一、效果图

二、代码参考
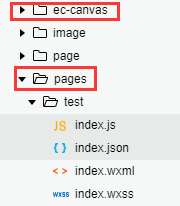
步骤一:ec-canvas组件
把ec-canvas整个文件放在项目中,ec-canvas是echarts官方提供的组件。也可自行去下载最新的。
文件:ec-canvas下载
如图:

步骤二:index.json配置
在json文件中进行组件使用配置(路径看你文件放哪,以自己实际路径为准)。
代码如下:
{
“usingComponents”: {
“ec-canvas”: “../../ec-canvas/ec-canvas”
}
}
步骤三:index.wxml
<!–index.wxml–>
<view class=”container”>
<ec-canvas id=”mychart-dom-graph” canvas-id=”mychart-graph” ec=”{{ ec }}”></ec-canvas>
</view>
步骤四:index.css
/**app.wxss**/
.container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
/**index.wxss**/
ec-canvas {
width: 100%;
height: 100%;
}
步骤五:index.js
自行按照echarts配置文档配置自己需要的即可。此处示例是雷达。
import * as echarts from ‘../../ec-canvas/echarts’;
const app = getApp();
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = {
backgroundColor: “#ffffff”,
color: [“#37A2DA”, “#FF9F7F”],
tooltip: {},
xAxis: {
show: false
},
yAxis: {
show: false
},
radar: {
indicator: [{
name: ‘食品’,
max: 500
},
{
name: ‘玩具’,
max: 500
},
{
name: ‘服饰’,
max: 500
},
{
name: ‘绘本’,
max: 500
},
{
name: ‘医疗’,
max: 500
},
{
name: ‘门票’,
max: 500
}
]
},
series: [{
name: ‘预算 vs 开销’,
type: ‘radar’,
data: [{
value: [430, 340, 500, 300, 490, 400],
name: ‘预算’
},
{
value: [300, 430, 150, 300, 420, 250],
name: ‘开销’
}
]
}]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart
}
},
onReady() {
}
});
感兴趣的可自行研究,官网链接:https://echarts.apache.org/zh/index.html
————————————————
版权声明:本文为CSDN博主「丸子四喜的吗」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xymxwz/article/details/103983174