这几天工作不是很忙,项目也进行的差不多了,实在是不想手点测试,于是就百度搜索了一些自动化测试,于是乎。。。
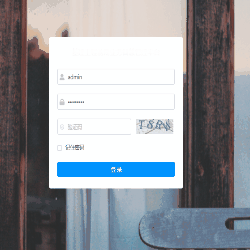
演示
验证码为后台放开的权限
1.下载python直接官网下载即可:https://www.python.org/downloads/
一路默认下载即可
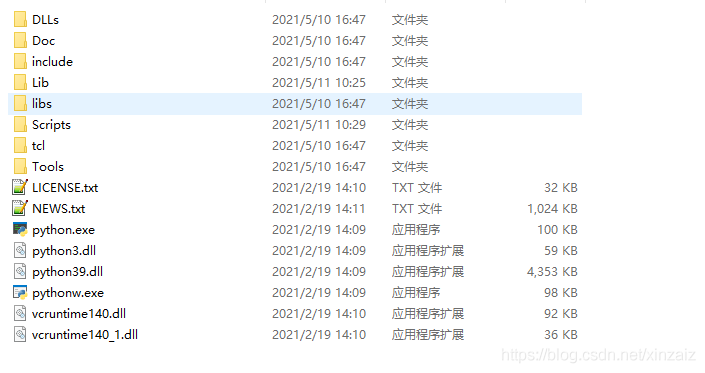
查看下载完成后的目录

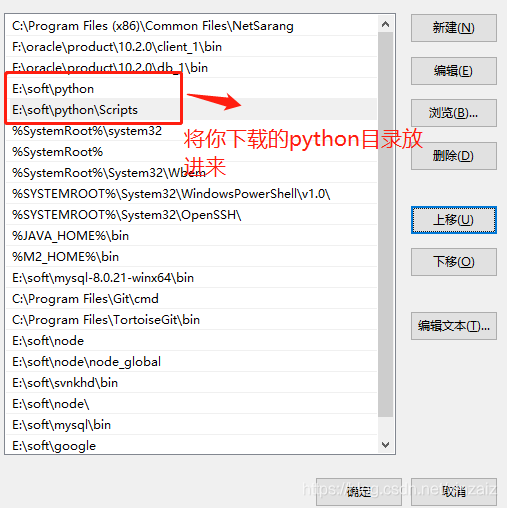
配置环境变量:


打开cmd:
查看python配置是否成功

查看pip是否设置成功

2.下载安装 selenium
pip install selenium 或者 pip3 install selenium 等待下载完成

3.配置chromedriver:版本需和自己的chrome浏览器对应,
下载地址http://npm.taobao.org/mirrors/chromedriver/
作用:对chrome浏览器进行驱动。

4.下载pyCharm,因为第一次使用python,百度搜了搜,说用pycharm比较多
安装教程(参考菜鸟教程):https://www.runoob.com/w3cnote/pycharm-windows-install.html
5.开始使用
from selenium import webdriver #引入自动化测试 selenium
import time
def main():
chrome_driver = ‘E:\soft\google\chromedriver.exe’ # chromedriver的文件位置
driver = webdriver.Chrome(executable_path=chrome_driver)
driver.get(“http://127.0.0.1/”)#填写自己要测试页面地址(这里是vue项目只能通过placeholder来定位文本框)
driver.maximize_window();#窗口最大化
time.sleep(2)
# # 用XPATH定位账号输入框并输入账号 placeholder
# driver.find_element_by_xpath( “//*[@placeholder=’账号’]”).send_keys(“admin11”)
# # # 用XPATH定位密码输入框并输入密码 placeholder
# driver.find_element_by_xpath( “//*[@placeholder=’密码’]”).send_keys(“admin123”)
driver.find_element_by_xpath( “//*[@placeholder=’验证码’]”).send_keys(“2210”)#验证码为我从后台放开的权限
# 定位“登录”按钮并获取登录按钮的文本
# txt = driver.find_element_by_xpath(‘//*[@class=”el-form-item__content”]/button’).text
# # # 打印获取的文本
# print(txt)
# #
# # # 定位“登录”按钮并获取登录按钮的type属性值
# type = driver.find_element_by_xpath(‘//*[@id=”lsform”]/div/div[1]/table/tbody/tr[2]/td[3]/button’).get_attribute(
# “type”)
# #
# # 打印type属性值
# print(type)
#
# 定位“登录”按钮并进行点击操作
driver.find_element_by_xpath(“//*[@class=’el-form-item__content’]/button”).click() #点击事件
time.sleep(4)
# 测试休眠在多少秒后关闭
time.sleep(5)
if __name__ == ‘__main__’:
main()
附赠selenium 定位信息
1、id定位: find_element_by_id()
2、name定位: find_element_by_name()
3、class定位:find_element_by_class_name()
4、link定位:find_element_by_link_text()
5、xpath定位:find_element_by_xpath(“//*[@id=‘kw’]”)
@ 后边为id name 或自定义的属性名称 后边为值
————————————————
版权声明:本文为CSDN博主「BabyMonkeyA」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xinzaiz/article/details/116653619
