其实这章主要就是优化访问时间和减少宽带问题
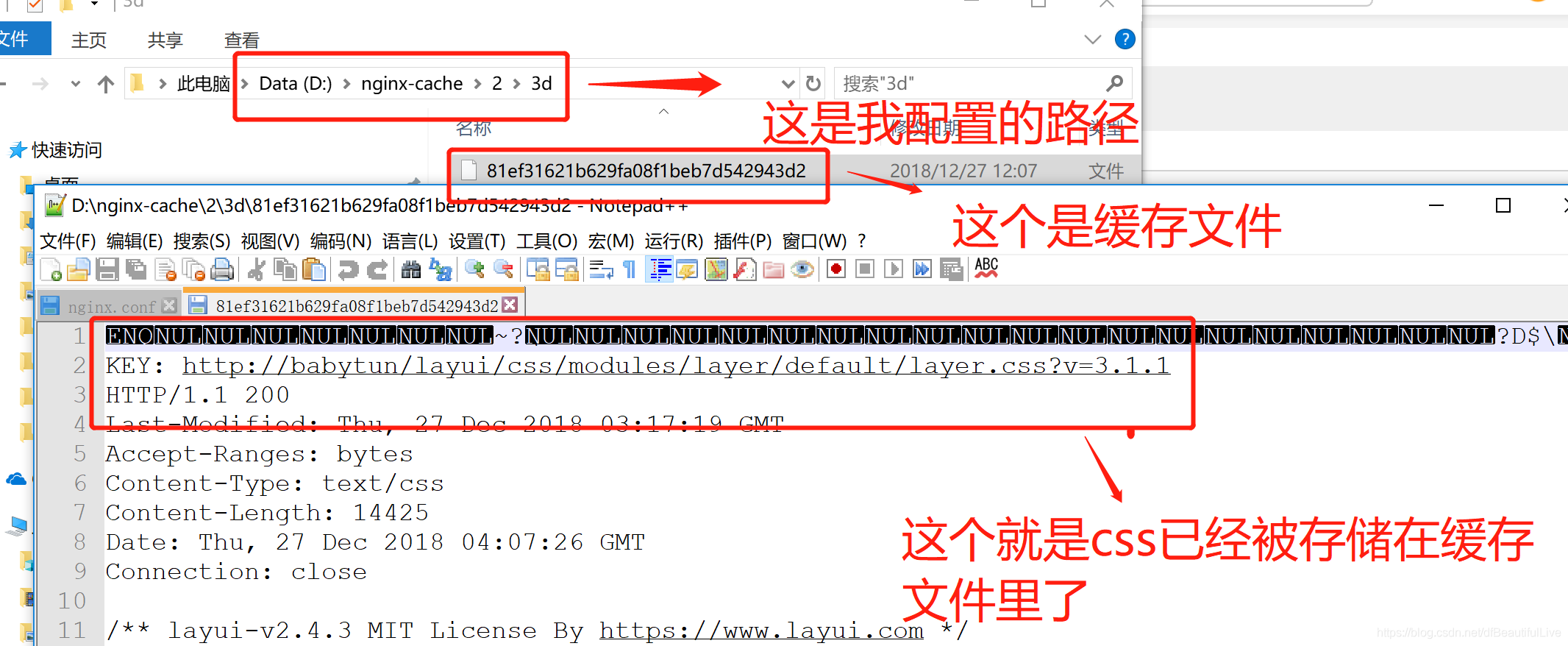
优化访问时间,一般css,js,woff还有图片都是静态文件,是一般都不用更改得,如果每次请求都要走tomcat,都是要耗时一些的,那么可以第一次访问的时候就存储在nginx缓存里的,那么再一次请求就不会再走tomcat请求了。
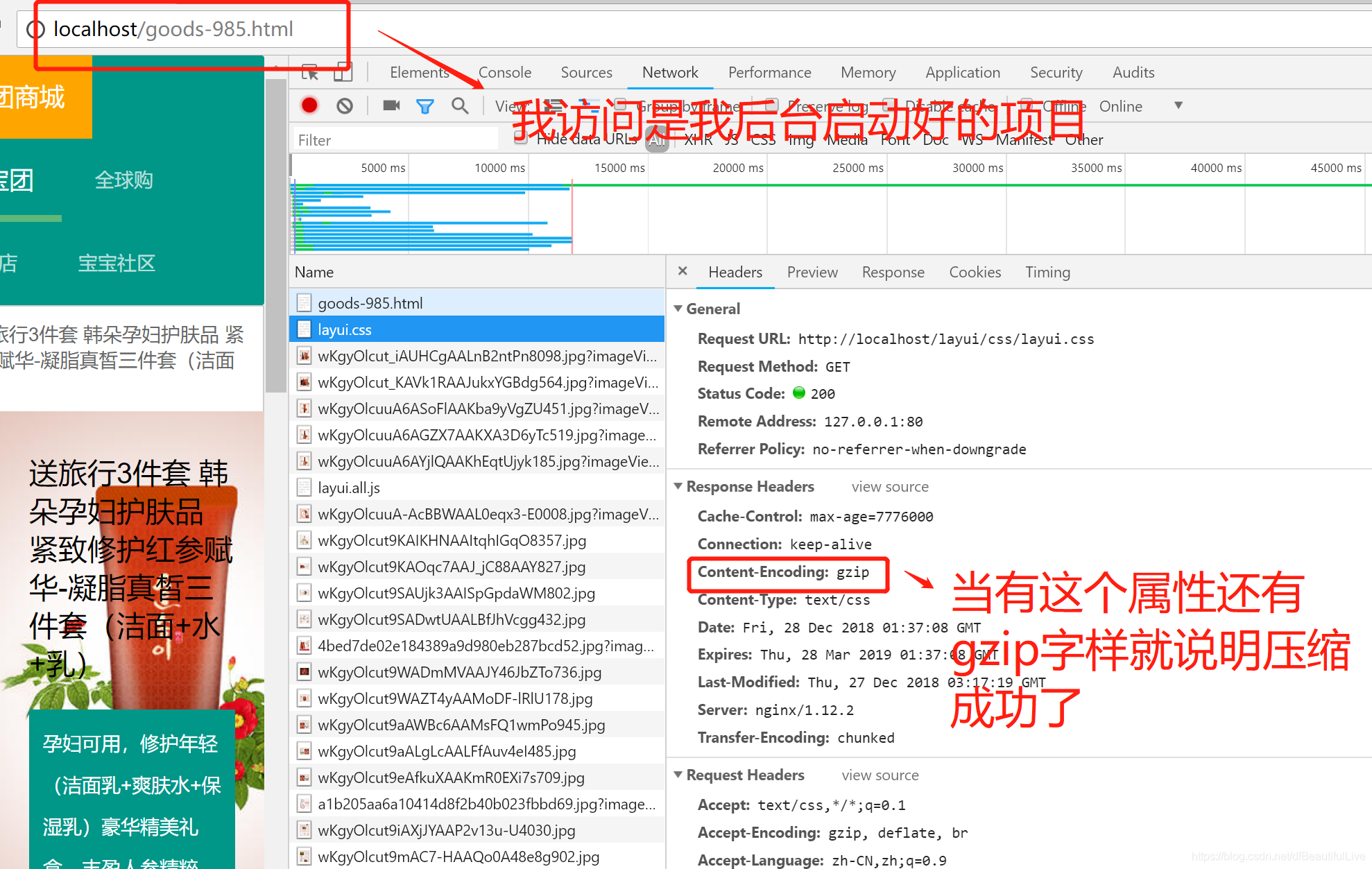
一般服务器都是有带宽的,所以传输文件其实都是有限制的,那么最应该的就是将一些文件压缩,这样就能更多的传输文件,也就相当于增加了带宽,但是,如果要是去买的话就很贵哟!如果nginx就能做到,何乐而不为呢?
下面就把我的nginx 配置文件贴出来,gzip压缩和静态资源缓存都配置在上面,一些说明也都有。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#打开注释
log_format main '$remote_addr – $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'
#添加一条我们的需要的日志格式,以便测试负载均衡
'$upstream_addr "$upstream_status" ${upstream_response_time}';
access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#开启nginx Gzip压缩
gzip on;
#只有超过1k的文件才压缩
gzip_min_length 1k;
#说明哪些类型的文件在传输前进行压缩
#image/jpeg类似的图片文件本身就已经就是压缩文件,对其gzip压缩后效果并不明显
#gzip对于文本文件的效果极好
gzip_types text/plain application/javascript text/css application/font-woff;
#低版本IE禁用Gzip压缩
gzip_disable "MSIE [1-6]\."
#压缩使用的缓存,每个内存业为4k,申请32倍,一般写这个就行
gzip_buffers 32 4k;
#压轴的设置压缩级别1-9越大压缩比越高,但浪费的cpu资源也越多
#建议1-4即可
gzip_comp_level 1;
#代表了临时文件夹
proxy_temp_path d:/nginx-temp;
#设置了缓存目录 proxy_cache_path d:/nginx-cache
#levels代表采用1:2也就是两级目录的形式保存缓存文件(静态资源css,js),同时文件名进行了md5编码
#keys_zone 定义缓存的名称及内存的使用,名称为babytun-cache,在内存中开始100m交换空间
#inactive=7d 如果某个缓存文件超过7天没有被访问,则删除,如果7天内访问过,则延续7天
#max_size=20g 代表设置文件夹最大不能超过20g,超过后会自动将访问频率(命中率)最低的缓存文件删除
proxy_cache_path d:/nginx-cache levels=1:2 keys_zone=babytun-cache:100m inactive=7d max_size=20g;
#后端服务器池
upstream babytun{
#通过不同的端口访问
server 192.168.0.101:8001 weight=3;
#最多失败1次 连接2秒就要切换其他服务器
server 192.168.0.101:8002 weight=10 max_fails=1 fail_timeout=5s;
server 192.168.0.101:8003 weight=2;
server 192.168.0.101:8004 weight=2;
}
server{
#nginx通过80端口提供服务
listen 80;
#静态资源缓存
#利用正则表达式匹配url,匹配成功则执行内部逻辑
#~* 不区分大小写,~ 区分大小写
location ~* \.(gif|jpg|css|png|js|html)(.*){
proxy_pass http://babytun;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#通过当前这个缓存访问,放到d:/nginx-cache缓存文件中
proxy_cache babytun-cache;
#如果静态资源响应状态码为200(成功)302 (暂定性重定向)时,缓存文件有效期一天 这个缓存有效期优先级高
proxy_cache_valid 200 302 24h;
#301(永久性重定向) 缓存保存5天
proxy_cache_valid 301 5d;
#其他情况
proxy_cache_valid any 5m;
#浏览器的缓存时间
expires 90d;
}
#使用babytun服务器池进行后端处理
location /{
proxy_pass http://babytun;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}


转自:https://blog.csdn.net/dfBeautifulLive/article/details/85317640