1. 建图层
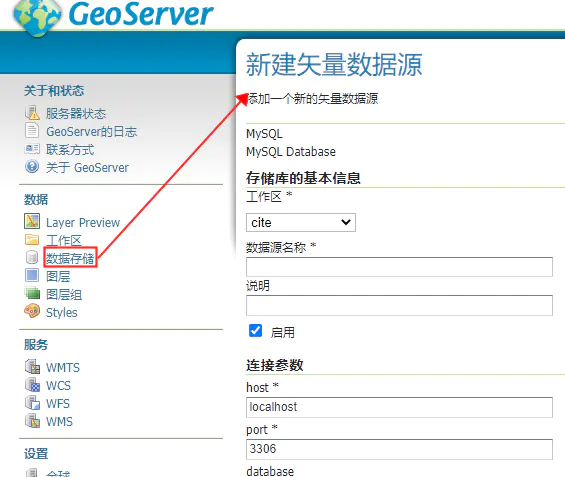
数据存储 => 添加新的数据存储 => 选择mysql => 设置连接参数

图层 => 添加新的资源 => 新建图层 =>
如果mysql里的表里有geometry字段,则可以选择 【创建新的要素类型】
如果表里只有x,y字段,则可用【配置新的sql视图】
2. 发布服务
3. layerview 预览
4. 跨域处理
以tomcat发布的geoserver,需在 \conf\web.xml添加
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
重启服务
5. arcgis js 4 加载 geoserver wms服务
var sublayers = new Collection()
var sublayer1 = new WMSSublayer({
name: '(工作区名称): (图层名称)',
queryable: true,
popupEnabled: false
})
sublayers.push(sublayer1)
var wmsLayer = new WMSLayer('http://localhost:8080/geoserver/(工作区名称)/wms', {
imageFormat: 'image/png',
version: '1.1.1',
sublayers: sublayers
})
wmsLayer.on('error', function (response) {
console.log('Error: %s', response.error.message)
})
map.addLayer(wmsLayer)
作者:hyl铃儿响叮当
链接:https://www.jianshu.com/p/7156220160a0
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
