版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/zxj0904010228/article/details/83143563
1. 前言:在进行hybrid app开发时,可以采用vue.js前端框架进行h5页面开发,然后使用跨平台cordova工具打包成app,如android或ios等,再h5页面也可以使用cordova丰富的插件调用原生代码,获取设备相关信息、调取手机摄像头等
2. 创建cordova项目
1) 创建cordova项目
前提:安装node和cordova,安装方式很简单,自行百度就可以了
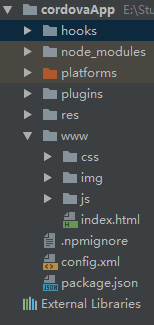
cordova create cordovaApp com.test.cordova myApp

2)创建平台
进入cordovaApp目录
cordova platform add android 创建android平台
或cordova platform add ios 创建ios平台
3)cordova打包命令,打包成apk的时候使用
cordova build android 此时会将cordovaApp/www目录下的文件打包成apk文件,即可安装到手机
3. 在cordova项目目录下创建vue 项目
在当前cordova项目目录下,使用vue-cli脚手架创建vue项目
vue init webpack vue-src
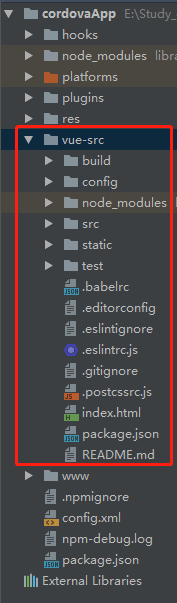
4. vue项目创建完成后的混合app框架如下,其中vue-src目录是vue项目,在该目录下进行前端代码开发:

5. 修改vue配置,完成hybrid app框架搭建
1) 使vue项目的build输出路径指向cordova目录下的www
vue-src/config/index.js

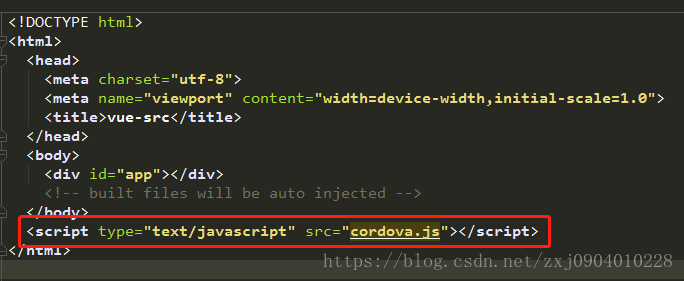
2)vue项目的index.html页面加入cordova.js
index.html

6. 打包
如果需要调用原生api,可使用cordova插件,可百度;
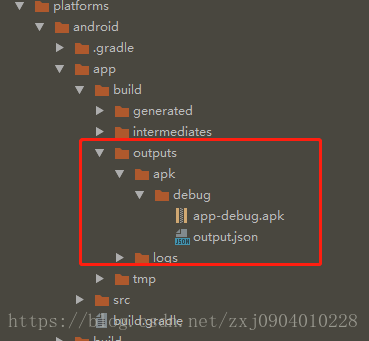
开发完vue项目后,进入vue项目,运行npm run build 打包vue项目,这样vue项目的打包后的文件就会直接放在cordova项目的www目录下;然后运行cordova build android打包安卓应用(apk),即可安装运行在手机上;

7. 效果

版权声明:本文为CSDN博主「白马非马哥」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/zxj0904010228/article/details/83143563
