由于浏览器对 flash 对禁用,Web 播放 RTMP 于是成为了一个难题,目前主流的 Web 直播流都为 http-flv 格式,本文着重讲解如何将 RTMP 转为 Http-Flv。
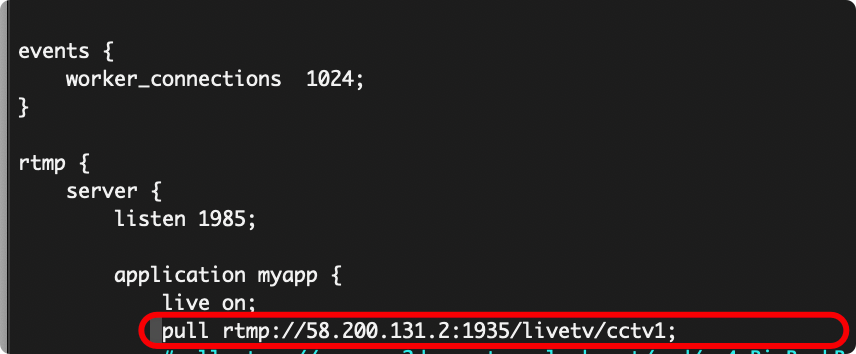
(重要)补充说明:通过对文档对阅读,如果您只是想推送 RTMP 流为 http-flv 的话,无需 ffmpeg 自行推流,可直接在 nginx 中的 rtmp 使用 “pull” 配置,如下图所示:

1. 实现方式简述
通过服务端将其 RTMP 流实时转为 http-flv 流,从而浏览器可直接使用该流进行直播(使用bilibili提供的 flv.js )。
所需资料集(以及下载地址):
2. 配置环境
本文以 CentOS 系统为例,其操作大同小异。
2.1 下载 nginx 及 nginx-http-flv-module 进行编译安装
- 下载
nginx、nginx-http-flv-module到/opt/tools/目录中。 - 依次安装系统相关依赖项
yum -y install unzip
yum -y install gcc-c++
yum -y install pcre pcre-devel
yum -y install zlib zlib-devel
yum -y install openssl openssl-devel3. 解压 nginx-http-flv-module-1.2.6.zip 解压到/usr/local/nginx 目录中
cd /opt/tools
unzip nginx-http-flv-module-1.2.6.zip
cp -r /opt/toos/nginx-http-flv-module /usr/local/nginx/nginx-http-flv-module4. 将 nginx-http-flv-module 模板添加到 nginx 中,生成 make 文件 并安装 nginx
cd /opt/tools
tar -zxvf nginx-1.8.1.tar.gz
cd nginx-1.8.1
./configure --prefix=/usr/local/nginx --add-module=/usr/local/nginx/nginx-http-flv-module
make && make install5. 修改 nginx 配置文件,这里我贴出我自己的文件,根据个人情况可做相应修改。
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1985;
application myapp {
live on;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
add_header 'Access-Control-Allow-Origin' '*';
root html;
index index.html index.htm;
}
location /live {
flv_live on;
}
location /flv {
add_header 'Access-Control-Allow-Origin' '*';
flv_live on;
chunked_transfer_encoding on;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}6. 启动 nginx 服务
cd /usr/local/nginx/sbin
./nginxTips:停止nginx服务“ ./nginx -s stop ” , 重新加载配置 “ ./nginx -s reload ”
通过以上配置,即可完成服务端的直播环境配置。
2.2 ffmpeg 推送 RTMP 直播流到 nginx
安装ffmpeg:首先推送直播流到电脑(可以是同 nginx 一台服务器,性能会更好)必须已经安装了 ffmpeg 到环境,具体安装教程百度、Google一大把。
通过以上到 nginx 配置后,我们可以使用端口 1985,应用名称 myapp 来进行推送 RTMP 流给服务器,假定我们到服务器IP为“ 10.211.55.5 ” ,以下 ffmpeg 命令即可推送:
ffmpeg -re -i rtmp://58.200.131.2:1935/livetv/cctv1 -c copy -f flv rtmp://10.211.55.5:1985/myapp/testv以上参数简单解释:1985 为端口,myapp 为对应nginx配置的应用名称,testv 为直播流名称可以随意填写,后面可以用这个名称,具体配置解释文档进行查阅:https://github.com/winshining/nginx-http-flv-module
运行正常结果如下图所示:

通过以上即可配置完成。
3. 使用 Web 进行直播
配置完成后,咱们就可以使用 nginx 配置好的路径进行直播啦,目前配置了两个路径如下:
http://10.211.55.5/live?port=1985&app=myapp&stream=testv // 原始转播地址
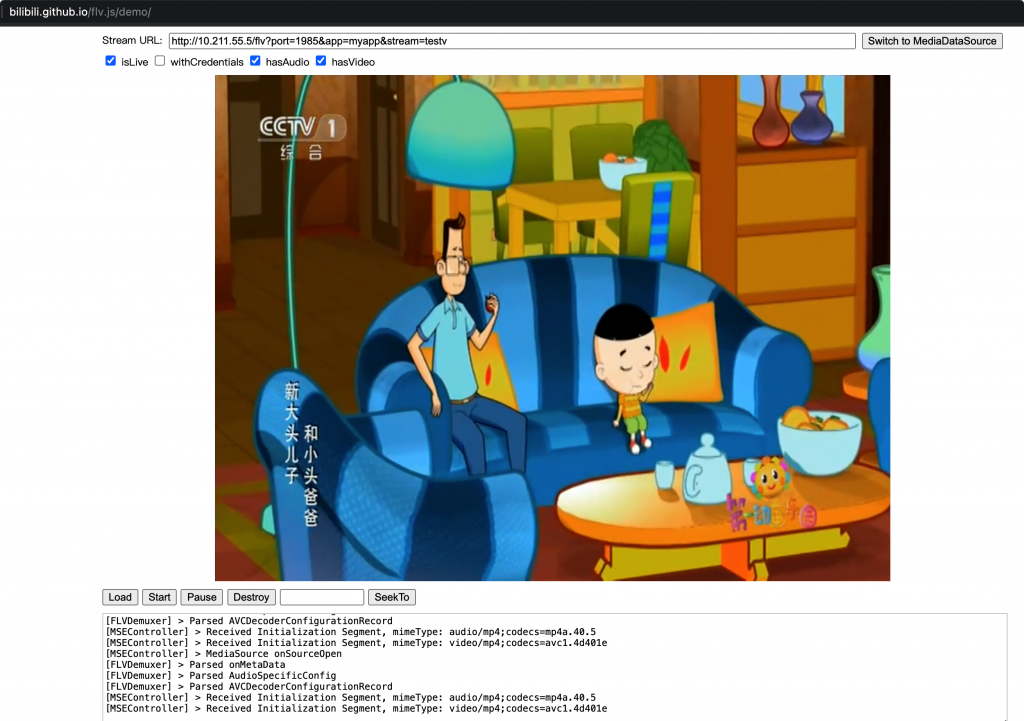
http://10.211.55.5/flv?port=1985&app=myapp&stream=testv // flv 转播地址flv.js 在线测试地址:http://bilibili.github.io/flv.js/demo/
运行效果:

Tips,为了测试流是否正常,也可以使用 VLC (百度一下) 进行播放测试,如下图所示:

4. 以上,大功告成。
更多的细节,配置,及内容都可以到相应到网站进行查阅相关文档进行调整,处理。
本文的后续更新,参考地址:直播流转码 RTMP 转 HTTP-FLV 用于 WEB 播放解决流程(续)
转自:https://wxzzz.com/425.html