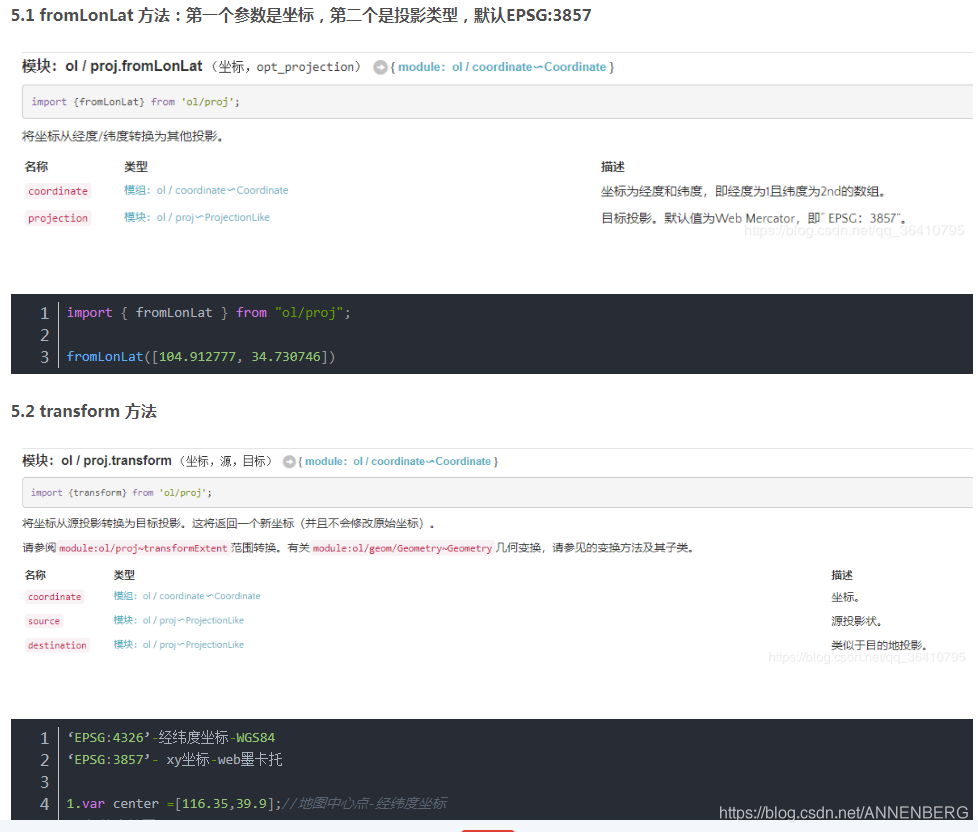
fromLonLat() 方法是继承自ol.proj 这个类。fromLonLat 将坐标从经度/纬度转换为其他投影。
import { fromLonLat } from “ol/proj”;
在 openlayers 中创建map时候会有个view 属性,该属性下面会存在一个center属性。这个属性就是设置中心位置的坐标。如果不设置就没有中心,也毫无意义。projection 属性指定坐标系的类型。
new View({
projection:’EPSG:3857′,//坐标系类型
center: fromLonLat([104.912777, 34.730746]), //地图中心坐标
});
更多访问:https://openlayers.org/en/latest/apidoc/module-ol_proj.html
2. 什么是EPSG:3857坐标系
在openlayers 中默认的坐标就是google的摩卡托坐标,也就是我们经常看到的 EPSG:3857 坐标系。
EPSG:3857 的数据一般是这种的。[12914838.35,4814529.9],看上去相对数值较大。
3. 什么是EPSG:4326 坐标系
4326 WGS-84:是国际标准,GPS坐标(Google Earth使用、或者GPS模块)
EPSG:4326 的数据一般是这种的。[114.05,22.37]。
所以我们常常看到和用到的坐标系数据往往不是墨卡托坐标,而是EPSG:4326坐标系下的坐标数据。因为是常见的坐标。(这里说的是用到的数据是4326,不是说坐标系类型就要用的4326坐标系)这里有点绕,往后看慢慢就明白了。
3.1 百度使用的是EPSG:4326坐标系数据
4. EPSG:4326和EPSG:3857区别
结合前面所说的内容,往下看。
3.1 首先看下用EPSG:4326坐标类型去渲染的数据
因为使用的 projection 是 “EPSG:4326” 类型,可以看到 center 中的数据格式 也是 “EPSG:4326” 的数值格式。所以没有用 fromLonLat() 方法 进行转换。
let view = new View({
projection: “EPSG:4326”, //使用这个坐标系
center: [104.912777, 34.730746], //地图中心坐标
zoom: 4.5 //缩放级别
});
3.2 看下用EPSG:3857坐标类型去渲染的数据
前面说了默认 是 goole的 摩卡托 EPSG:3857 坐标系,所以我们可以不写。但是我们用到的 center 数据值格式 是 EPSG:4326格式(前面也说了是常见的数据源),所以我们需要使用 fromLonLat() 方法把 EPSG:4326格式数据转换为 EPSG:3857 数据格式
let view = new View({
// projection: “EPSG:3857”, //使用这个坐标系,默认为 3857,可以不写
center: fromLonLat([104.912777, 34.730746]), // 数据格式4326转为3857
zoom: 4.5 //缩放级别
});
对比下上面的两种坐标系渲染出来的map,可以明显的看到 EPSG:4326 感觉map 地图被上下压缩过一样。而 EPSG:3857 坐标系就很正常。这是因为他们的投影不同造成的。
所以总结下:在实际开发中,因为map源数据大部分都是EPSG:4326的数据源格式的数据,但是使用EPSG:4326的坐标系地图会出现被压缩的投影。所以我们都是采用 EPSG:3857的坐标系类型,把数据源转换位 EPSG:3857的数据源即可。