WebRTC 的前世今生
什么是 WebRTC
2010年5月,Google 花费6820万美元收购拥有编解码、回声消除等技术的 GIPS 公司。之后谷歌开源了 GIPS 的技术,与相关机构 IETF 和 W3C 制定行业标准,组成了现有的 WebRTC 项目。
WebRTC 全称 Web Real-Time Communication。它并不是单一的协议, 包含了媒体、加密、传输层等在内的多个协议标准以及一套基于 JavaScript 的 API。通过简单易用的 JavaScript API ,在不安装任何插件的情况下,让浏览器拥有了 P2P音视频和数据分享的能力。
同时WebRTC 并不是一个孤立的协议,它拥有灵活的信令,可以便捷的对接现有的SIP 和电话网络的系统。
WebRTC 具有的优势
成立UPRTC项目前,又拍云经过多重调研和考虑,选择了 WebRTC,主要有三个原因:
1. WebRTC 是开源、 免专利费的项目, 大大节省了开发时间和成本;
2. WebRTC 由 Google 主导, 技术非常先进;
3. Safari 等浏览器以及其他终端逐渐加强对 WebRTC 技术的支持。
WebRTC 的核心组件
- 音视频引擎:OPUS、VP8 / VP9、H264
- 传输层协议:底层传输协议为 UDP
- 媒体协议:SRTP / SRTCP
- 数据协议:DTLS / SCTP
- P2P 内网穿透:STUN / TURN / ICE / Trickle ICE
- 信令与 SDP 协商:HTTP / WebSocket / SIP、 Offer Answer 模型
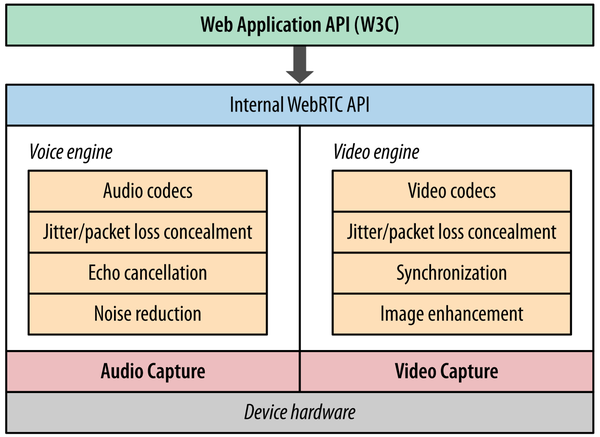
图1为 WebRTC 内部结构简化图,最底层是硬件设备,上面是音频捕获模块和视频捕获模块。
中间部分为音视频引擎。音频引擎负责音频采集和传输,具有降噪、回声消除等功能。视频引擎负责网络抖动优化,互联网传输编解码优化。
在音视频引擎之上是 一套 C++ API,在 C++ 的 API 之上是提供给浏览器的Javascript API。

△ 图1:WebRTC内部结构
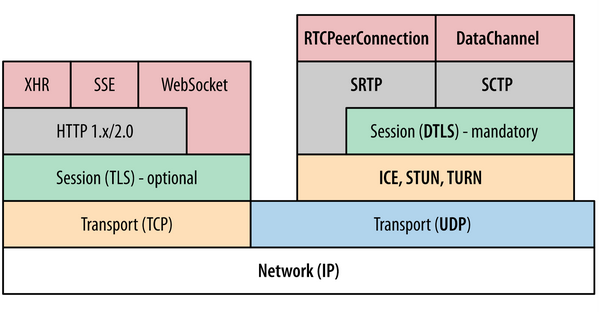
图2是 WebRTC 涉及到的协议栈,WebRTC 核心的协议都是在右侧基于 UDP 基础上搭建起来的。
其中,ICE、STUN、TURN 用于内网穿透, 解决了获取与绑定外网映射地址,以及 keep alive 机制。
DTLS 用于对传输内容进行加密,可以看做是 UDP 版的 TLS。由于 WebRTC 对安全比较重视,这一层是必须的。
SRTP 与 SRTCP 是对媒体数据的封装与传输控制协议。
SCTP 是流控制传输协议,提供类似 TCP 的特性,SCTP 可以基于 UDP 上构建,在 WebRTC 里是在 DTLS 协议之上。
RTCPeerConnection 用来建立和维护端到端连接,并提供高效的音视频流传输。
RTCDataChannel 用来支持端到端的任意二进制数据传输。

△ 图2:WebRTC 协议栈
总结
虽然 WebRTC 源代码相对成熟,但是在实际应用中依旧需要解决以下问题:
1.音频处理过程中消耗 CPU 过高;
2.音视频不同步的BUG;
3.安卓端 WebRTC 源码对H.264支持并不全面,仅默认支持高通的芯片;
4.服务端架构过程中需要加入码率自适应算法,动态控制总码率带宽在 2M 以内。
推荐参考文档:
W3C API 相关文档: https://github.com/w3c
IETF 协议相关文档: https://datatracker.ietf.org
转自:https://www.cnblogs.com/upyun/p/7210364.html
