一、前言
在窄屏模式下(移动端),提示框的宽度太宽,希望降低宽度。
应当如何修改 ElementUI 的样式呢?
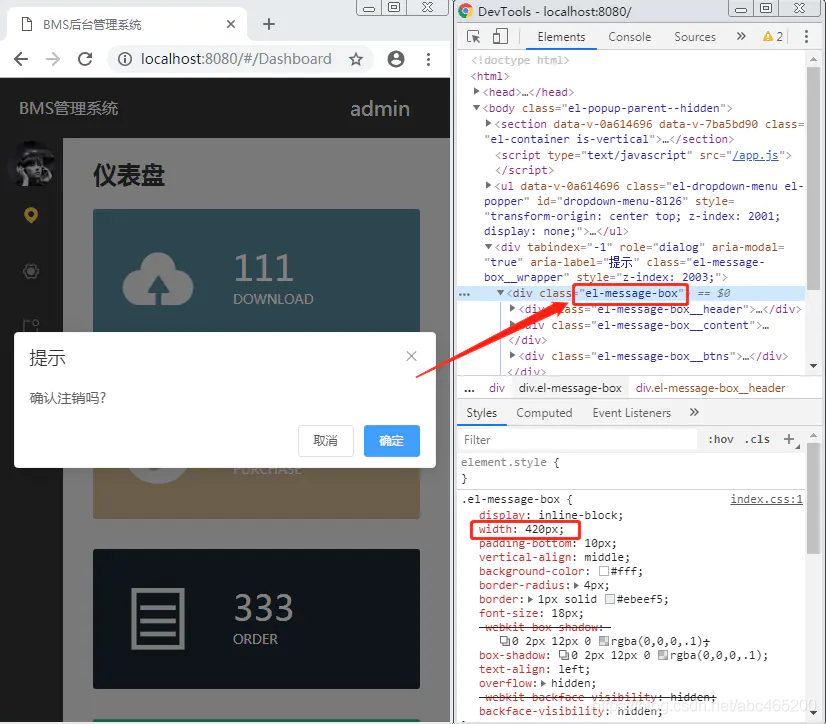
二、情景还原
// 弹出注销提示框
this.$confirm(‘确认注销吗?’, ‘提示’, {
}).then(() => {
this.$message({
message: ‘已成功注销’,
type: ‘success’
})
}).catch(() => { /* 用户取消注销 */ })
…
<style scoped>
…
.message-logout {
width: 350px;
}
</style>
// 弹出注销提示框
this.$confirm(‘确认注销吗?’, ‘提示’, {
}).then(() => {
this.$message({
message: ‘已成功注销’,
type: ‘success’
})
}).catch(() => { /* 用户取消注销 */ })
…
<style scoped>
…
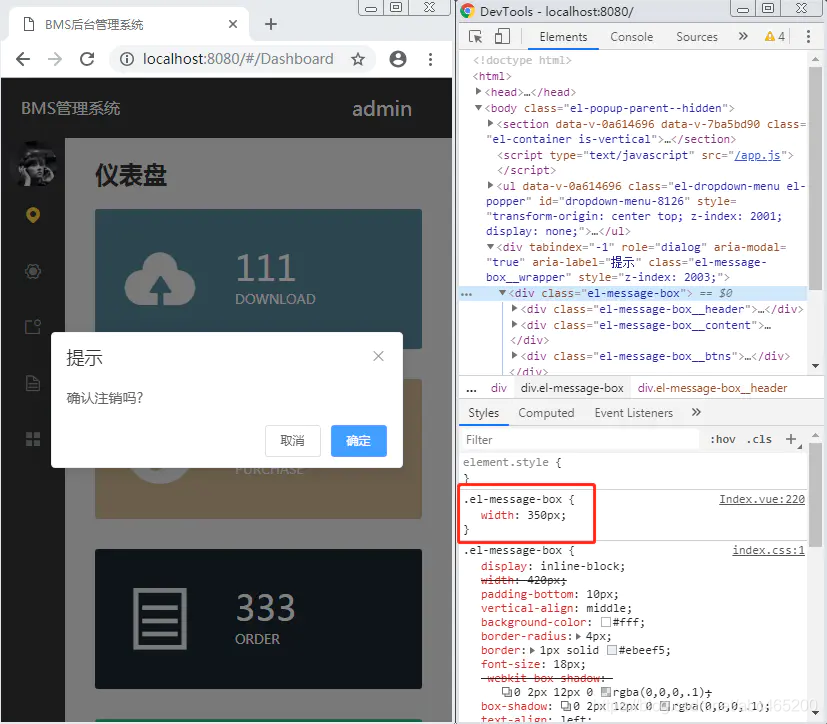
.el-message-box {
width: 350px;
}
</style>

此时在scoped的style中写是无效的,因为ElementUI组件不可以给样式添加scoped,因此必须去掉scoped;但是去掉scoped后不满足单组件的CSS。
三、解决方案
1、附加在没有scoped的style中
<style scoped>
…
</style>
<style>
…
.el-message-box {
width: 350px;
}
</style>

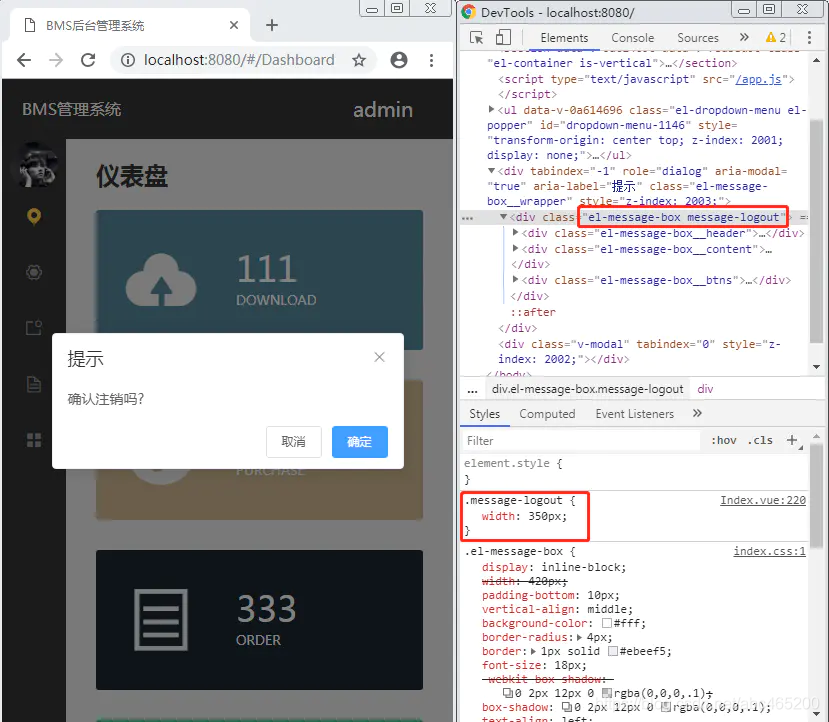
2、给消息提示框加类名(荐)
更加推荐为这个messageBox添加一个类名,比较科学并且不会影响到其他。

// 弹出注销提示框
this.$confirm(‘确认注销吗?’, ‘提示’, {
customClass: ‘message-logout’
}).then(() => {
this.$message({
message: ‘已成功注销’,
type: ‘success’
})
}).catch(() => { /* 用户取消注销 */ })
…
<style scoped>
…
</style>
<style>
…
.message-logout {
width: 350px;
}
</style>
或者直接important
@media (max-width: 730px) {
.message-logout{
width: 300px !important;
}
}

————————————————
版权声明:本文为CSDN博主「小峰同学的前端之路」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/abc465200/article/details/110522100
