://github.com/airbnb/lottie
转自:https://zhuanlan.zhihu.com/p/362096193
