上一篇介绍了xaml基本知识,我们已经知道了WPF简单的语法。那么接下来,我们要认识一下WPF的布局容器。布局容器可以使控件按照分类显示,我们一起来看看WPF里面可以使用哪些布局容器用来布局。
在WPF中,布局是由布局容器来完成的,容器里面是可以放控件,容器里面也可以放容器。而在WPF中,布局容器有很多,下面主要介绍最常用的几种布局容器,
下面分别介绍StackPanel,WarpPanel,DockPanel,Grid,Canvas五种布局容器
一、StackPanel
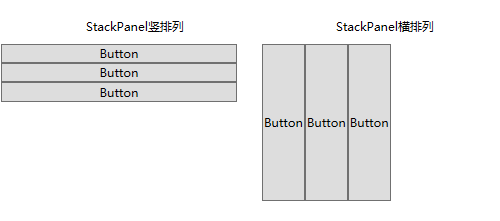
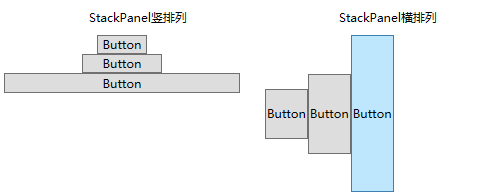
在WPF中StackPanel的功能是,紧凑地把子控件按照一定规律地排列在一起,基本的排列方式有两种,一种是横排列<StackPanel Orientation=”Horizontal”/>,一种是竖排列<StackPanel Orientation=”Vertical”>。下面看一下这个布局容器的使用


这里随便说一下Margin属性,Margin属性定义控件的外边缘,可以通过以下几种方式来设置
1、Margin=”10”:各边缘均为10
2、Margin=”10,20,30,40”:设定左、上、右、下各边缘分别为10、20、30、40
3、使用拆分式方式设定Margin=”20,10”,如上下为10,左右为20
二、WarpPanel
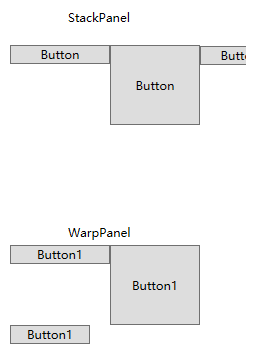
StackPanel是比较有局限性的,那么WPF怎么解决这个问题呢,WarpPanel和DockPanel就是补充StackPanel功能的布局容器,下面通过观察来对比一下两个布局容器的区别吧。看一下WarpPanel到底改进了什么功能?

看到上面的运行结果,我想大家已经知道了,区别在哪里,WarpPanel是可以根据容器的大小变化,来滚动控件的排布的。而StackPanel只是死死地盯住控件,容器小了,就会遮挡内容。
三、DockPanel
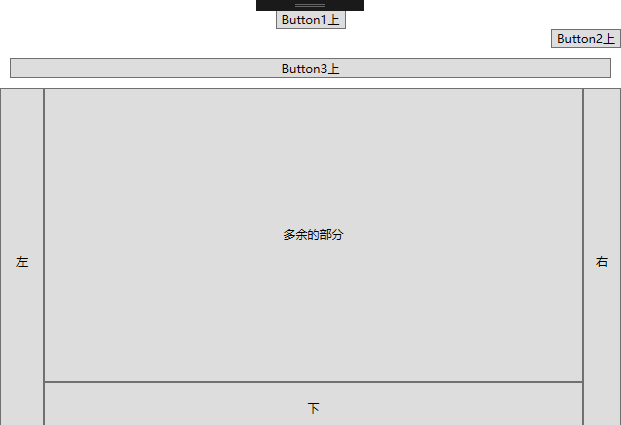
DockPanel布局容器是以上、下、左、右、中为基本结构的布局方式,主要是控件的停靠方式。有类似于港口停船的方式。我们可以利用DockPanel.Dock这个附加属性来设置控件的停泊方式的。有四个方式,上下左右。

四、Grid
在WPF中可以说最强大的布局容器就是Grid了,我们刚才演示的容器都可以放置在Grid中,因为Grid可以模仿除了Warppanel之外的所有布局容器的功能。Grid其实就是把一个页面分为一格格,然后再这些格上面放东西。
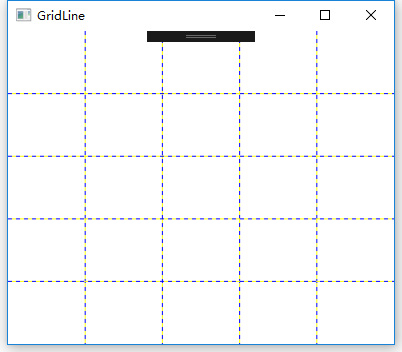
在布局控件之前,我们首先要做的是布局Grid容器,因为Grid容器是由小网格组成,那么我们在布局容器的时候就要设置好有多少行,有多少列。然后就形成了用这些行和列分隔开的网格了

我们用<ColumnDefinition>标签来定义列的,用<RowDefinition>来定义行的。上图我们定义的5*5的Grid布局容器。
注意,默认情况下是平均分,但是有很多情况不是平均分的,我们可以设置高度或者宽度的值,有三种方式.我们利用列来说明:
第一就是Width=”*”,这种是按比例分的,2*就是2倍的意思了。
第二就是Width=”auto”自动分配,就是根据内容分配空间。
第三就是Width=”Value”一个确定的值。这个属性可以这样写
<ColumnDefinition Width=”*”></ColumnDefinition>
<ColumnDefinition Width=”Auto”></ColumnDefinition>
<ColumnDefinition Width=”2*”></ColumnDefinition>
定义Grid的行和列以后,网格就出来了就可以再里面放内容了
我们通过Grid.Row和Grid.Column来把空间放进去。当然,我们也可以在容器里面的空间标签中加入各种属性来改变一些东西,如Margin,当我们不想看到分割线的话,也可以设置ShowGridLines=false来取消。我们可以再方格里面镶嵌一个布局容器,在里面继续布局。
五、Canvas
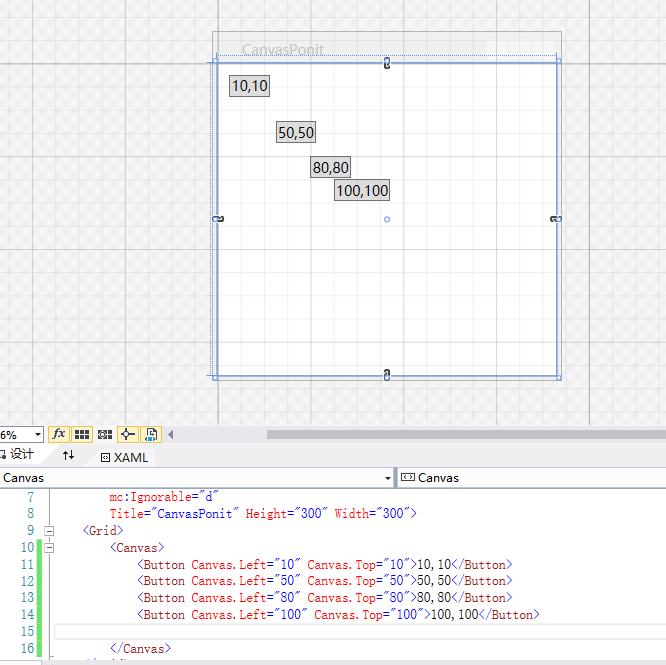
Canvas布局容器就好像传统的布局一样,基于坐标的布局,利用Canvas.Left,Canvas.Top,Canvas.Right,Canvas.Bottom这四个附加属性来定位控件坐标。
WPF中使用的坐标是以左上角为原点,向右为X轴,向下为Y轴的。

坐标点就是控件的左上角的位置。
PS:本人也是WPF的初学者,如有不对的地方,欢迎在评论区多多指教,学习,为了分享,为了提高。
转自:https://www.cnblogs.com/fly-bird/p/8531650.html
