一、JS数组
JavaScript中的数组类似于Python的列表
|
1
|
a = [11,22,33,44] |
常见功能:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
obj.length 数组的大小 obj.push(ele) 尾部追加元素obj.pop() 尾部获取一个元素obj.unshift(ele) 头部插入元素obj.shift() 头部移除元素obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 obj.splice(n,0,val) 指定位置插入元素 obj.splice(n,1,val) 指定位置替换元素 obj.splice(n,1) 指定位置删除元素 obj.slice( ) 切片obj.reverse( ) 反转obj.join(sep) 将数组元素连接起来以构建一个字符串obj.concat(val,..) 连接数组obj.sort( ) 对数组元素进行排序 |
1. length
数组的长度
|
1
2
|
a.length4 |
2. push
尾部追加元素
|
1
2
3
4
|
a.push(55)5a(5) [11, 22, 33, 44, 55] |
3.pop
尾部获取一个元素,并且删除
|
1
2
3
4
5
6
|
a(5) [11, 22, 33, 44, 55]a.pop()55a(4) [11, 22, 33, 44] |
4. unshift(ele)
头部插入元素
|
1
2
3
4
5
6
|
a(4) [11, 22, 33, 44]a.unshift(66)5a(5) [66, 11, 22, 33, 44] |
5. shift()
头部移除元素
|
1
2
3
4
5
6
|
a(5) [66, 11, 22, 33, 44]a.shift()66a(4) [11, 22, 33, 44] |
6.splice(start, deleteCount, value, …)
插入、删除或替换数组的元素。start:起始位置,deleteCount:删除的个数,value:插入的值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
a(4) [11, 22, 33, 44]a.splice(1,0,77) // 在原本22的位置77[]a(5) [11, 77, 22, 33, 44]a.splice(1,1,88) // 将77替换为88[77]a(5) [11, 88, 22, 33, 44]a(5) [11, 88, 22, 33, 44]a.splice(3,1) //删除索引为3的数[33]a(4) [11, 88, 22, 44] |
7. slice()
切片,顾头不顾尾
|
1
2
3
4
|
a(4) [11, 88, 22, 44]a.slice(1,3)(2) [88, 22] |
8.join()
将数组元素连接起来以构建一个字符串
|
1
2
|
a.join(":")"11:88:22:44" |
9.concat(val,…)
连接数组
|
1
2
3
4
5
6
|
a = [1,2,3](3) [1, 2, 3]b = [4,5,6](3) [4, 5, 6]a.concat(b)(6) [1, 2, 3, 4, 5, 6] |
10.sort( )
排序
|
1
2
3
4
|
a = [1,3,5,2,4,8](6) [1, 3, 5, 2, 4, 8]a.sort()(6) [1, 2, 3, 4, 5, 8] |
二、字典
定义:
|
1
2
|
a = {"k1":"v1","k2":"v2"}{k1: "v1", k2: "v2"} |
字典取值
|
1
2
3
4
5
6
|
a = {"k1":"v1","k2":"v2"}{k1: "v1", k2: "v2"}a["k1"]"v1"a["k2"]"v2" |
三、for循环
3.1、采用自身索引循环
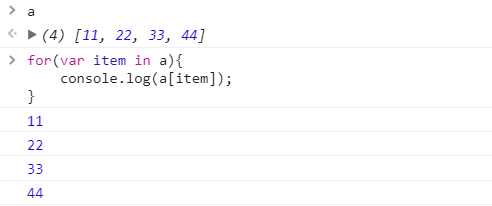
(1)数组循环
|
1
2
3
4
|
a = [11,22,33,44] for(var item in a){ console.log(a[item]); } |

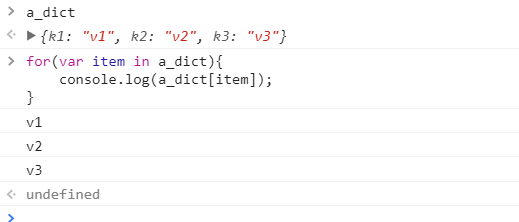
(2)字典循环

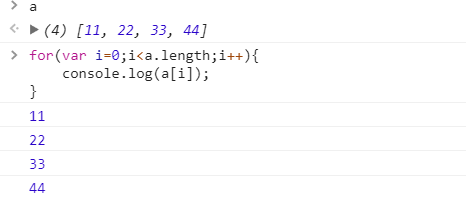
3.2 自增循环

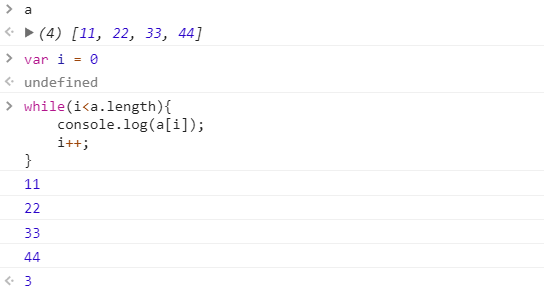
四、While循环

转自https://www.cnblogs.com/bigberg/p/9237856.html
