现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题。
现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只需要一条命令就可以完成打包。
1.安装cordova
这一步的前提是已经完成安装node和npm,如果没有安装的话,请先完成node和npm的安装。
node安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装。安装之后在命令行中使用”node -v” 检查安装是否成功。
npm安装:由于新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。
使用命令
|
1
|
npm install -g cordova |
来全局安装cordova,安装成功之后,使用命令
|
1
|
cordova -v |
来检查是否正确安装,正确安装会显示安装的cordova版本号。

2.新建cordova项目
执行命令
|
1
2
|
cordova create myApp1 org.apache.cordova.myApp myApp2cd myApp1 |
来新建cordova项目,初始化cordova开发环境。
其中:
myApp1:cordova目录名
org.apache.cordova.myApp: 包名
myApp2: 项目名(在config.xml中查看)
生成的cordova文件中
config.xml -包含应用相关信息,使用到的插件以及面向的平台
platforms – 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库
plugins – 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。
www – 包含应用源代码,例如 HTML, JavaScript 和 CSS 文件
hooks – 包含为个性化应用编译系统所需的脚本
使用命令
|
1
|
cordova platform add android |
来生成Android平台的cordova库,这时platforms文件夹中会生成一个android文件夹。
到这里,cordova项目就已经建好了。
3.新建vue项目
为了方便,不需要每次编译都拷贝文件,可直接在cordova项目根目录中创建vue项目。
首先全局安装Vue-cli脚手架。
|
1
2
|
npm install -g vuenpm install -g vue-cli |
然后使用命令
|
1
|
vue init webpack MyApp |
新建vue项目。完成之后的目录如下所示。

到这里,vue项目即构建完成。
4.修改文件
修改Vue项目config/index.js文件.

5.编译vue项目
在vue项目根目录执行命令
|
1
|
npm run build |
即可编译vue项目自动到cordova主目录下的www文件夹中。
6.调试打包apk软件
调试打包软件之前,首先检查androidsdk是否正确安装,执行命令
|
1
|
cordova requirements |
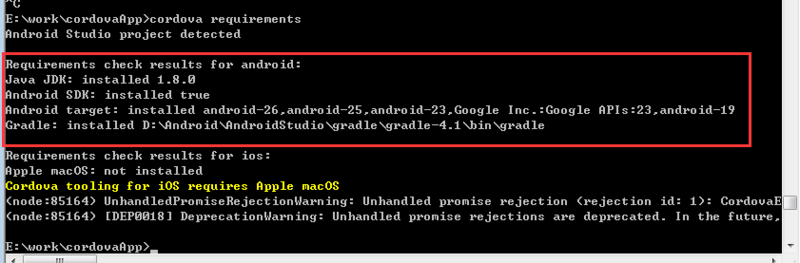
即可看到当前环境中sdk安装情况。显示如下即表示环境正确安装。(只需确认正确安装即可,不需每次都去检查)

在cordova主目录下使用命令
|
1
|
cordova run android |
来联调android软件(需连接真机或者模拟器)。
执行命令
|
1
|
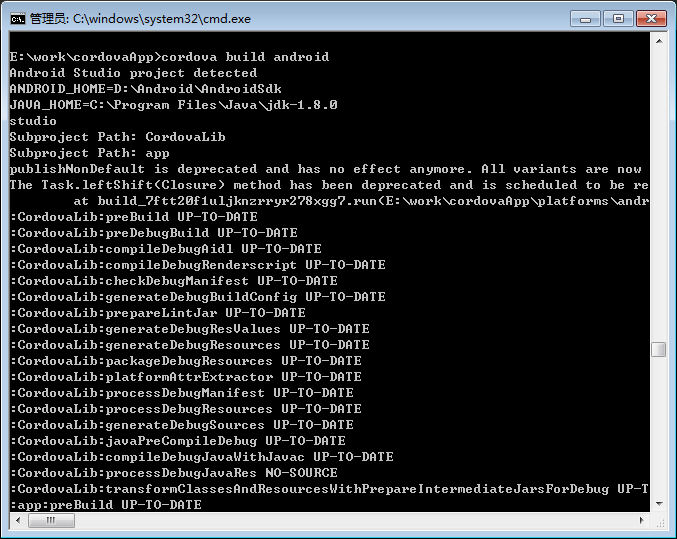
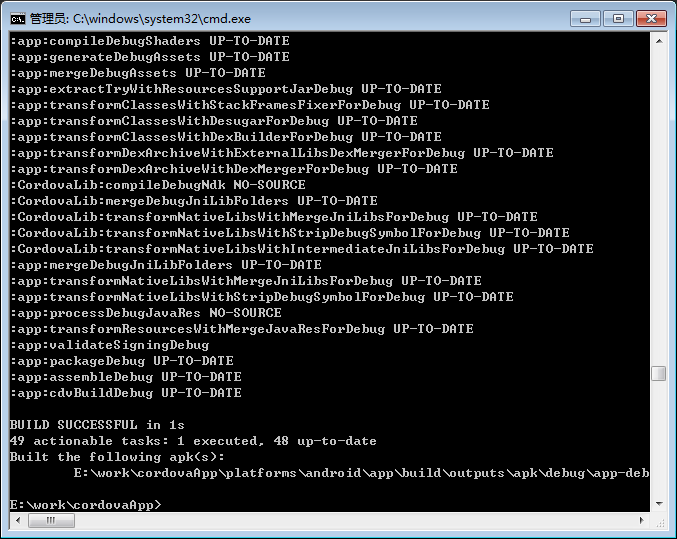
cordova build android |
来打包成apk软件(…/cordovaApp/platforms/android/app/build/outputs/apk/debug/app-debug.apk)。



7.APK签名
APK都必须经过数字签名后才能安装到设备上,签名需要对应的证书(keystore),大部分情况下 APK 都采用的自签名证书,就是自己生成证书然后给应用签名。
数字签名证书是给APK打包所必需的文件,所以我们先要把数字签名证书生成。
在命令提示符下输入
|
1
|
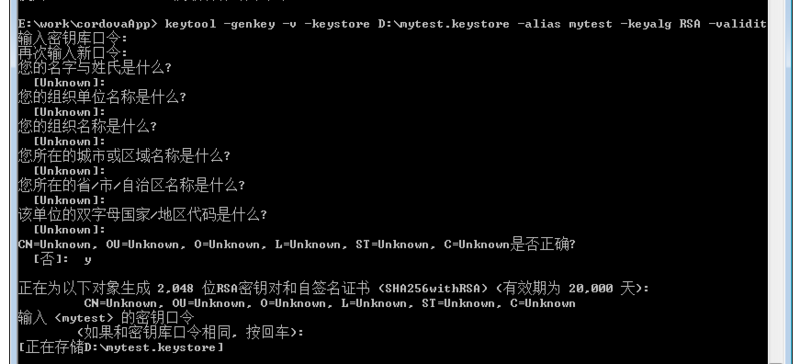
keytool -genkey -v -keystore D:\mytest.keystore -alias mytest -keyalg RSA -validity 20000 |
*-keystore D:/mytest.keystore表示生成的证书及其存放路径,如果直接写文件名则默认生成在用户当前目录下;
-alias mytest 表示证书的别名是mytest,不写这一项的话证书名字默认是mykey;
-keyalg RSA 表示采用的RSA算法;
-validity 20000表示证书的有效期是20000天。*
根据指令输入密钥库口令,是不可见的。依次输入下面的问题。最后到【否】那里时输入y
再输入密钥口令(可以与密钥库口令相同),如果相同,直接回车,记住这两个口令,后面签名会使用到。
这时便会生成一个文件mytest.keystore,就是我们需要的签名文件。


生成带签名的apk有两种方式,一种先生成未签名debug版本,再加上数字签名证书然后生成带签名的APK。另外一种就是直接一条命令生成带签名的APK。
(1)先生成未签名的debug版本的apk
首先执行命令
|
1
|
cordova build android --release |
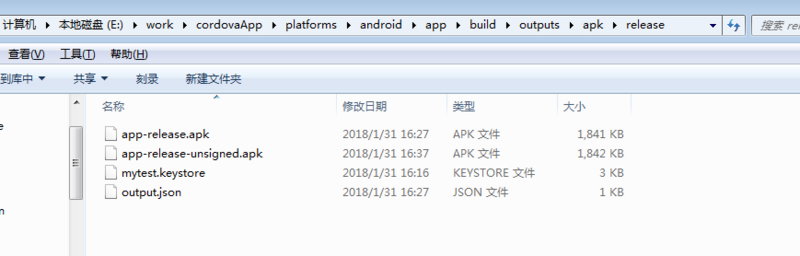
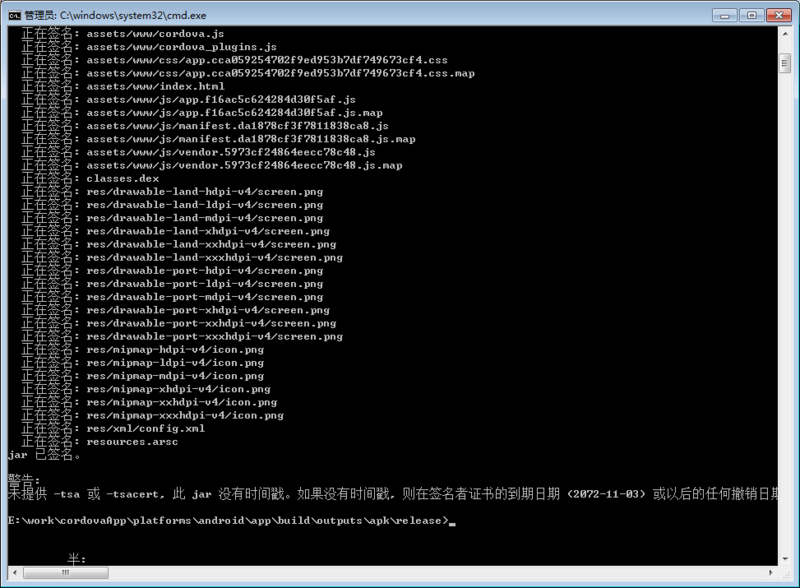
就会生成一个app-release-unsigned.apk。把数字签名放到生成的未签名的apk所在的目录下,输入以下命令:
|
1
|
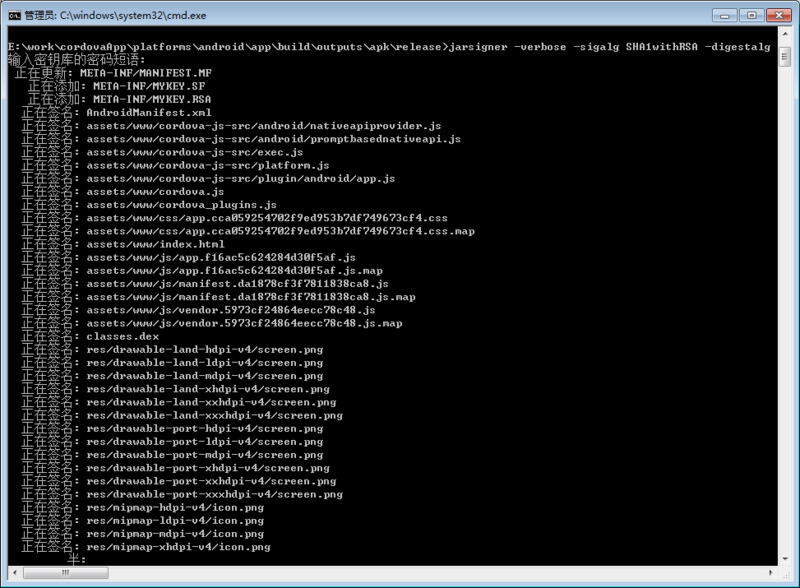
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore mytest.keystore app-release-unsigned.apk mytest |
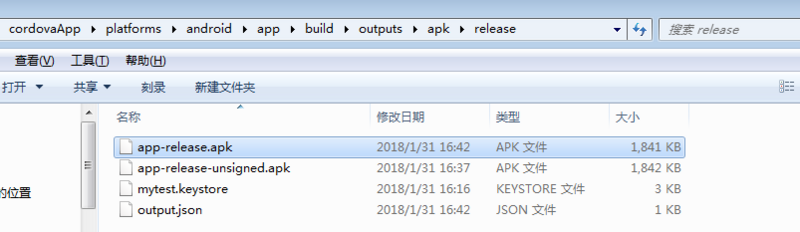
这时的apk就会是一个已经签名的apk了,修改一下名字即可直接放到设备上安装。



(2)直接生成带签名的apk
有了数字签名之后,数字签名需要放在cordova项目根目录下或者可以修改下面指令的keystore里的路径可以直接在cordova build中指定所有参数来快速打包,这会直接生成一个android-release.apk(已经是带签名的了)
|
1
|
cordova build android --release --keystore="mytest.keystore" --alias=mytest --storePassword=testing --password=testing1 |
keystore 后面是数字签名证书, –alias 后面是别名 storePassword 后面是密钥库口令 password 后面是密钥口令
注意:命令中口令要替换成自己的,就是生成签名是需要记住的那两个口令



但每次打包输入命令行参数是很重复的,Cordova 允许我们建立一个 build.json 配置文件来简化操作。在cordova根目录新建文本文档,改名为build.json。

文件内容如下
|
1
2
3
4
5
6
7
8
9
10
|
{ ”android”: { ”release”: { ”keystore”: “mytest.keystore”, ”alias”: “mytest”, ”storePassword”: “testing”, ”password”: “testing2” } } } |

但下面的两个密码建议不要写到里面去,可以去掉然后手动输入。
直接使用
|
1
|
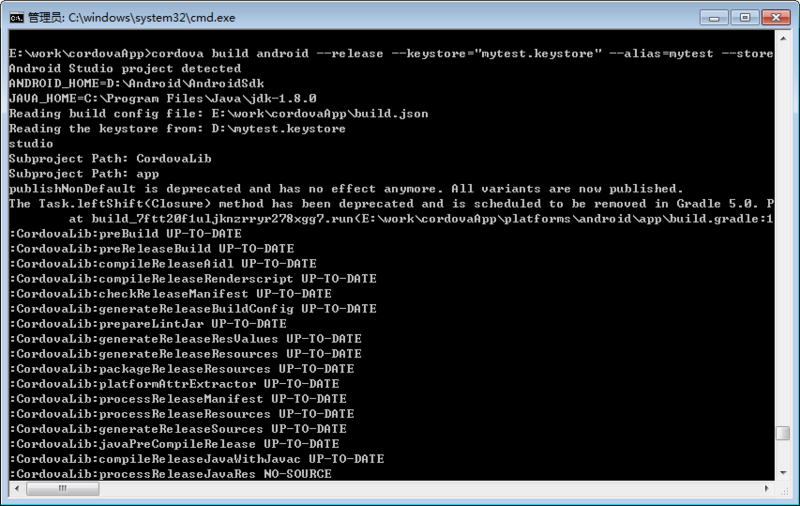
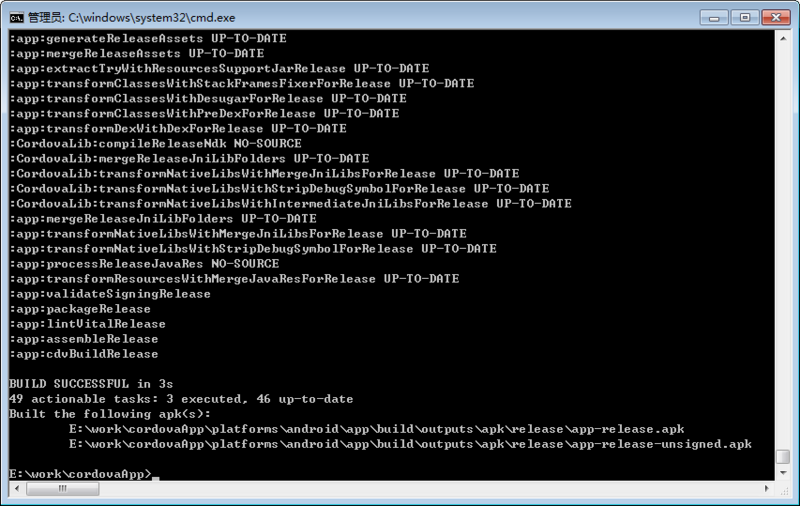
cordova build –release |
就可以生成带签名的apk了

注意:cordova build后面没有android
转自:https://www.cnblogs.com/qirui/p/8421372.html
