思路
首先是扫描本地所有的音频文件,然后全部装进集合当中,接下来就是用ListView展示在屏幕上,大概就是这几个步骤了,接下来细讲
创建一个容器
进行过数据解析的朋友都应该知道JavaBean吧,用来装载解析出来的数据,我们这里同样也要创建一个JavaBean,用来装载扫描到的音频文件,具体的代码是:
<pre name=”code” class=”html”>package com.duanlian.mymusicplayerdemo.bean;
/**
* Created by user on 2016/6/24.
* 放置音乐
*/
public class Song {
/**
* 歌手
*/
public String singer;
/**
* 歌曲名
*/
public String song;
/**
* 歌曲的地址
*/
public String path;
/**
* 歌曲长度
*/
public int duration;
/**
* 歌曲的大小
*/
public long size;
}
创建一个用来扫描本地音频的工具类
类里面定义一个扫描本地音频的方法,其返回值是一个list集合,集合里面装的泛型就是上一步创建的JavaBean,具体代码如下:
package com.duanlian.mymusicplayerdemo.utils;
import android.content.Context;
import android.database.Cursor;
import android.provider.MediaStore;
import com.duanlian.mymusicplayerdemo.bean.Song;
import java.util.ArrayList;
import java.util.List;
/**
* 音乐工具类,
*/
public class MusicUtils {
/**
* 扫描系统里面的音频文件,返回一个list集合
*/
public static List<Song> getMusicData(Context context) {
List<Song> list = new ArrayList<Song>();
// 媒体库查询语句(写一个工具类MusicUtils)
Cursor cursor = context.getContentResolver().query(MediaStore.Audio.Media.EXTERNAL_CONTENT_URI, null, null,
null, MediaStore.Audio.AudioColumns.IS_MUSIC);
if (cursor != null) {
while (cursor.moveToNext()) {
Song song = new Song();
song.song = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.DISPLAY_NAME));
song.singer = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.ARTIST));
song.path = cursor.getString(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.DATA));
song.duration = cursor.getInt(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.DURATION));
song.size = cursor.getLong(cursor.getColumnIndexOrThrow(MediaStore.Audio.Media.SIZE));
if (song.size > 1000 * 800) {
// 注释部分是切割标题,分离出歌曲名和歌手 (本地媒体库读取的歌曲信息不规范)
if (song.song.contains(“-“)) {
String[] str = song.song.split(“-“);
song.singer = str[0];
song.song = str[1];
}
list.add(song);
}
}
// 释放资源
cursor.close();
}
return list;
}
/**
* 定义一个方法用来格式化获取到的时间
*/
public static String formatTime(int time) {
if (time / 1000 % 60 < 10) {
return time / 1000 / 60 + “:0” + time / 1000 % 60;
} else {
return time / 1000 / 60 + “:” + time / 1000 % 60;
}
}
}
好了,当我们调用这个类的这个扫描的方法,就可以得到一个里面装有本地音频的的list集合了,但是在这之前还得添加一个权限:让这个程序可以读取手机本地的文件,在AndroidManifest.xlm里面添加权限,具体如下:
<uses-permission android:name=”android.permission.READ_EXTERNAL_STORAGE” />
数据展示
ListView展示数据需要配合Adapter一起使用,而Adapter里面需要传一个上下文,一个数据源,上下文直接能拿到,数据源上面我们已经拿到了,接下来是写ListView和Adapter的编写,先看看MainActivity的布局文件,非常简单:
<?xml version=”1.0″ encoding=”utf-8″?>
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”com.duanlian.mymusicplayerdemo.MainActivity”>
<TextView
android:id=”@+id/main_textview”
android:layout_width=”match_parent”
android:layout_height=”40dp”
android:gravity=”center”
android:text=”我的音乐” />
<ListView
android:id=”@+id/main_listview”
android:layout_below=”@+id/main_textview”
android:layout_width=”match_parent”
android:layout_height=”match_parent”/>
</RelativeLayout>
接下来就是MainActivity里面的编写,具体代码:
package com.duanlian.mymusicplayerdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import com.duanlian.mymusicplayerdemo.adapter.MyAdapter;
import com.duanlian.mymusicplayerdemo.bean.Song;
import com.duanlian.mymusicplayerdemo.utils.MusicUtils;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView mListView;
private List<Song> list;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化view
*/
private void initView() {
mListView = (ListView) findViewById(R.id.main_listview);
list = new ArrayList<>();
//把扫描到的音乐赋值给list
list = MusicUtils.getMusicData(this);
adapter = new MyAdapter(this,list);
mListView.setAdapter(adapter);
}
}
是不是很简单,就定义一个ListView并且绑定Adapter,接下来就Adapter得编写:
package com.duanlian.mymusicplayerdemo.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.duanlian.mymusicplayerdemo.MainActivity;
import com.duanlian.mymusicplayerdemo.R;
import com.duanlian.mymusicplayerdemo.bean.Song;
import com.duanlian.mymusicplayerdemo.utils.MusicUtils;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private Context context;
private List<Song> list;
public MyAdapter(MainActivity mainActivity, List<Song> list) {
this.context = mainActivity;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder = null;
if (view == null) {
holder = new ViewHolder();
//引入布局
view = View.inflate(context, R.layout.item_music_listview, null);
//实例化对象
holder.song = (TextView) view.findViewById(R.id.item_mymusic_song);
holder.singer = (TextView) view.findViewById(R.id.item_mymusic_singer);
holder.duration = (TextView) view.findViewById(R.id.item_mymusic_duration);
holder.position = (TextView) view.findViewById(R.id.item_mymusic_postion);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
//给控件赋值
holder.song.setText(list.get(i).song.toString());
holder.singer.setText(list.get(i).singer.toString());
//时间需要转换一下
int duration = list.get(i).duration;
String time = MusicUtils.formatTime(duration);
holder.duration.setText(time);
holder.position.setText(i+1+””);
return view;
}
class ViewHolder{
TextView song;//歌曲名
TextView singer;//歌手
TextView duration;//时长
TextView position;//序号
}
}
ListView都需要一个item,具体代码:
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”110dp”
android:orientation=”horizontal”
android:gravity=”center_vertical”
android:padding=”5dp”>
<TextView
android:id=”@+id/item_mymusic_postion”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_margin=”10dp”
android:text=”1″
android:gravity=”center”
android:textColor=”#0d0c0c”
android:textSize=”18sp” />
<RelativeLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginLeft=”20dp”
>
<TextView
android:id=”@+id/item_mymusic_song”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”歌曲名”
android:textColor=”#0d0c0c”
android:textSize=”20dp” />
<TextView
android:id=”@+id/item_mymusic_singer”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/item_mymusic_song”
android:text=”歌手”
android:textColor=”#0d0c0c”
android:textSize=”15sp” />
<TextView
android:id=”@+id/item_mymusic_duration”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/item_mymusic_song”
android:layout_marginLeft=”15dp”
android:textColor=”#0d0c0c”
android:layout_toRightOf=”@+id/item_mymusic_singer”
android:text=”时间”
android:textSize=”15sp” />
</RelativeLayout>
</LinearLayout>
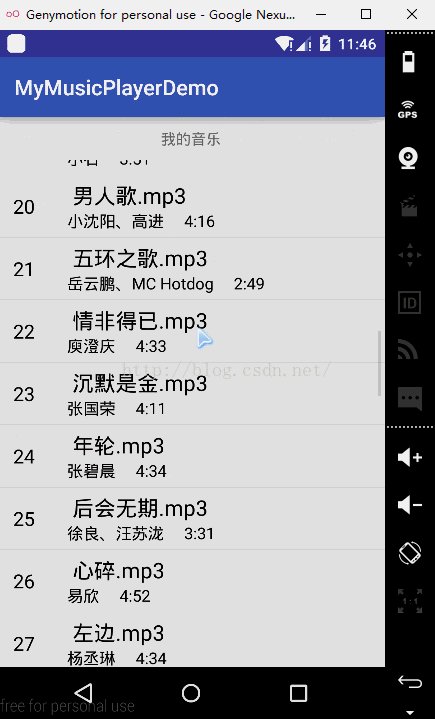
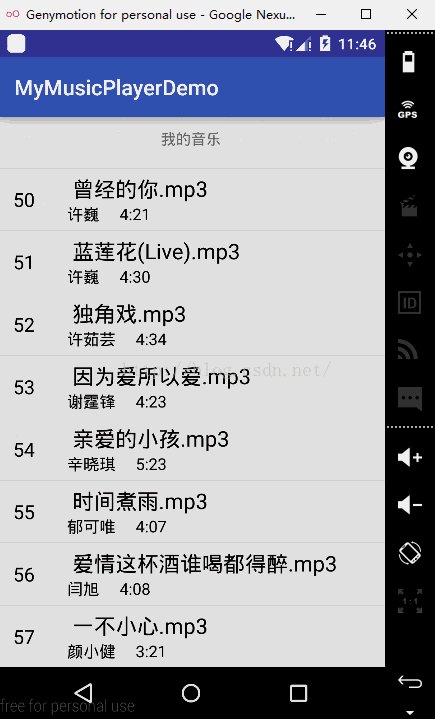
运行效果

demo下载地址:http://download.csdn.net/detail/dl10210950/9607682
————————————————
版权声明:本文为CSDN博主「段炼Android」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/dl10210950/article/details/52248893
