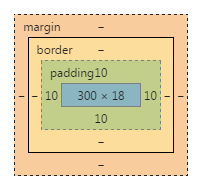
一、盒子模型:
margin(外边距),边框外的区域,外边距是透明的;
border(边框),围绕在内边距和内容外的部分;
padding(内边距),填充属性,是指内容周围的区域,内边距也是透明的;
content(内容),盒子的实际内容,用于展示页面组件。
在盒子模型中,确定内容位置的,是通过margin和padding这两个属性来确定的,而不是top,bottom,left,right等,这些属性在盒子模型中是失效的。
在文档流中,通过设置margin:0 auto;使元素水平居中,此方式只适合在普通文档流情况下,在绝对定位和浮动中,元素不在属于正常文档流,因此不适用。

二、显示方式Display:
display属性用来设定,元素是否显示或元素行内显示还是块级显示,以及flex布局也是需要通过设定display属性完成的。属于文档流的布局格式。
display:none和visibility:hidden属性都可以用来指定元素是可见还是隐藏。
display:none;隐藏某个元素的同时会释放元素占用的页面空间。
visibility:hidden;隐藏某个元素时,元素占用的空间不被释放,元素的布局依然起作用。
| 值 | 描述 |
| none | 此元素不会被显示 |
| block | 此元素将会被显示为块级元素,前后带有换行符 |
| inline | 默认,此元素被显示为内联元素,前后没有换行符 |
| inline-bolck | 行内块元素 |
| flex | flex布局显示 |
| list-item | 此元素会作为列表显示 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示 |
三、定位Position:
| 值 | 描述 |
| absolute |
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。元素从文档流中完全删除, 元素原先在正常文档流中所占的空间会关闭,就像该元素不存在一样,如果文档流中该位置有元素, 则会出现重叠现象。绝对定位于文档流无关,因此不占据文档流空间 元素的位置通过”left”、“top”、“right”、“bottom”属性来定义。 |
| relative |
生成相对元素,相对于正常位置进行定位。依旧属于文档流中,占用文档流 中的空间。通过”left”、“top”、“right”、“bottom”属性使元素距离原位置进行偏移。 |
| static | 默认样式,没有定位,忽略样式表中”left”、“top”、“right”、“bottom”属性的影响。 |
| fixed | 生成绝对定位的元素,相对于设备显示窗口进行定位。 |
四、浮动Float:
浮动属性产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。
定位方式:
浮动让元素脱离正常流,向父容器的左边或右边移动直到碰到包含容器的边【经测试碰到padding即停】或者碰到其他浮动元素。文本和行内元素将环绕浮动元素。
Note:
1、碰到容器的边指的是容器的padding内边。
2、浮动元素脱离正常流,意思是布局时后面元素当它不存在(文字还是当它存在,环绕其身边),但仍然在dom树上。后面的元素可能会被遮挡。
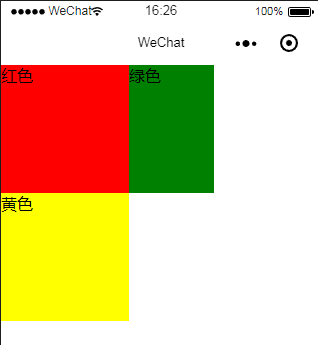
//index.wxml
<view class='view1'>红色</view>
<view class='view2'>绿色</view>
<view class='view3'>黄色</view>
//index.wxss
.view1{
width: 300rpx;
height: 300rpx;
background-color: red;
float: left;
}
.view2{
width: 500rpx;
height: 300rpx;
background-color: green;
}
.view3{
width: 300rpx;
height: 300rpx;
background-color: yellow;
}

| 属性值 | 说明 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 默认值,元素不浮动,并会显示其在文本中出现的位置 |
| inherit | 规定应该从父元素继承float属性的值 |
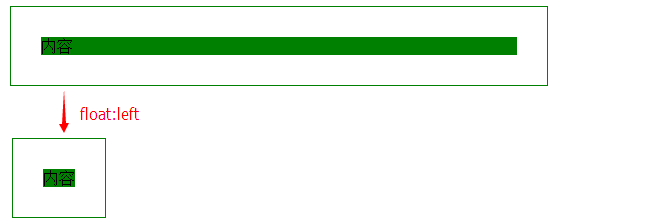
浮动的包裹性和破坏性:
包裹性:包裹性指的是元素尺寸刚好容纳内容。可以利用浮动的包裹性来达到父容器自适应内部元素宽度。

破坏性:破坏性是指元素浮动后可能导致父元素高度塌陷。
浮动破坏性原理:
因为浮动元素被从文档正常流中移除了,父元素当然还处在正常流中,所以父元素不能被浮动元素撑大。
清除浮动—clear属性:
取值:
-
- left:元素左侧不允许有浮动元素
- ight:元素右侧不允许有浮动元素
- both:元素左右两侧均不允许有浮动元素
- none:默认值,允许浮动元素出现在两侧
五、Flex布局:
盒子模型有它的不足之处,如我们需要元素垂直居中布局的时候,或者设计元素根据屏幕形式自动伸缩的响应式页面的时候,仅仅依靠盒子模型很难实现。Flex布局意即弹性布局,也被称为柔性布局,它让子项目方便的改变宽度、高度和顺序,为盒子模型提供最大的布局灵活性。Flex布局的元素大小是可伸缩的,可根据需要扩展自己的尺寸来填满可用空间。而常规的文档流布局中方向是确定的,块就是从上到下,内联就是从左到右,而在flex布局中,方向是不可预知的。
| 属性 | 参数 | 说明 |
| flex-direction |
主轴方向 |
row:默认值,水平方向,从左到右; row-reverse:水平方向,从右到左; column:垂直方向,从上到下; cokumn-reverse:垂直方向,从下到上 |
| flex-wrap | 换行属性 |
nowrap:默认值,不换行; wrap:换行,由上到下排列,项目的第一行在最上方; wrap-reverse:换行,由下到上排列,项目的第一行在最下方。 |
| flex-flow | 主轴方向和换行的缩写 | rowwrap:水平方向,且换行; |
| justify-content | 主轴线的对齐方式 |
flex-start:默认值,左对齐; flex-end:右对齐; center:居中对齐; space-between:两端对齐,元素间隔相等; space-around:项目等距分布在行里,两端保留项目间距一半的空间。 |
| align-items | 侧周对齐属性 |
flex-start:默认值,左对齐; flex-end:右对齐; center:居中对齐; baseline:项目第一行文字的基线对齐; stretch:默认值,上下两侧对齐,将占满整个容器高度。 |
| align-content | 多行项目的对齐方式 |
flex-start:默认值,左对齐; flex-end:右对齐; center:居中对齐; space-between:两端对齐,元素间隔相等; space-around:项目等距分布在行里,两端保留项目间距一半的空间; stretch:默认值,上下两侧对齐,将占满整个侧轴。 |
| order | 顺序 | 数值小的排在前面,大的排在后面。 |
| flex-grow | 放大比例 | 默认值为0,将元素放到到原来的几倍 |
| flex-shrink | 缩小比例 | 将元素缩小到原来的几倍。 |
| flex-basis | 根据主轴剩余空间,决定在主轴中的元素是否拉伸或者压缩 |
默认值为auto,设置为auto时不拉伸也不压缩。可以设定为固定值。 它的优先级高于对元素width的设定,当同时设定width和 flex-basis大小时, 最后会按照 flex-basis的大小设定。 |
| flex |
flex-grow, flex-shrink, flex-basis的简写形式 |
默认为flex:0,1auto; |
| align-self |
单项对齐属性,用于设置单个项目的对齐方式, 设定值可以和align-items属性的其他项目的对齐方式不同。 |
默认值为auto ,表示继承容器的align-items属性。其他为flex-start等。 |
