1.下载nginx rtmp module,然后安装(这里不做详细介绍)
wegt https://github.com/arut/nginx-rtmp-module/archive/master.zip
下载之后解压 unzip master.zip
安装nginx
wget http://nginx.org/download/nginx-1.8.1.tar.gz
tar -zxvf nginx-1.8.1.tar.gz
cd nginx-1.8.1
./configure –prefix=/usr/local/nginx –add-module=../nginx-rtmp-module –with-http_ssl_module
make && make install
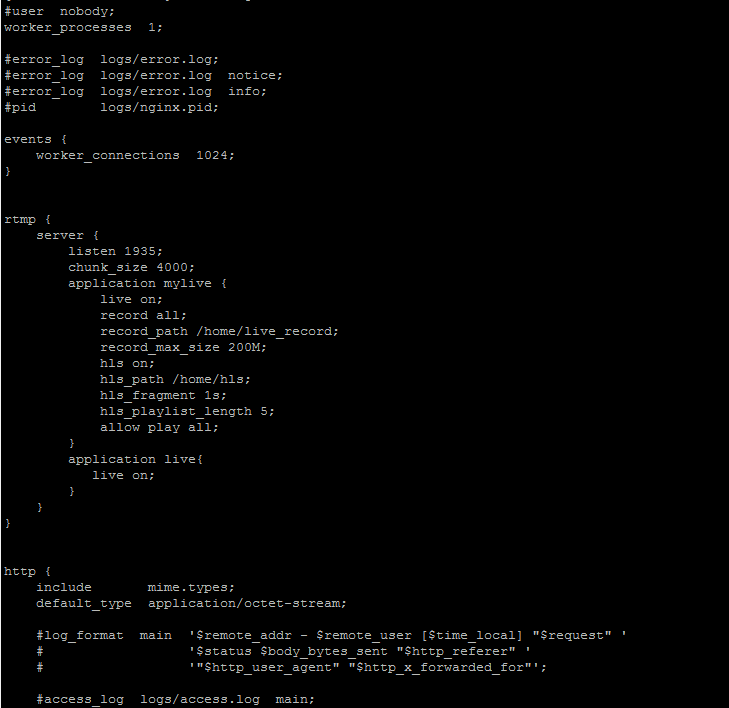
2.安装成功后,配置rtmp模块
rtmp {
server {
listen 1935;
chunk_size 4000;
application mylive {
live on;
record all;
record_path /home/live_record;
record_max_size 200M;
hls on;
hls_path /home/hls;
hls_fragment 1s;
hls_playlist_length 5;
allow play all;
}
application live{
live on;
}
}

重启 /usr/local/nginx/sbin/nginx -s reload
直播推流地址:rtmp://192.168.0.83:1935/live/xxxx
直播播放地址:rtmp://192.168.0.83:1935/live/xxxx
rtmp参数详解:https://www.cnblogs.com/lidabo/p/7099501.html
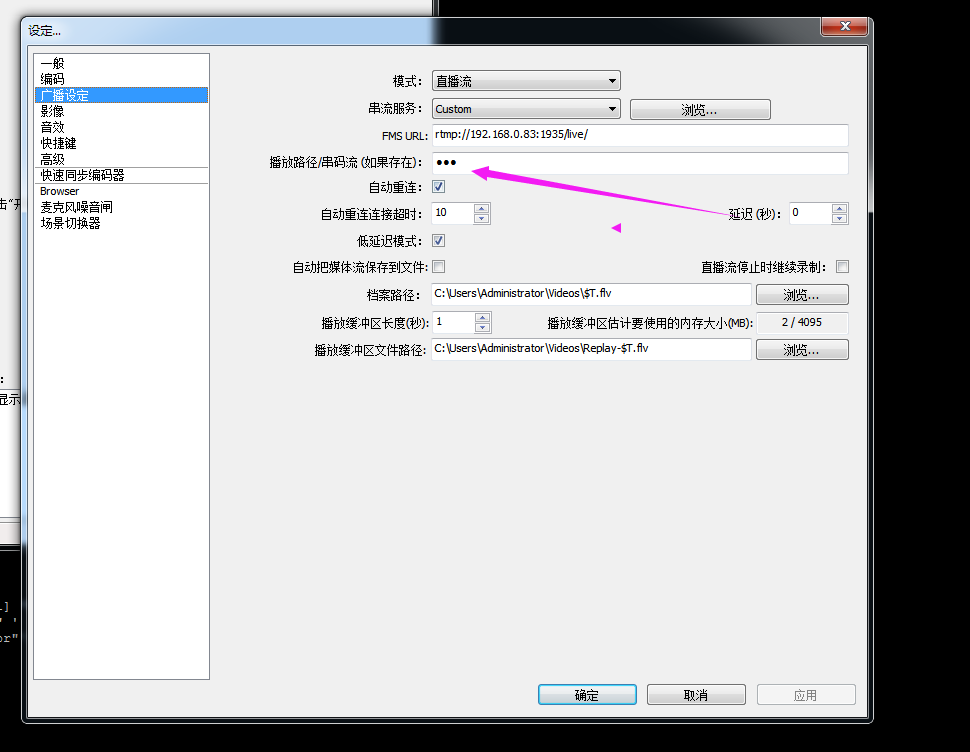
利用obs直播软件进行推流:(播放路径填写的www,则拉取路径就是rtmp://192.168.0.83:1935/live/www)

利用video.js进行直播观看:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html><head> <title>123</title> <link href="http://static.sgamer.com/css/video-js.css" rel="stylesheet"> <script src="http://static.sgamer.com/js/video.min.js"></script></head><body><video id="my-player" class="video-js" controlspreload="auto" data-setup='{}' style="width: 780px;height: 500px;"> <source src='rtmp://192.168.0.83:1935/live/www' type='rtmp/flv'/></video><script type="text/javascript"> var player = videojs('my-player'); var options = {}; var player = videojs('my-player', options, function onPlayerReady() { videojs.log('Your player is ready!'); // In this context, `this` is the player that was created by Video.js. this.play(); // How about an event listener? this.on('ended', function() { videojs.log('Awww...over so soon?!'); }); });</script></body></html> |
只是做了一个简单的本地播放,后来到线上测试,发现这玩意对带宽要求比较高,我的渣渣服务器玩不过来
转自:https://www.cnblogs.com/wanghjun/p/9100552.html
