今天我们一起来看一下WPF窗体之间的交互-窗体之间的传值。有两个窗体,一个是父窗体,一个是子窗体。要将父窗体的文本框中的值传递给子窗体中的控件。我们该怎么实现?
接下来我们一起来实现窗体之间的传值,在父窗体上我们放两个控件,一个文本框TxtMessage,另一个是按钮BtnSend.子窗体上放一个文本框TxtInput。
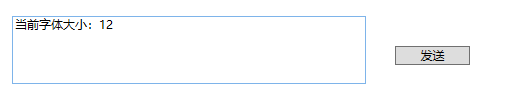
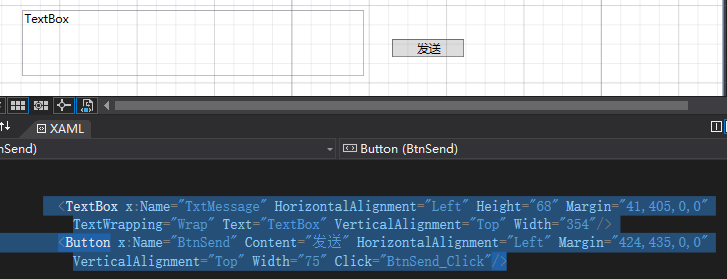
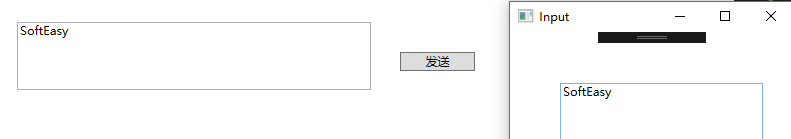
父窗体的界面:

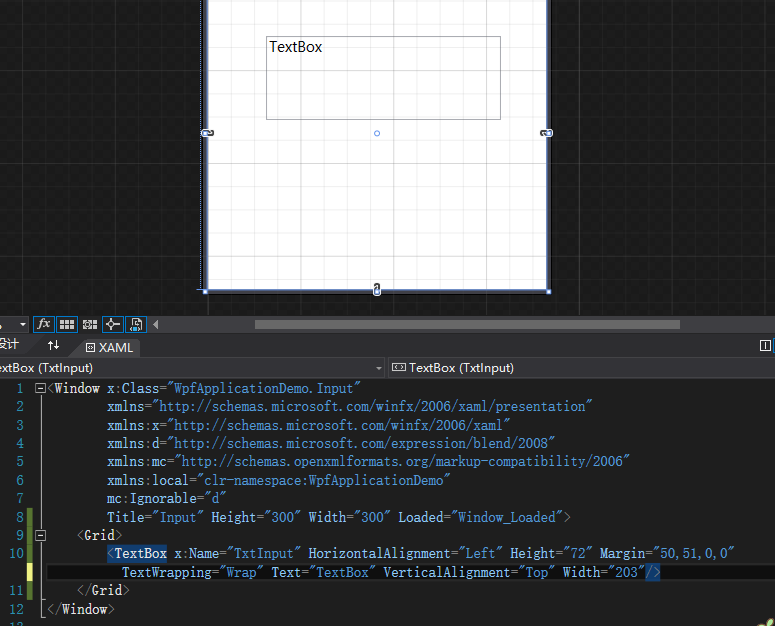
子窗体的界面:

要实现传值,我们首先要在子窗体中定义一个可读可写的公用的字符串:getMessage。然后在父窗体中按下按钮的时候,定义一个字符串Message,用来存放输入框的文字。再将Message中存放的输入框的文字传递给子窗体中定义的可读可写的公用字符串getMessage。下面看一下实现的后台代码:
父窗体的后台代码:

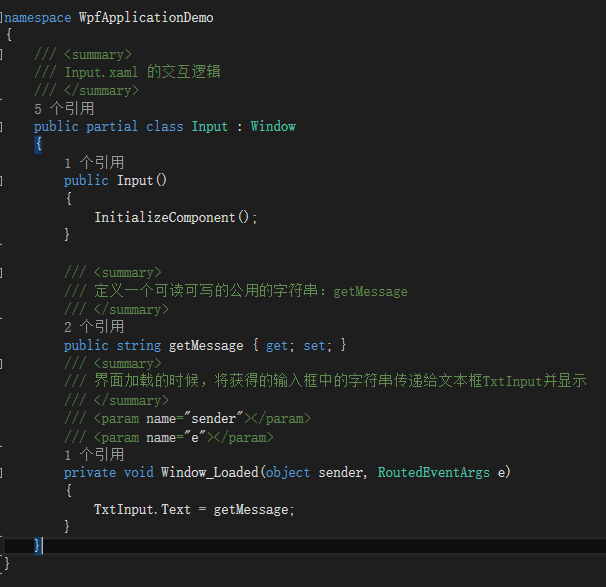
子窗体的后台代码:

看一下运行效果:

看到这里是不是感觉很简单咧?当然在我们写程序时,可能使用的就不只是单纯的传递一个值那么简单的。因为本人还刚接触到一个WPF项目,没有想过的场景。这里我进行假设一个场景,依然还是有父子窗体,子窗体是父窗体中一个按钮的属性设置器,在子窗体中添上要设置属性的值,然后按设置完成,子窗体关闭,父窗体的相应按钮的属性也根据子窗体中的设置值而改变!不知道大家明不明白我的意思,这个场景不明白的多看一次应该知道了,上面是简单传值,这个场景简单地说就是窗体之间的信息交互。下面就进入正题,怎么进行交互?其实这里只是实现这个场景的一种方法,也是比较简单的方法,用到的知识是C#中的委托。这里演示一个最简单的例子:
下面看一下具体实现
在上一个例子中的子窗体新增一个按钮返回BtnReturn。
首先,自定义一个公共类MessageHelp,用来封装委托类型的。
public class MessageHelp
{
public delegate void delegateMessage(int num);
}
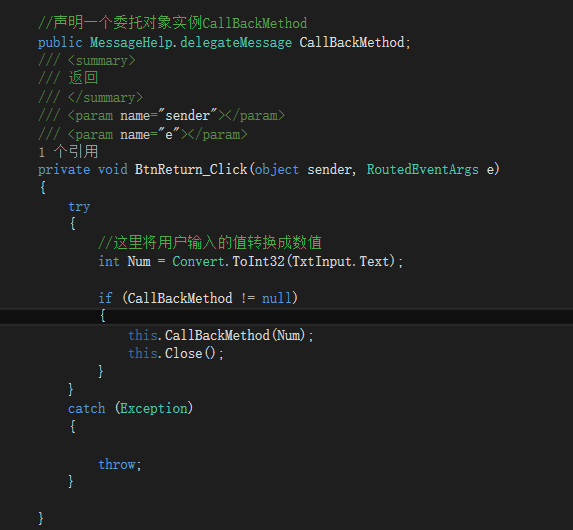
然后,我们看一下子窗体

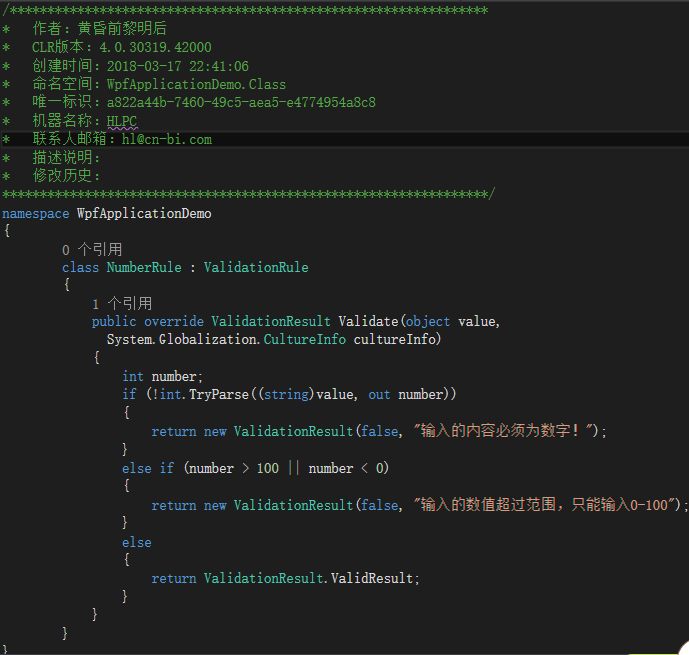
新增数值验证规则类,这个在前面一篇中已经讲了验证规则,这里就不在细说了。

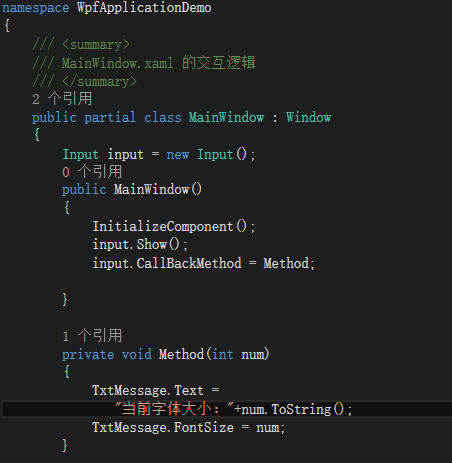
好了,设定了回调函数,然后看一下主窗口:

首先声明了子窗体,然后child.CallBackMethod设置为自己的函数Method,当然这个Method和委托的参数是一致的,然后就在这里响应委托给过来的参数,处理。大概就这样了,效果图是这样:
先输入一个 12,按返回。父窗体的文本框也是12