NodeJS 环境安装包下载:https://nodejs.org/zh-cn/download/
安装vue-cli3.0.1: https://cli.vuejs.org/guide/installation.html
Vue + Openlayers学习:https://www.jianshu.com/p/fd399ad4b7d8(文后有源码链接)
OpenLayers开源代码:https://github.com/openlayers/openlayers
安装环境

下载Openlayers发布版本
https://github.com/openlayers/openlayers/releases
我这里下载的是4.6.5,之后解压。
安装ol包
|
1
|
npm install ol |
注意:此包可能会冲突,可以在外面安装好了拷贝到node_modules里面,如果是其他项目安装ol一般不会冲突。
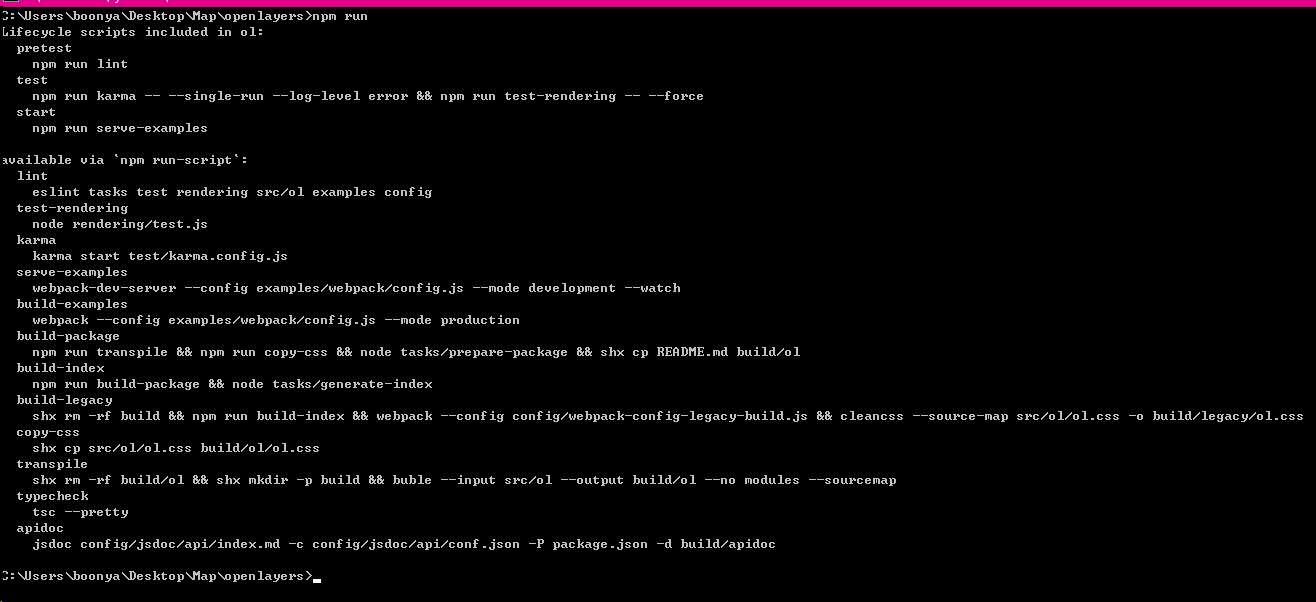
运行Openlayers
|
1
|
npm run |
运行此命令会得到运行建议

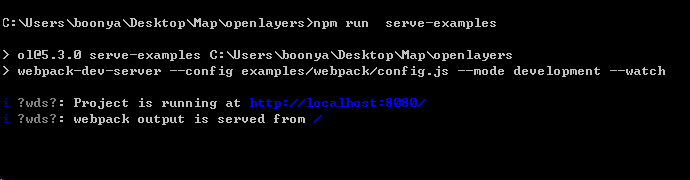
这里我们运行开发模式serve-examples:


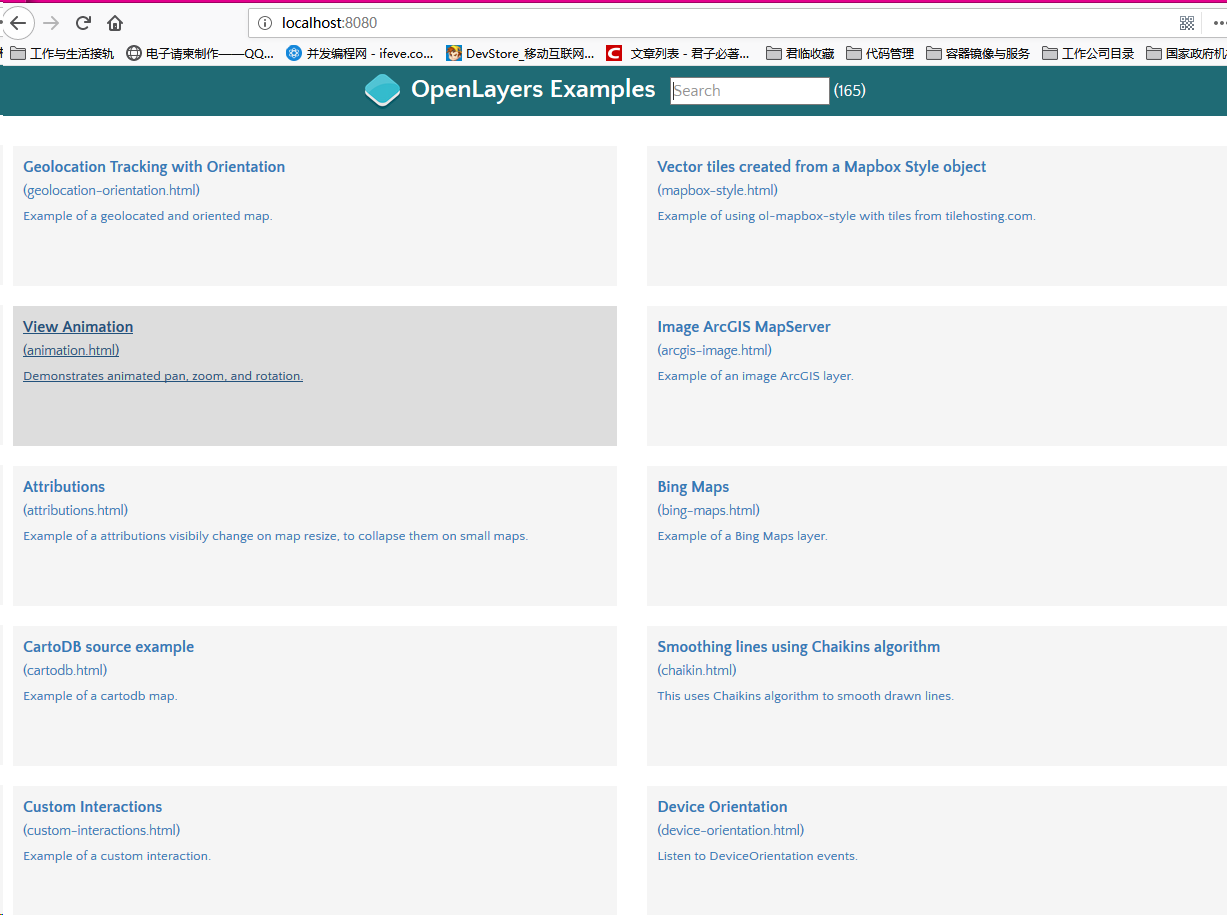
浏览器查看:

构建
使用命令之后会在build目录生成响应的输出,如需要对ol重新打包运行
|
1
|
npm run build-package |

Vue 集成OpenLayers
百度云盘:https://pan.baidu.com/s/1sLRUJrN8iRuuroL-b2u0Kg

地图效果:

转自:https://www.cnblogs.com/boonya/p/10359567.html
