一、基本概念
1、XAML是派生自XML的可扩展应用程序标记语言(Extensible Application Markup Language)由微软创造应用在WPF,Silverlight等开发技术中。
2、在WPF中,XAML用来开发用户界面。相对XML在语法上有一定的创新,同时继承了XML的Tag,Attribute等语法。
3、在WPF中,XAML运行在CLR之上,但它不编译为IL,而是编译为BAML代码,在运行时会被解析成CLR类型(Types)。
4、WPF中XAML是大小写敏感的。
二、基本语法
要学习wpf,我们需要采用webform的思维来考虑问题。在WPF之中,XAML是很重要的一个元素,它是用来构造WPF的UI界面的,正是因为WPF有了XAML这标记语言,它才能实现把界面和逻辑分离开来的一种设计模式,逻辑程序员写后台代码,而前台的界面设计由设计人员用XAML来负责,这样,就很好的进行了分工,这就是WPF吸引人的地方之一。
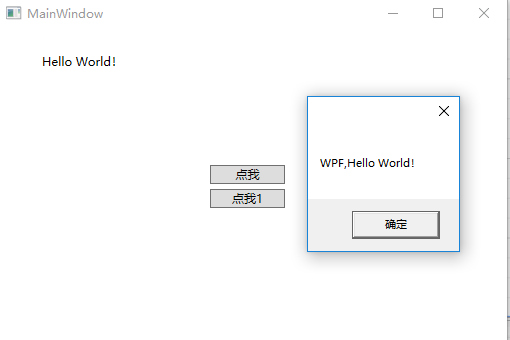
开始WPF的Hello World基本语法解析。
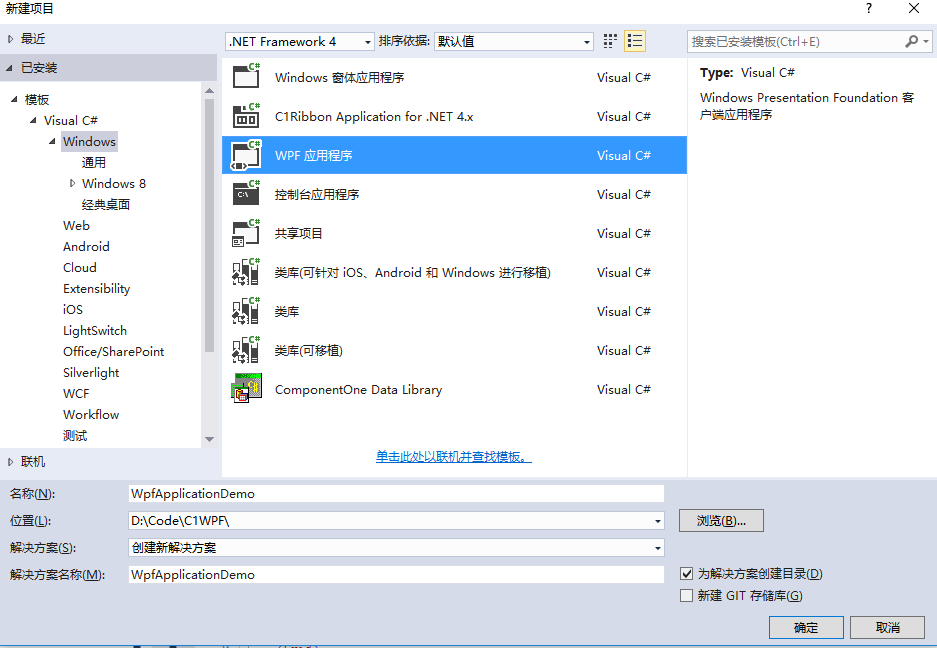
新建WPF项目

项目默认文件结构,引用中导入了如下4个wpf开发必备的dll,这也是xaml中默认的命名空间。

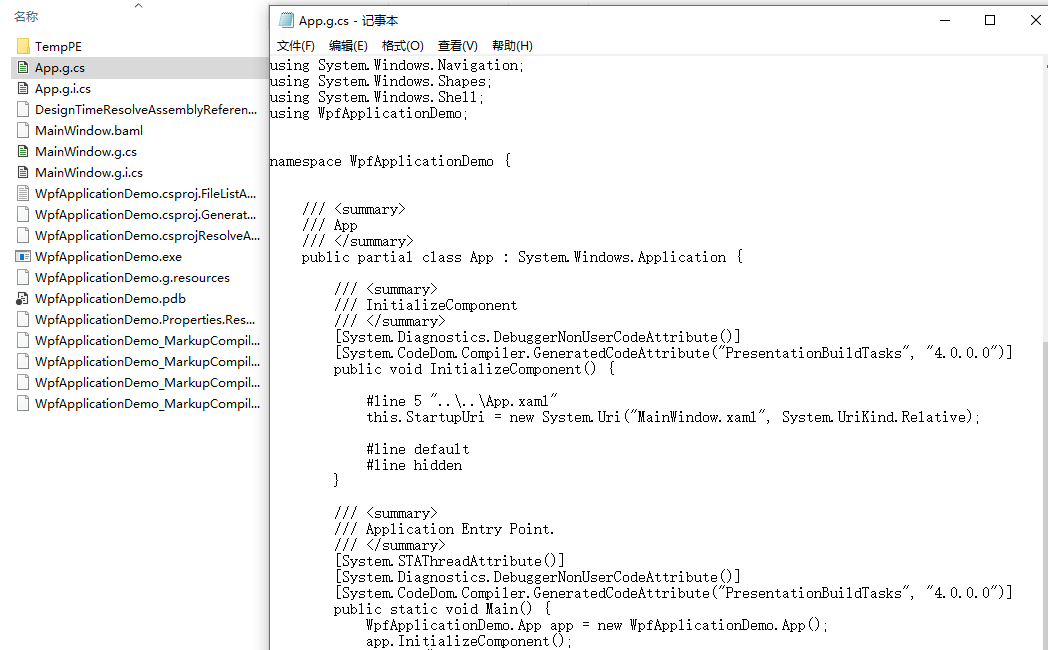
注意:在目录结构中我们没有看到program的主入口类,WPF中是通过APP文件是程序的入口,后续我会用专门一篇文章来写启动主界面的不同方式。我们看一下编译后的结构


1、标签语法=对象元素(Object Elements)
每个标签即是一个对象元素,将被解析为一个WPF Framework(主要来自PresentationFramework.dll)中的类的实例。下面的代码就是一个对象元素,运行时会被解析为一个Button对象实例。

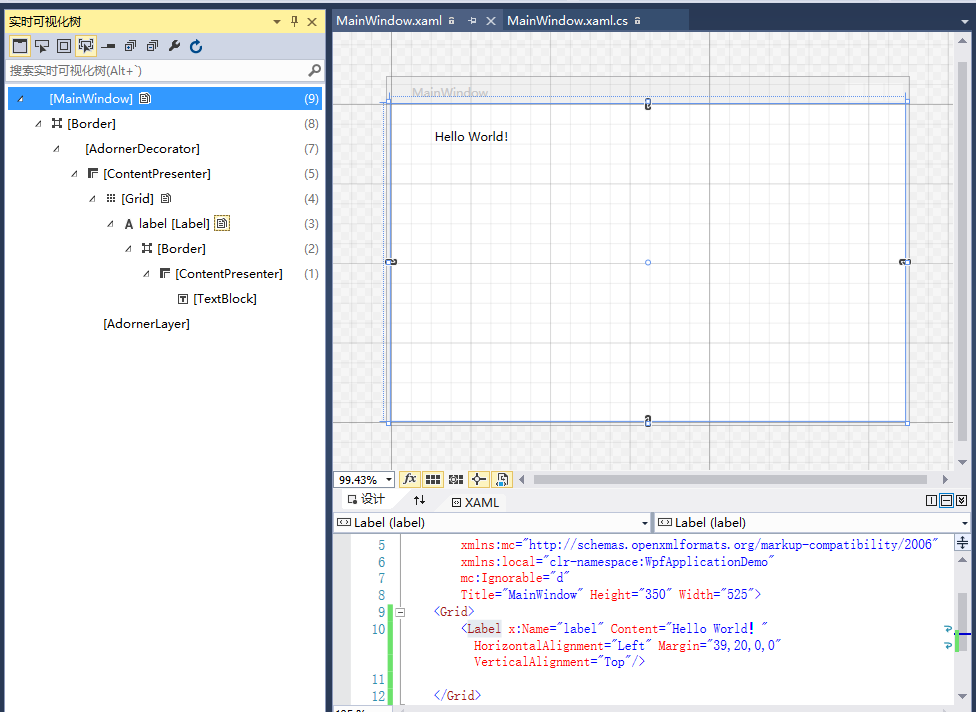
运行效果

2、Attribute赋值语法
2.1 普通字符串赋值。下面代码给Button的Property和Event赋值。字符串将被通过包装好的TypeConverter来转换成对象。TypeConverter使用C#的Attribute技术来实现的。
<Button x:Name=”btnClick” Content=”点我” HorizontalAlignment=”Left” Margin=”212,136,0,0″ VerticalAlignment=”Top” Width=”75″ Click=”btnClick_Click”/>
2.2 标记扩展赋值。用花括号这种方式赋值就叫标记扩展赋值。常用的地方是在用到绑定和资源的时候。
<Button x:Name=”btnClick” Content=”点我” Command=”{Binding Click}” HorizontalAlignment=”Left” Margin=”212,136,0,0″ VerticalAlignment=”Top” Width=”75″ />
2.3 属性元素赋值。有的时候简单字符串赋值不了的,就用属性元素赋值。
<Button x:Name=”btnClick1″ HorizontalAlignment=”Left” Margin=”212,160,0,0″ VerticalAlignment=”Top” Width=”75″ Click=”btnClick_Click”>
<Button.Content>
点我
</Button.Content>
</Button>
2.4 内容赋值。控件要有Content这个属性,也就是要继承自ContentControl这个类,才能这么赋值。夹在标签中间。
<Button>点我</Button>
2.5 集合赋值。下面例子是给StackPanel.Children这个属性赋值一个集合,被省略了。这个属性的类型是UIElementCollection。在这个例子,我们也看到WPF支持一些省略的写法,在实际开发中运用,可以使XAML代码更简洁。
<StackPanel>
<Button>点我</Button>
<Button>点我1</Button>
</StackPanel>
3、命名空间
在WPF中一般用在Root元素上(Application,Window,UserControl,Page,ResourceDictionary等)。如下:
xmlns为引入命名空间的attribute。
第一行xmlns是没有指定别名的,是默认命名空间,它指定的命名空间包含了微软提供所有的XAML控件的程序集。
第二、三、四行xmlns别名是x,d,mc,也是微软提供的命名空间,这里面主要包含了一些关于解析Xaml语言的程序集。
第五行xmlns是自己引入的,开发人员自己写的控件等,可以通过命名空间这种方式引用到XAML文档来使用。
<Window x:Class=”WpfApplicationDemo.MainWindow”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:d=”http://schemas.microsoft.com/expression/blend/2008″
xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006″
xmlns:local=”clr-namespace:WpfApplicationDemo”
mc:Ignorable=”d”
Title=”MainWindow” Height=”350″ Width=”525″>
<Grid>
<Label x:Name=”label” Content=”Hello World!” HorizontalAlignment=”Left” Margin=”39,20,0,0″ VerticalAlignment=”Top”/>
<Button x:Name=”btnClick” Content=”点我” Command=”{Binding Click}” HorizontalAlignment=”Left” Margin=”212,136,0,0″ VerticalAlignment=”Top” Width=”75″ />
<Button x:Name=”btnClick1″ HorizontalAlignment=”Left” Margin=”212,160,0,0″ VerticalAlignment=”Top” Width=”75″ Click=”btnClick_Click”>
<Button.Content>
点我
</Button.Content>
</Button>
</Grid>
</Window>
4、WPF中的两棵树
XAML文档是树状结构的。在WPF中有逻辑树(Logical Tree)和可视树(Visual Tree)的概念,在运行时会维护这两棵树。逻辑树是以我们看到的控件为节点的,逻辑树表示UI的核心结构。和XAML文件中定义的元素近乎相等,排除掉内部生成的那些用来帮助渲染的可视化元素。WPF用逻辑树来决定依赖属性,值继承,资源解决方案等。逻辑树用起来不像可视化树那么简单。对于新手来说,逻辑树可以包含类型对象,这一点和可视化树不同,可视化树只包含Dependancy子类的实例。遍历逻辑树时,要记住逻辑树的叶子可以是任何类型。由于LogicTreeHelper只对DependencyObject有效,遍历逻辑树时需要非常小心,最好做类型检查。而可视树能看到控件内部的元素,这些元素一般继承自Visual类。可视化树代表你界面上所有的渲染在屏幕上的元素。可视化树用于渲染,事件路由,定位资源(如果该元素没有逻辑父元素)等。遍历可视化树可以简单的使用VisualTreeHelper和简单的递归方法。WPF提供了两个辅助类(LogicalTreeHelper and VisualTreeHelper)来操作这两棵树。
5、附加属性,事件
<StackPanel>
<Button Panel.ZIndex=”1″>a</Button>
<Button Panel.ZIndex=”2″>b</Button>
</StackPanel>
Panel.ZIndex就是附加属性,而附加事件在界面上用不了。在后面具体实现项目时在来写附加事件
PS:本人也是WPF的初学者,如有不对的地方,欢迎在评论区多多指教,学习,为了分享,为了提高。
转自:https://www.cnblogs.com/fly-bird/p/8525948.html
