vue 选择本地文件目录
先看效果
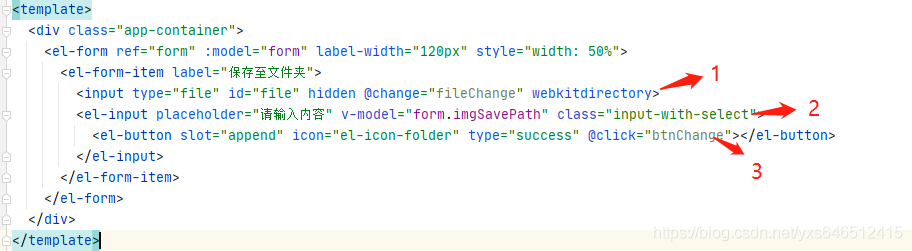
原码片断
通过的vue结合原生的input 进行本地文件系统目录、路径的选择(不需要ActiveXObject,任何浏览器都支持)
先看效果

传统的文件处理会有一些文件上传相关的插件,但有时候会有一些需求是不能简单选择一个文件上传就能解决的,如果要本地文件目录中的文件进行相关的逻辑处理,就比较麻烦,然后我做了本地一个文件目录选择的例子,只要得到目录地址,后面想怎么操作就看大家发挥了, 先看代码:

注解:
1处这里是一个普通的html 按钮,值得注意的是这里需要多加一个 webkitdirectory 参数,表示文件夹选择器。
2处是选择过后中,在页面中回显的入口,可根据自己需求处理
3处是做为vue的事件触发入口 ,回样可根据自己需要来。
大概就这些,有什么不懂的或有什么想法可以留言交流。
原码片断
大概就这些,有什么不懂的或有什么想法可以留言交流.
<el-form ref=”form” :model=”form” label-width=”120px” style=”width: 50%”>
<el-form-item label=”保存至文件夹”>
<input type=”file” id=”file” hidden @change=”fileChange” webkitdirectory>
<el-input placeholder=”请输入内容” v-model=”form.imgSavePath” class=”input-with-select”>
<el-button slot=”append” icon=”el-icon-folder” type=”success” @click=”btnChange”></el-button>
</el-input>
</el-form-item>
</el-form>
data() {
return {
form: {
imgSavePath: ”
}
}
},
methods: {
fileChange(e) {
try {
const fu = document.getElementById(‘file’)
if (fu == null) return
this.form.imgSavePath = fu.files[0].path
console.log(fu.files[0].path)
} catch (error) {
console.debug(‘choice file err:’, error)
}
},
btnChange() {
var file = document.getElementById(‘file’)
file.click()
}
}
————————————————
版权声明:本文为CSDN博主「duuuper」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/yxs646512415/article/details/109097588